ReusingCode Save
This POC is intended to demonstrate an approach to reuse the code between React and React Native.
resuingCode
Projects often fall into a scenario where they need to make a platform which can be reused both in React (for website) and React Native (for mobile Apps). This question of reusing code between the two is, in fact, one of the hot topics among React and React native developers all over the world. The approach which I am going to take is based on the fact that React Native can load platform specific Javascript modules based on their extensions.
I have made this application as an example of my article "https://codeburst.io/reusing-code-between-react-js-and-react-native-effectively-12bb4fbf7a70". You can read more about the concept and approach in the blog.
Installation
- Run npm install.
- Install the Expo client app on your iOS or Android phone.
Running
-
For web -> Run 'npm start'
-
For Mobile App -> a. Run 'npm run app'. b. Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. On Android, use the Expo app to scan the QR code from your terminal to open your project. On iOS, follow the on-screen instruction to get a link.
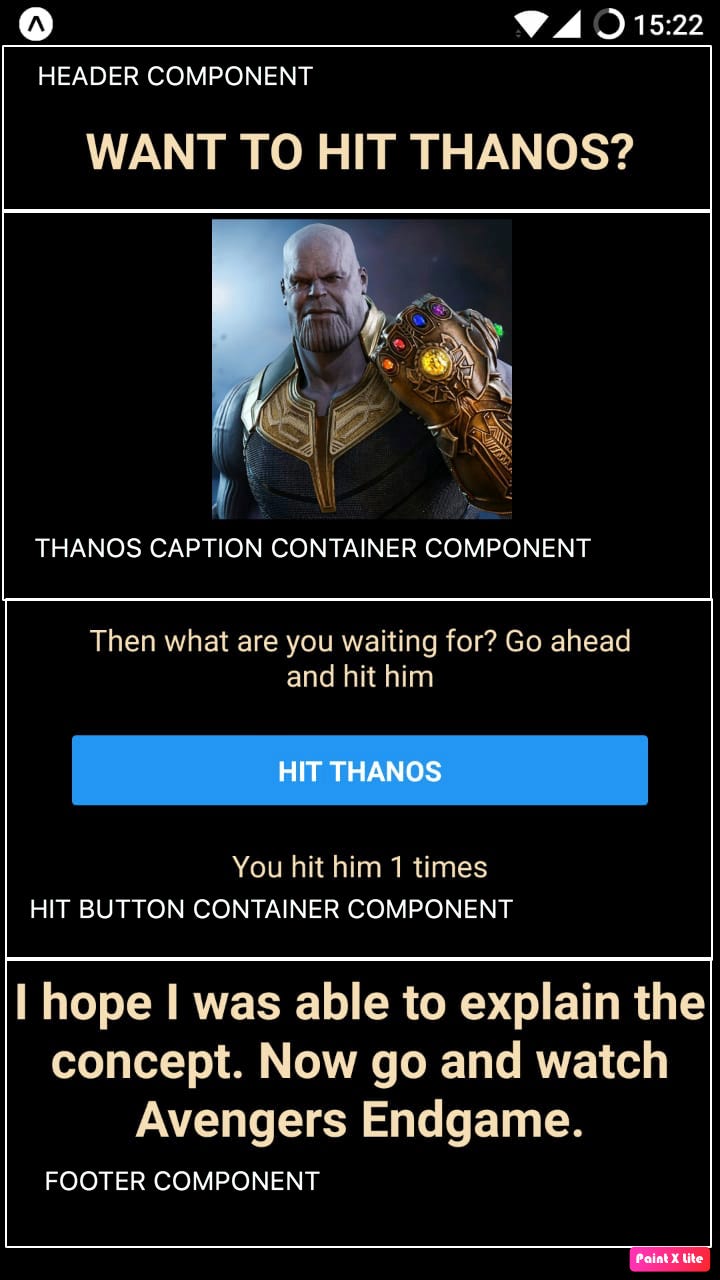
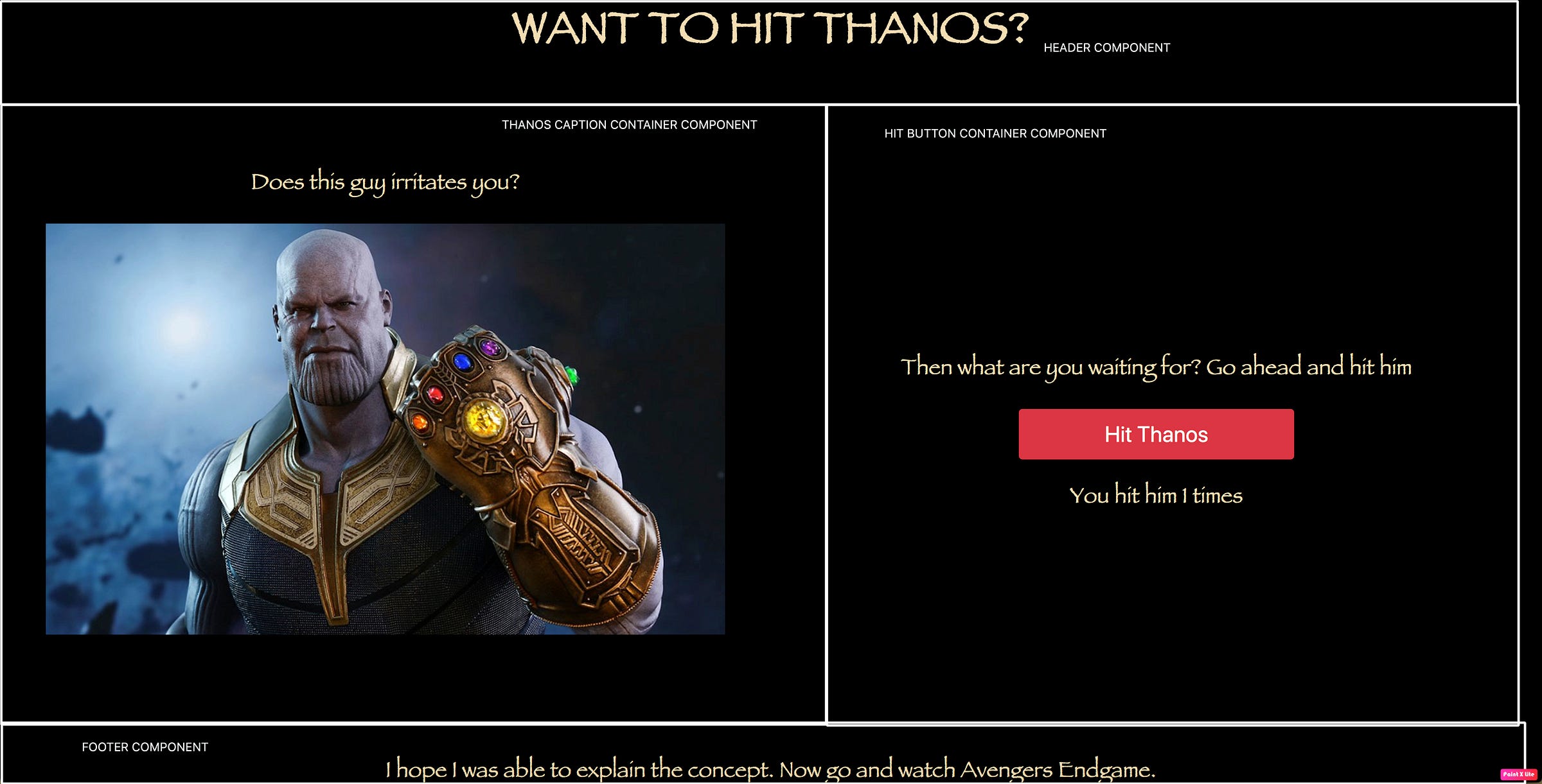
Screenshots
WEB:

App: