React Native Air Progress Bar Save
✈️ 🚀 React native progress-bar, give your progress-bar some brand style

React Native Air Progress Bar
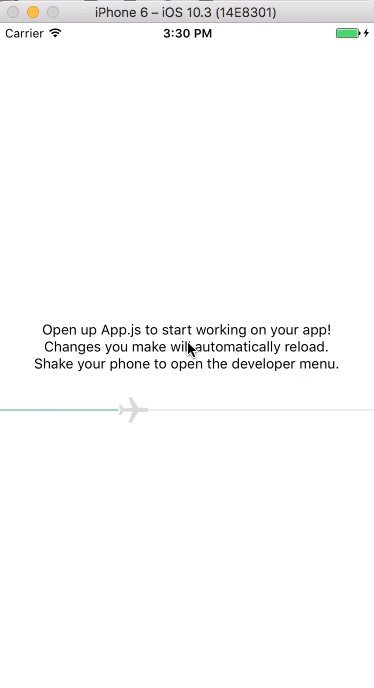
Pretty customizable and animated progress-bar component for React Native.
We often need to customize our mobile application according to our brand style needs. The easiest solution is to grab some UI kit, make some fast customizations, add custom styling etc. But some components is hard for customizing. I mean progress-bars, you know. So this is react-native progress-bar component, which could be useful when you need to customize default progress-bar with different icons of current progress.
This feature could be really killer in you mobile application brand style. You could use icons from react-native-vector-icons repo or even your own. Currently you have plane icon by default. Also cool thing is that you have animation from initial progress to the current progress value. So progress bar could be determinate or indeterminate. Useful when you need the progress indicator for some step by step activities.
Project uses React Native Animated API. Each time you update props, you will see the animation of progress-bar. The project is in search for contributors.
The source for this module is in the main repo.

Install
npm install react-native-air-progress-bar --save
Usage
import ProgressBar from 'react-native-air-progress-bar';
<ProgressBar progress={0} />
<ProgressBar progress={25} />
<ProgressBar progress={50} initialProgress={25} />
<ProgressBar progress={75} initialProgress={50} />
<ProgressBar progress={100} initialProgress={75} />
License
The MIT License (MIT) Copyright (c) 2017




