OverWatchTeams React Native Expo Save Abandoned
react-native+redux+redux-saga+expo
OverWatchTeams-React-Native-Expo
iOS演示

开源地址
项目地址
Android 版

Expo 版(需 Expo 移动端(Android/iOS))

简介
项目基于Expo的 React Native 构建技术。
Expo 是一个围绕 React Native 构建的免费开源工具链,可帮助您使用 JavaScript 和 React 构建本地 iOS 和 Android 项目
技术栈
- Expo
- React-Native
- React-Navigation
- Redux
- Redux-Saga
- LeanCloud
- Antd-Mobile
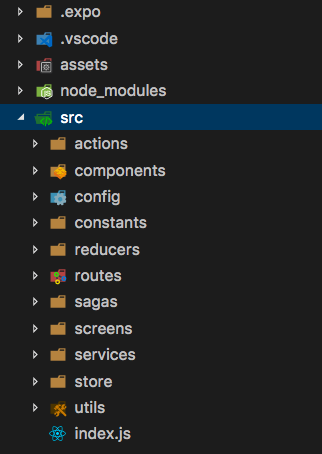
项目结构

准备工具
- 获取 Expo 构建桌面客户端(XDE)
- 获取 Expo 预览 iOS 或 Android 客户端


使用方式
-
git clone https://github.com/zxj963577494/OverWatchTeams-React-Native-Expo.git
-
打开桌面客户端(XDE)加载本项目,启动本项目,点击 Share 获取二维码
-
打开 iOS 或 Android 客户端,扫描 XDE 客户端二维码
项目生成
-
yarn global add exp
-
exp build:ios / build:android
-
exp build:status
项目发布
-
yarn global add exp
-
exp publish
一些说明
exp build:ios/build:android生成的是 JS Bundle 文件,Expo 会将该文件上传到 Expo 云端,由 Expo 构建 APP,使用exp build:status可以得到 APP 在云端构建的进度,构建完成后,会返回 APP 地址
使用 exp build:ios 时必须有$99 的开发者账户(我没有,所以没构建 iOS 版本),如果 apple id 开启了两步验证,需要加--local-auth
exp publish用于发布 JS Bundle 文件,更改 app.json 文件的版本号,icon 之类,用户下载的 App 会自动同步发布时版本所改动的内容,类似于 CodePush 热更新。参考资料 1 参考资料 2
Expo 无法像原生 React Native 一样,可以对本地模块进行操作,当然react-native link 命令也是无法使用的,但你可以使用 Expo 开放的操作本地功能的 API,SDK API 参考
开源协议
免责声明
网站数据均为测试数据,不作为商业用途使用
