Glamorous Primitives Save
💄 style primitive React interfaces with glamorous
glamorous-primitives 💄
style primitive React interfaces with glamorous
Table of contents
Problem
You cannot use glamorous together with react-primitives to style the components.
Solution
Combine glamorous with react-primitives by removing implicit dependencies to render the same code across the targets.
Use this package only when you want to share the same code across multiple platforms. If you're looking to style the components for a specific platform use glamorous-native for React Native or glamorous for React
Install
npm install glamorous-primitives --save
This also depends on react and react-primitives. Make sure you have them installed.
Examples
You can find all the examples here.
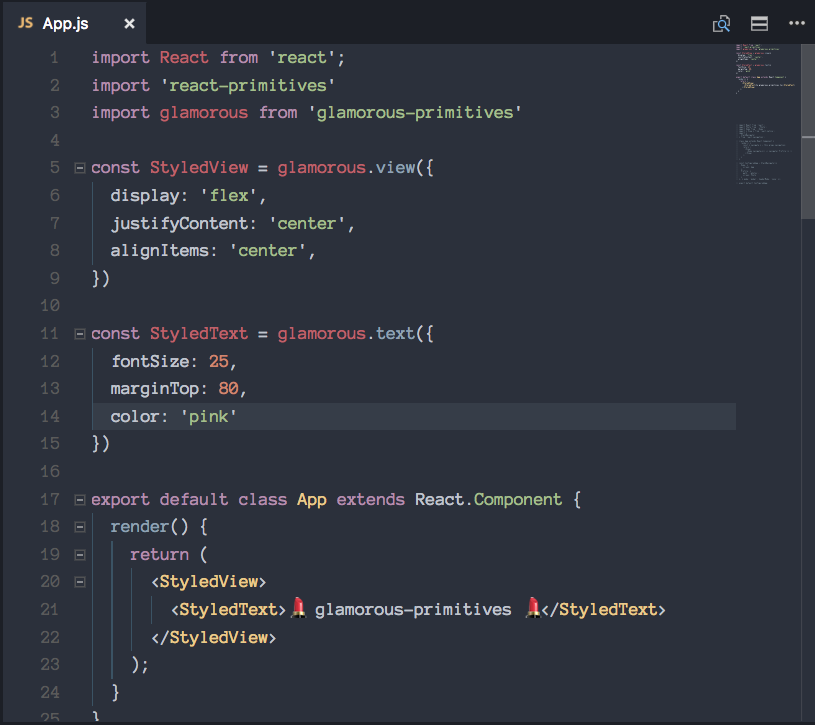
Demo
Code

Renders on Sketch, Web and Mobile

Documentation
There are no breaking changes in glamorous-primitives except for one thing which means you can do everything you used to do with glamorous and glamorous-native 😄
What's more ?
I am working on 👇🏼
- className as prop using babel transform
- css prop (like glamorous)
Caveats
glamorous-primitives does not export the "tiny" version of glamorous like glamorous and glamorous-native.
Resources
Below is the list of resources where you can learn more about primitive interfaces, rendering process across multiple platform and styling the components
License
MIT
