Mtobeiyf Vuepress Homepage Save
:page_facing_up: Elegant & friendly homepage (bio, tech portfolio, resume, doc...) template with Markdown and VuePress
Project README

Your Awesome Homepage
Build your site like a Pro :v:


Live Demo
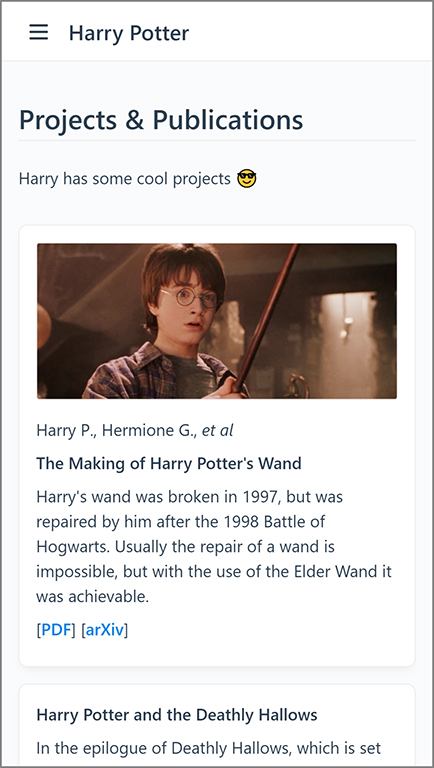
Screenshots:
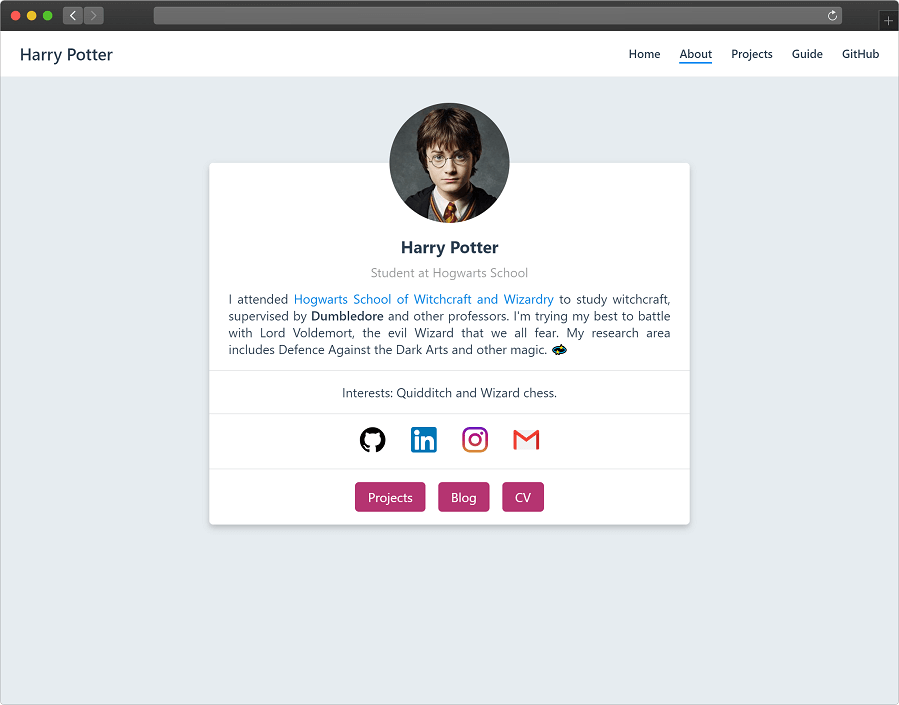
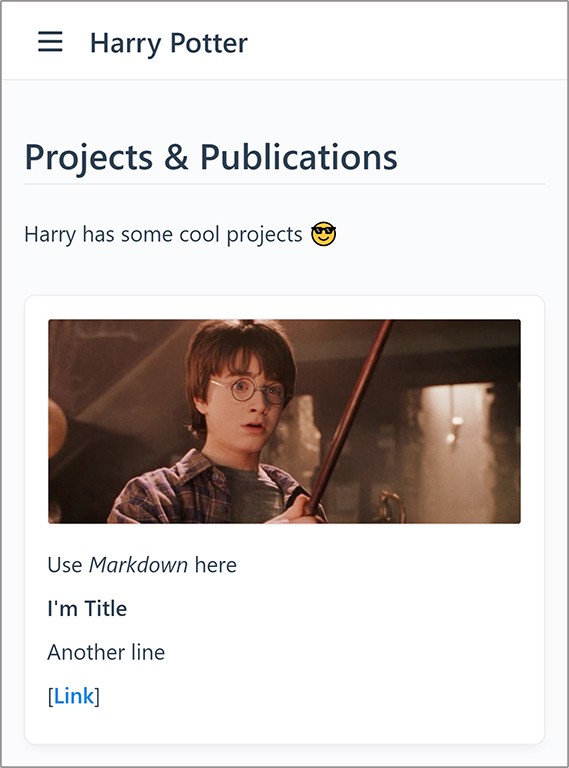
| Home/Resume :newspaper: | Projects/Publications :books: |
|---|---|
 |
 |
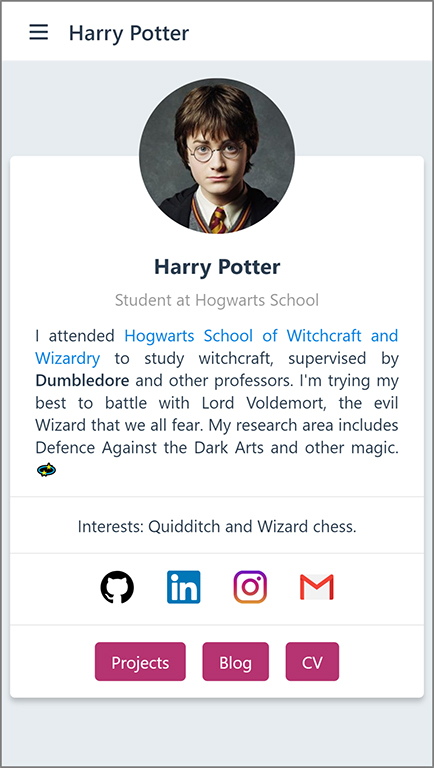
| About Me :raising_hand: | Docs/Articles :closed_book: |
|---|---|
 |
 |
Getting Started
Check the full documentation here :point_right: Guide
Make sure you have Node.js and yarn installed.
# Clone the repo
git clone https://github.com/mtobeiyf/vuepress-homepage.git
cd vuepress-homepage
# Install VuePress
yarn global add vuepress
# OR npm install -g vuepress
# Install dependencies
yarn
# OR npm install
# Run
$ yarn dev
# OR npm run dev
Check your site at http://127.0.0.1:8080/
Features
- Markdown and emoji supported :smiley:
- Elegant and minimalistic
- Customizable and mobile-friendly
- Multi-language support
- Powered by VuePress and Vue.js
It's static, which means once generated, your site could be deployed anywhere, like Netlify or GitHub Pages
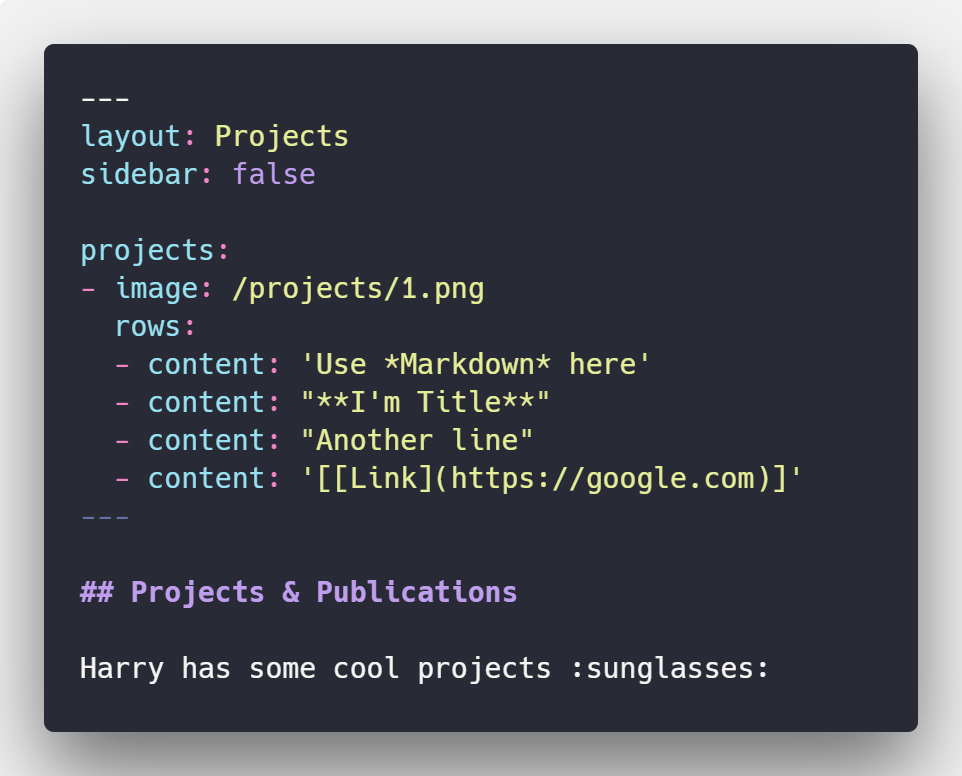
| Simple Editing | Elegant Output |
|---|---|
 |
 |
It's responsive and mobile friendly.
| Main | Projects | Doc | Sidebar |
|---|---|---|---|
 |
 |
 |
 |
Credit
VuePress: Vue-powered Static Site Generator
Vue.js: The Progressive JavaScript Framework
License
Copyright © 2020, Fing
Released under the MIT License.
Open Source Agenda is not affiliated with "Mtobeiyf Vuepress Homepage" Project. README Source: imfing/vuepress-homepage
Stars
357
Open Issues
3
Last Commit
1 month ago
Repository
License

