Vuedarkmode Save
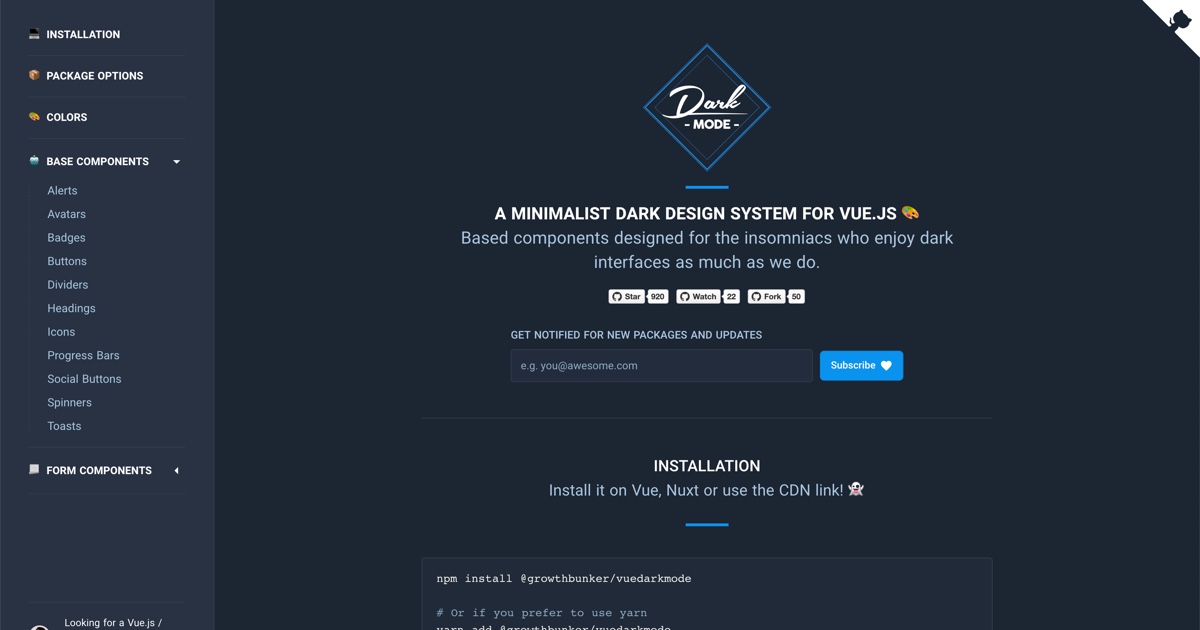
👩🎨👨🎨 A minimalist dark design system for Vue.js. Based components designed for the insomniacs who enjoy dark interfaces as much as we do.
Documentation
You can browse the documentation for Vue Dark Mode on the website.
Installation
npm install @growthbunker/vuedarkmode
# Or if you prefer using yarn
yarn add @growthbunker/vuedarkmode
Vue.js
In your main.js file:
import Vue from "vue"
import VueDarkMode from "@growthbunker/vuedarkmode"
Vue.use(VueDarkMode)
Nuxt.js
Create a new plugin in plugins/vuedarkmode.js:
import Vue from "vue"
import VueDarkMode from "@growthbunker/vuedarkmode"
Vue.use(VueDarkMode)
Add this new plugin to nuxt.config.js.
module.exports = {
// ...
plugins: [{ src: "@/plugins/vuedarkmode.js" }];
}
CDN
Get the latest version from jsdelivr, and import the JavaScript file in your page.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@growthbunker/vuedarkmode@latest/dist/vuedarkmode.min.js"></script>
We recommend our users to lock Vue Dark Mode's version when using CDN. Requesting the latest version (as opposed to "latest major" or "latest minor") is dangerous because major versions usually come with breaking changes. Only do this if you really know what you are doing. Please refer to jsdelivr.com for more information.
Available Components
We are releasing new components on a monthly basis. Subscribe to our newsletter to stay in touch with coming releases.
Base Components
-
BaseAlert: documentation | source code.
-
BaseAvatar: documentation | source code.
-
BaseBadge: documentation | source code.
-
BaseButton: documentation | source code.
-
BaseDivider: documentation | source code.
-
BaseHeading: documentation | source code.
-
BaseIcon: documentation | source code.
-
BaseProgressBar: documentation | source code.
-
BaseSpinner: documentation | source code.
-
BaseToast: documentation | source code.
Field Components
-
FieldCheckbox: documentation | source code.
-
FieldImageUploader: documentation | source code.
-
FieldInput: documentation | source code.
-
FieldInputNumber: documentation | source code.
-
FieldRadio: documentation | source code.
-
FieldSelect: documentation | source code.
-
FieldTabs: documentation | source code.
-
FieldTextarea: documentation | source code.
-
FieldToggle: documentation | source code.
Contributing
You are more than welcome to contribute to Vue Dark Mode. Just submit changes via pull request and I will review them before merging.
-
Fork it! 🤙
-
Create your feature branch:
git checkout -b my-new-feature -
Commit your changes:
git commit -am "Add some feature" -
Push to the branch:
git push origin my-new-feature -
Submit a pull request 👍
The documentation is available in the docs folder. The Vue Dark Mode components are available in the lib folder.
License
Vue Dark Mode is MIT licensed.
Cross-Browsing
Vue Dark Mode is using BrowserStack to make sure our components render properly on modern browsers.