Vue Flashcard Save
Rich flashcard component for vue js 2 :tada:
Project README
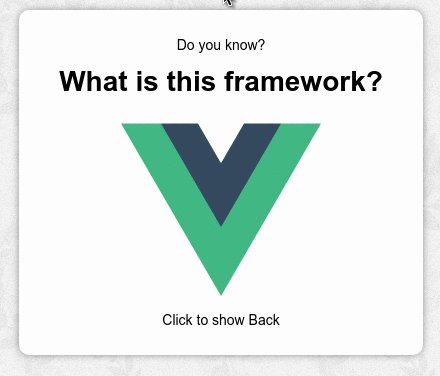
Vue Flashcard :zap:

- This is on GitHub so let me know if I've b0rked it somewhere, give me a star :star: if you like it
:white_check_mark: Install :ok_hand:
npm i vue-flashcard
:white_check_mark: Usage :mortar_board:
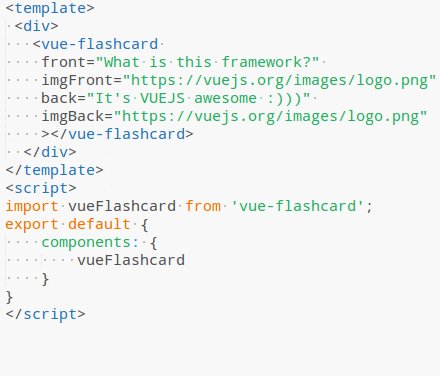
- Add it to your component :tada:

import vueFlashcard from 'vue-flashcard';
export default {
components : { vueFlashcard }
}
:white_check_mark: Example :four_leaf_clover:
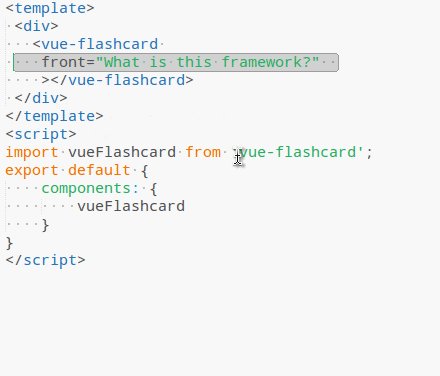
<vue-flashcard
front="hello this is a flashcard"
back="with animation">
</vue-flashcard>
:white_check_mark: :book: Props:
-
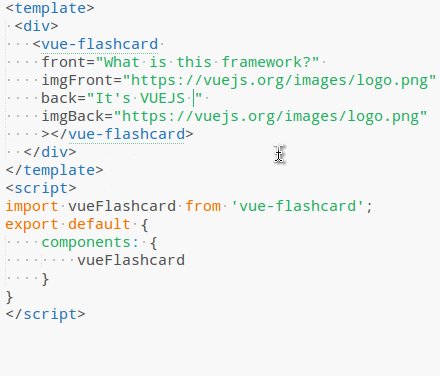
front( Front text) [default: ""] -
back(Back text) [default: ""] -
imgFront(Image front ) [default: ""] -
imgBack(Image back) [default: ""] -
colorFront(Color front card ) [default: "white"] -
colorBack(Color back card ) [default: "green"] -
colorTextFront(Color text front card ) [default: "black"] -
colorTextBack(Color text back card ) [default: "white"] -
textSizeFront(Text size front card ) [default: "2em"] -
textSizeBack(Text size back card ) [default: "2em"] -
headerFront(Header front text ) [default: "Do you know?"] -
headerBack(Header back text ) [default: "Answer"] -
footerFront(Footer front text) [default: "Click to show Back"] -
footerBack(Footer back text ) [default: "Click to show Front"]
Make with my old laptop :octocat:
Open Source Agenda is not affiliated with "Vue Flashcard" Project. README Source: cuduy197/vue-flashcard
Stars
122
Open Issues
2
Last Commit
7 years ago
Repository