UseAuth Versions Save
The simplest way to add authentication to your React app. Supports various providers.
v2.0.0
3 years agoMakes it possible to install just the auth library you're using 🎉
This is a breaking change with imports, which necessitates v2. Functionality remains the same.
Docs have been updated. You now import like this:
import { Auth0 } from "react-use-auth/auth0"
// or
import { NetlifyIdentity } from "react-use-auth/netlify-identity"
v1.0.0
3 years ago🥳 useAuth now supports multiple auth providers 🥳
THE question everyone's been asking: Can I use anything other than Auth0? Now you can!
Starting with Auth0 and Netlify Identity. Fully backwards compatible so upgrading to v1.0.0, you don't have to change anything.
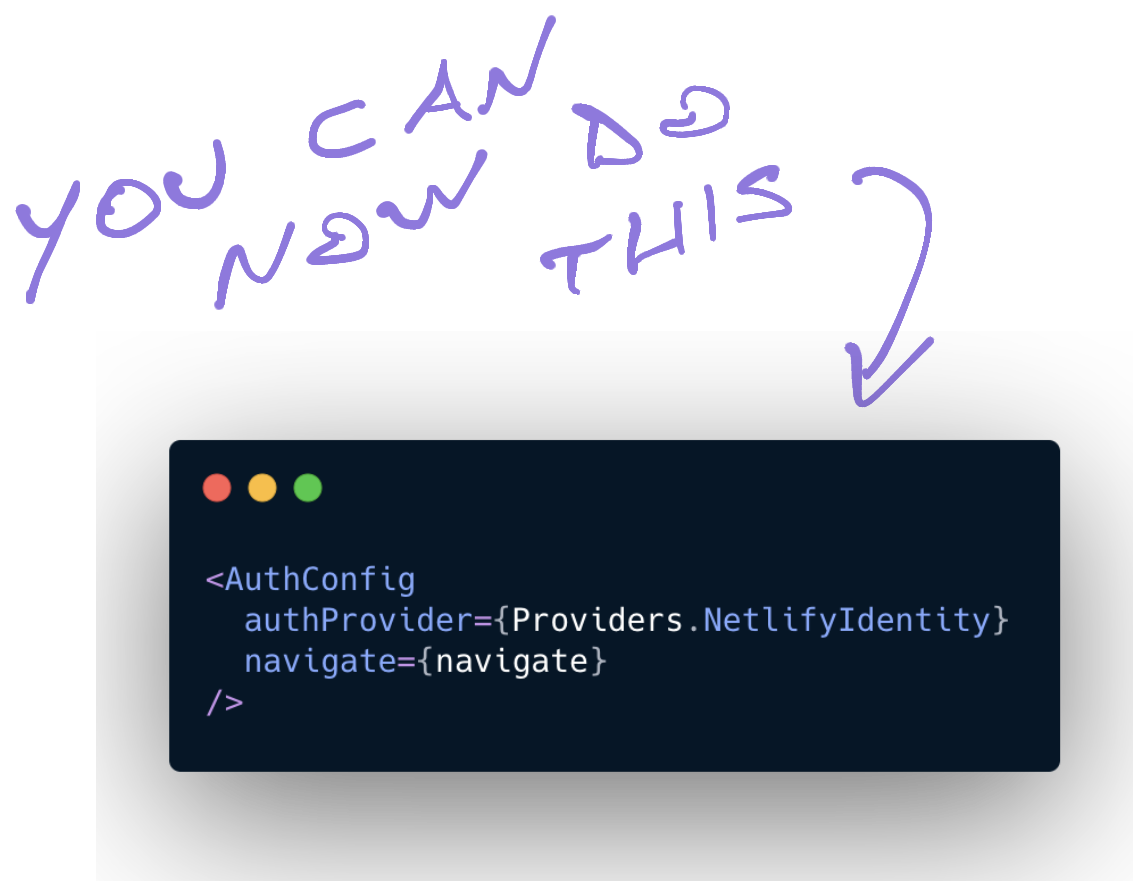
New configuration support
<AuthProvider> is deprecated. We now have <AuthConfig>
Render anywhere in your tree, ideally close to the top, and useAuth handles the rest. We're now using XState behind the scenes – no more context providers. AuthConfig is not a wrapper, but can be if you prefer.


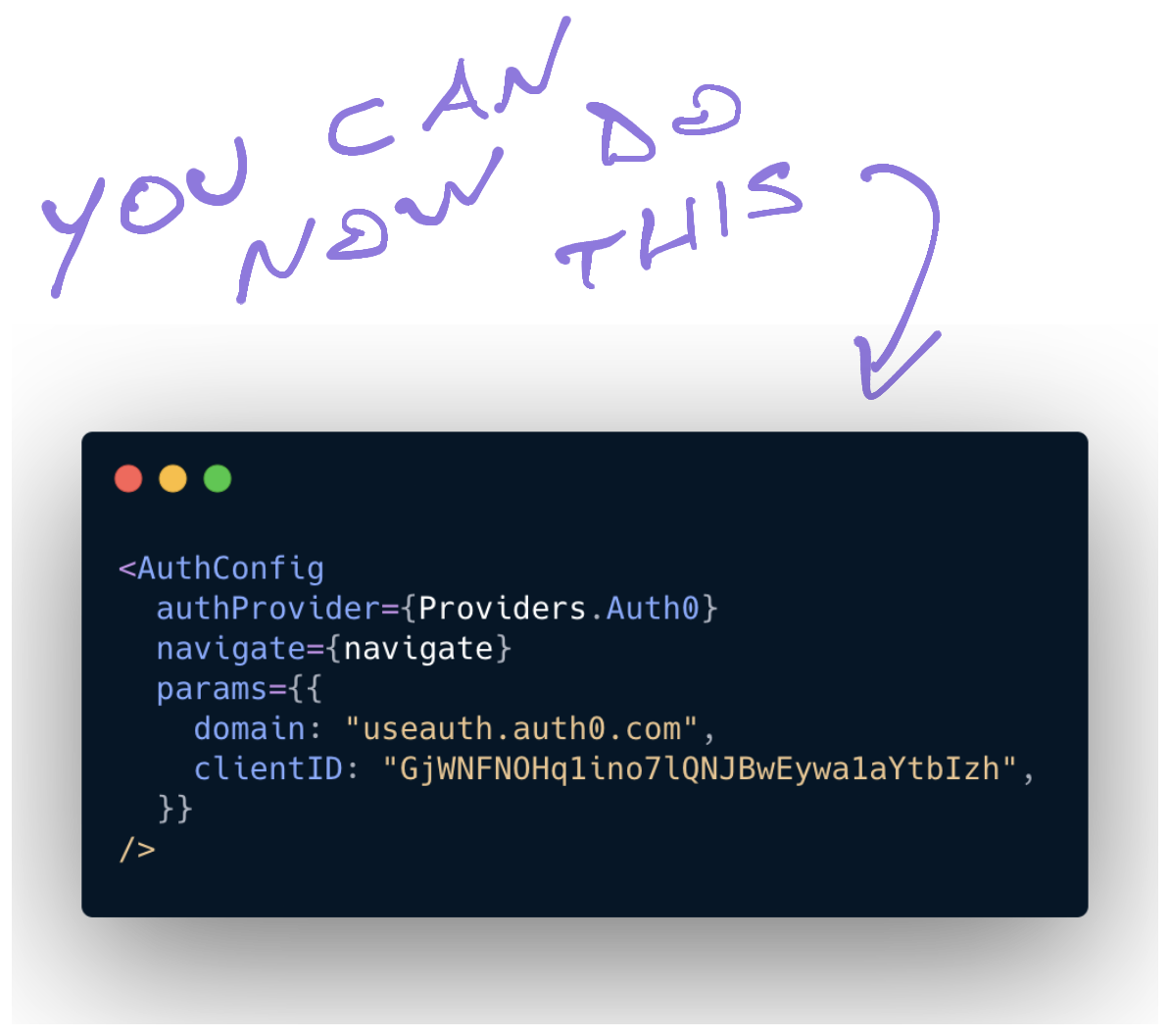
Multiple auth providers
An abstraction layer provides an interface to deal with different providers. Add a new wrapper to src/providers/* and we can support new providers.
Tested with Netlify Identity and Auth0 so far. Docs for creating new wrappers coming soon.
The goal is to add every popular auth provider.