Sbb Save
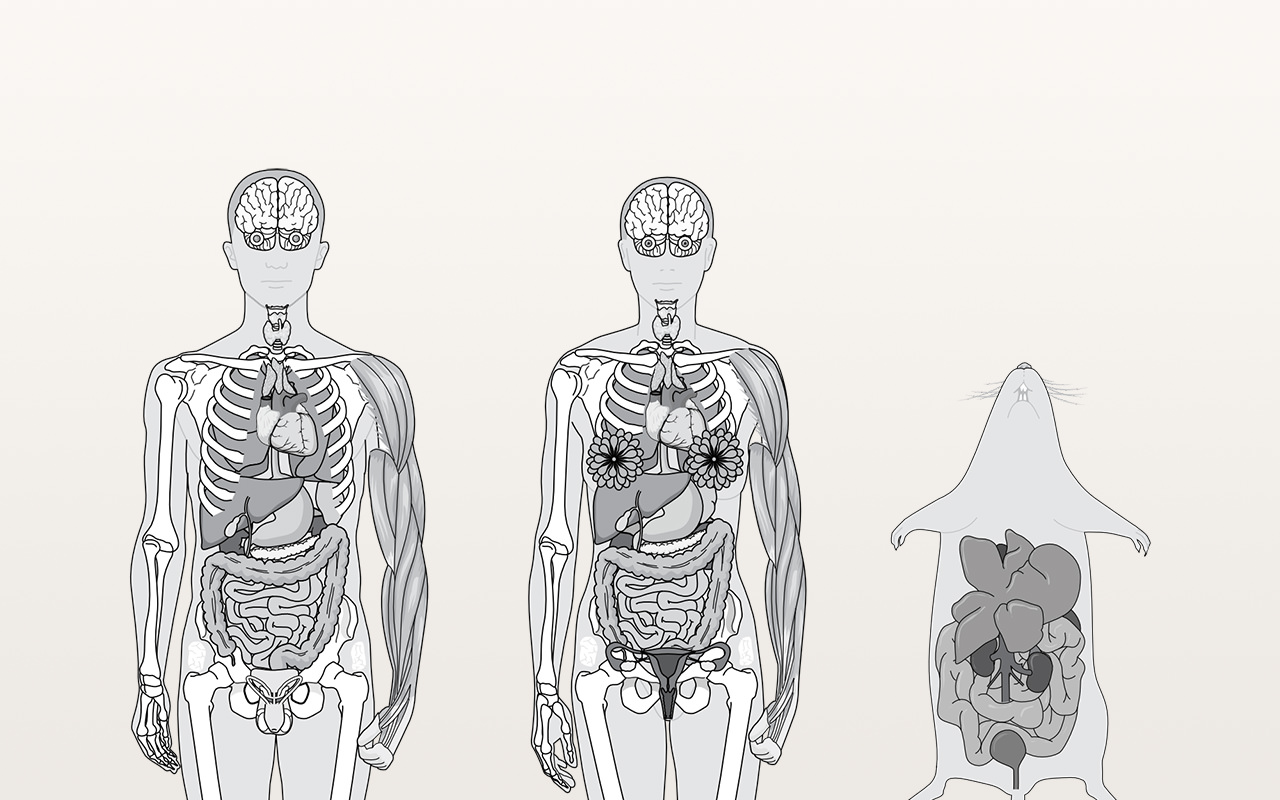
Semantic Body Browser - a tool for graphically exploring an organism's body.
Semantic Body Browser

This is the repository of the Semantic Body Browser web application. More background information about the project can be found on the project's about page.
Abstract
The Semantic Body Browser (SBB) is a web application for intuitively exploring the body of an organism from the organ to the sub-cellular level and visualising expression profiles by means of semantically annotated illustrations. It is used to comprehend biological and medical data related to the different body structures while relying on the strong pattern recognition capabilities of human users.
Installation
Requirements
In order to set up the Semantic Body Browser locally you need to have the following up and running:
- Apache web server with mod_rewrite enabled
- Node.js with NPM
- Sass (requires Ruby)
- Internet connection
- Modern web browser
Install
-
Check out the repository somewhere into your Apache document root directory:
git clone https://github.com/flekschas/sbb /path/to/apache/root/somewhere -
Edit
build.config.jsonand setapache_rootto your Apache document root directory. (e.g./path/to/apache/root) -
Install Grunt, Bower and Karma:
-
npm install -g grunt-cli bower -
npm install -
bower install
-
Build and compile the application:
grunt -
Point your favourite browser to
localhost/somewhere/bin. -
Be happy and start exploring!
Contributions & Hacking
If you feel like hacking the SBB the easiest way to do so is to run
grunt watch, open localhost/somewhere/build and activate live reload.
Any changed to the source code will invoke the linting and testing and reload
the page automatically.
If you found bugs or have suggestions please let us know by filing an issue on GitHub. In case you are so great and already fixed bugs or implemented a new feature please send a pull request.
Implementation
The Semantic Body Browser is a JavaScript web application build with Angular. We make use of the following great frameworks and libraries:
Folder Structure
We organise code by the folders-by-features directory structure and stick to the LIFT paradigm.
app/
about/
directives/
directiveOne.html
directiveOne.js
directiveOne.spec.js
...
filters/
filterOne.js
filterOne.spec.js
...
services/
serviceOne.js
serviceOne.spec.js
...
partials/
snippetOne.html
...
controller.js
controller.spec.js
module.js
module.spec.js
route.js
template.html
browser/
...
common/
...
home/
...
legals/
...
app.config.js
app.controller.js
app.controller.spec.js
app.libraries.js
app.module.js
app.module.spec.js
app.settings.js
assets/
fonts/
illustrations/
images/
common/
directives/
directiveOne/
directiveOne.html
directiveOne.js
directiveOne.spec.js
...
filters/
filterOne/
filterOne.js
filterOne.spec.js
...
services/
serviceOne/
serviceOne.js
serviceOne.spec.js
...
styles/
app.scss
...
.htaccess
index.html
In general we omit prefixes for file names as they only make names longer
without adding information that isn't already given by the folder structure. So
instead of for example sbbAboutDirectiveNameOne.js we just call them
nameOne.js. Having said that the actual name of the directive, filter or
service keeps the prefix the same.
Also, we distinguish between directives, services and filter specific for:
- a feature
- the application
- or are generic
Build System
We use Grunt for our build system and based it on ngBoilerplate and Yeoman.
License
Web application is licensed under GNU General Public License (GPL) Version 3.0. Unless otherwise stated content is licensed under Creative Commons BY-SA 4.0.
Copyright © 2012-2014 Lekschas et al.
Publication
Lekschas et al. (2015) Semantic Body Browser: Graphical exploration of an organism and spatially resolved expression data visualization. Bioinformatics, 31, 5, 794-796. doi: 10.1093/bioinformatics/btu707.
