Realworld E2e Test Save
End-to-end testing for a RealWorld React/NodeJS stack using Mocha and Chrome Puppeteer
Project README
RealWorld End-to-End Integration Testing
An end-to-end integration test example for a RealWorld React/NodeJS stack using Mocha and Chrome Puppeteer.
Demonstrates spinning up both the frontend (React/Redux) and backend (NodeJS) stacks for the RealWorld Conduit webapp, and then using Mocha to drive a headless Chrome via Puppeteer.
Designed to work with CircleCI.

Getting Started
Prerequisites
Docker CE 17+ (for Mongo)
Node 7+ (for Puppeteer)
Installing
Pull MongoDB image and run it
docker pull mongo
docker run -p 27017:27017 mongo
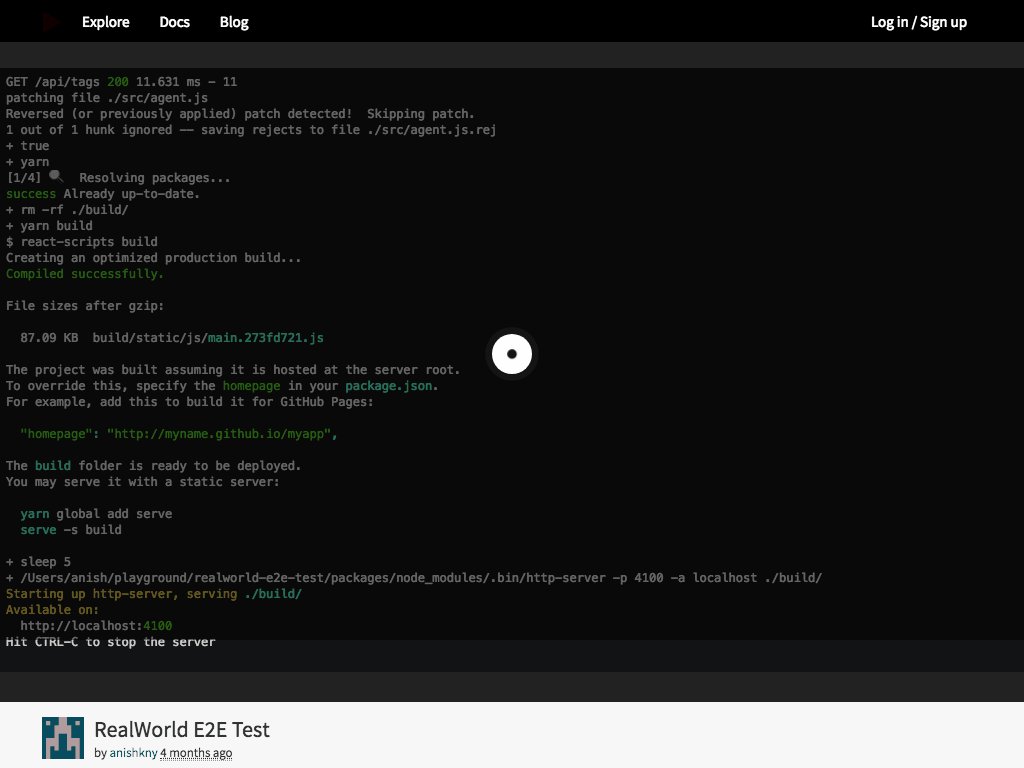
Install dependencies and start the app aka system under test (SUT)
npm install
npm run start
This step will start the backend server at port 3000 and frontend static server at port 4100. If all went well, you can navigate your browser to: http://localhost:4100/
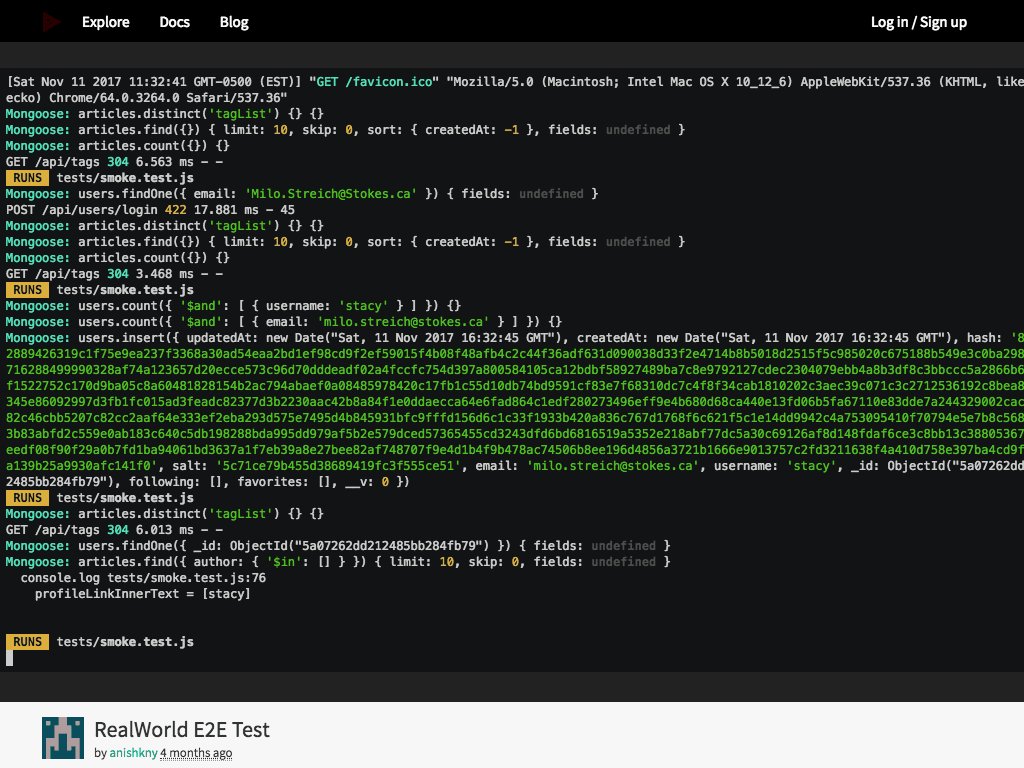
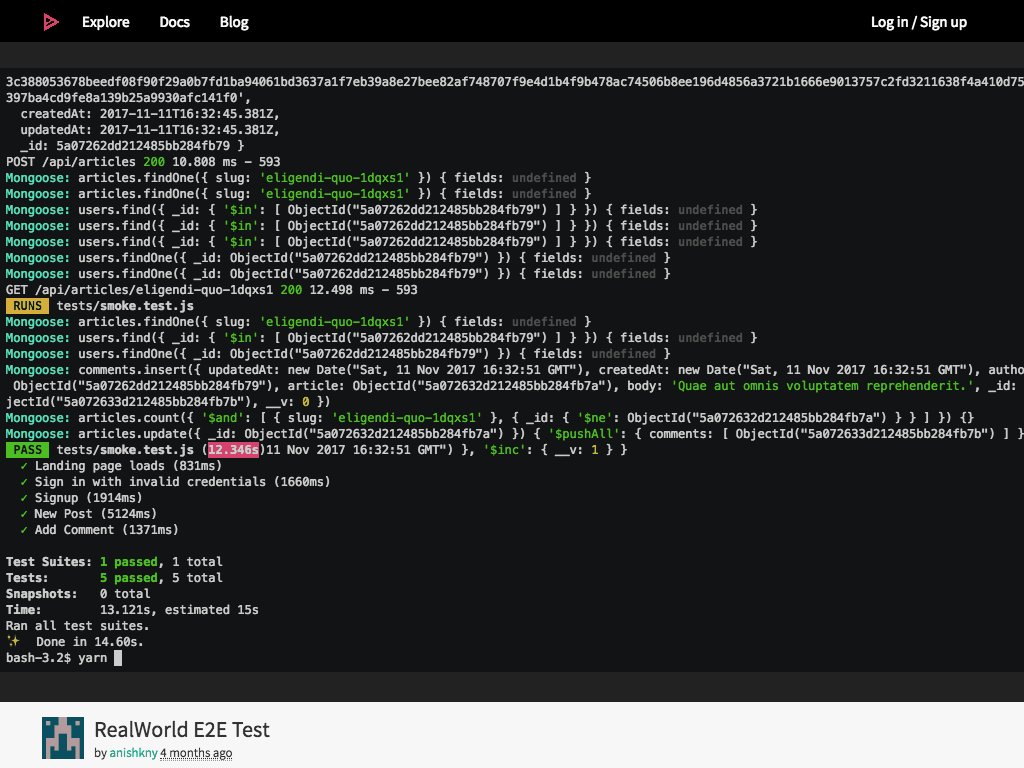
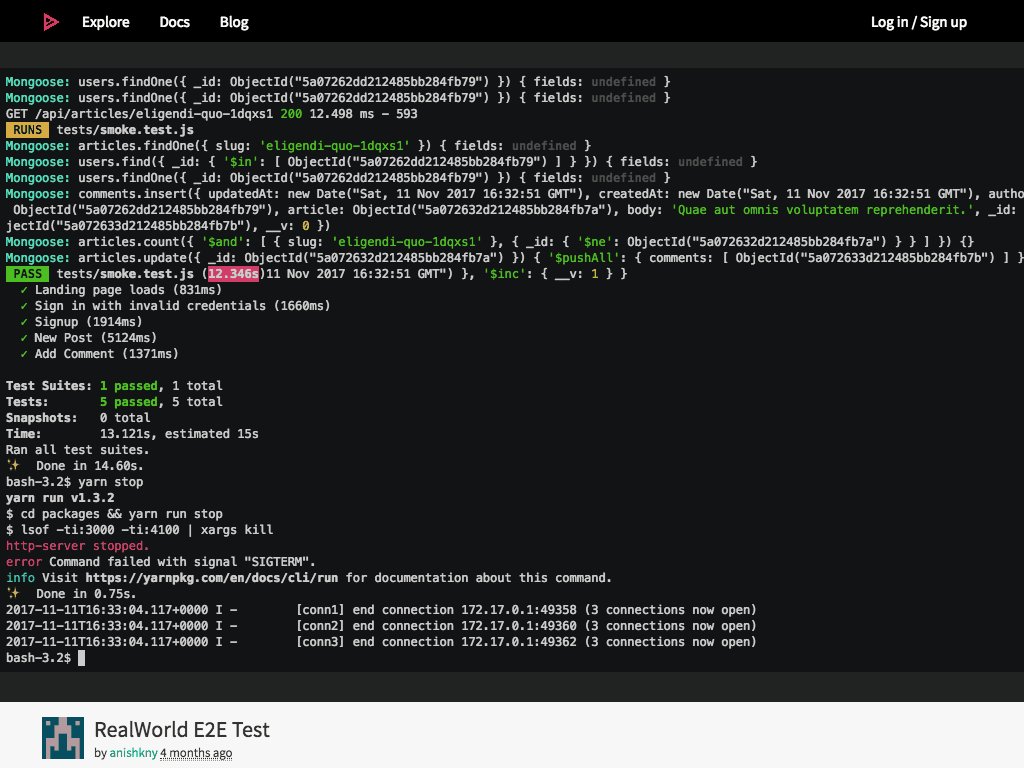
Running the tests
npm test
Open Source Agenda is not affiliated with "Realworld E2e Test" Project. README Source: anishkny/realworld-e2e-test
Stars
71
Open Issues
0
Last Commit
3 years ago
Repository
License