React Movable Versions Save
🔀 Drag and drop for your React lists and tables. Accessible. Tiny.
v3.0.0
2 years agoThe library is now pure ESM and it can't be loaded through require() anymore.
v2.5.0
4 years agov2.4.0
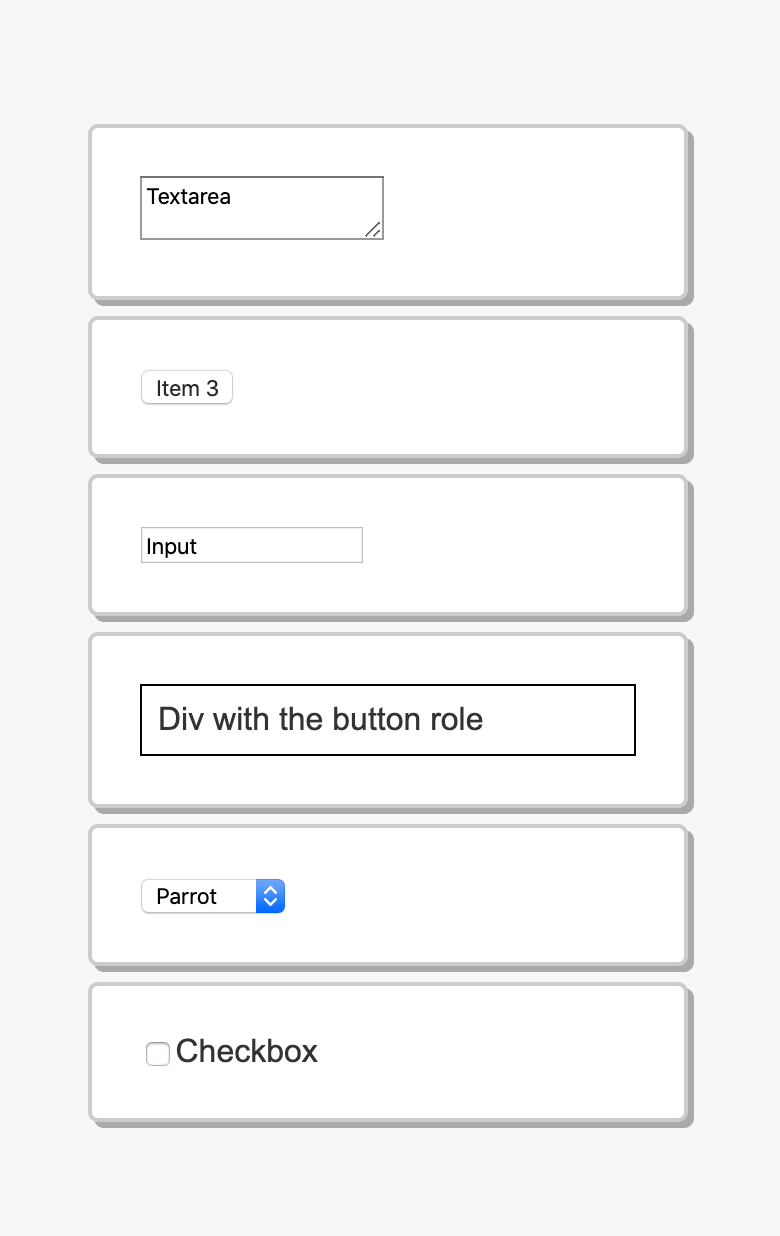
4 years agoWhen you start putting things like inputs into your list items, you could get into troubles. React Movable is now smarter and ignores mouse/keyboard inputs when you are trying to type or click. There's a new example:

Also, all deps are updated and React Hooks in all examples.
v2.3.0
4 years agov2.2.0
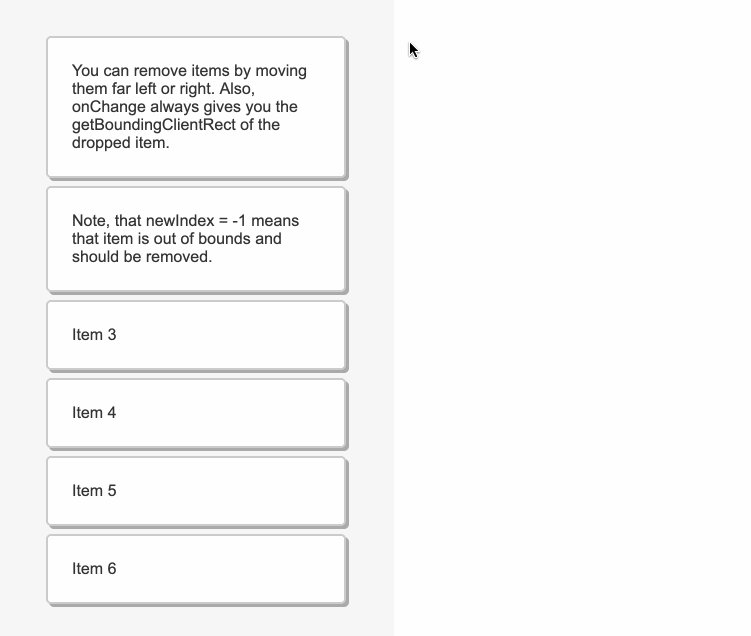
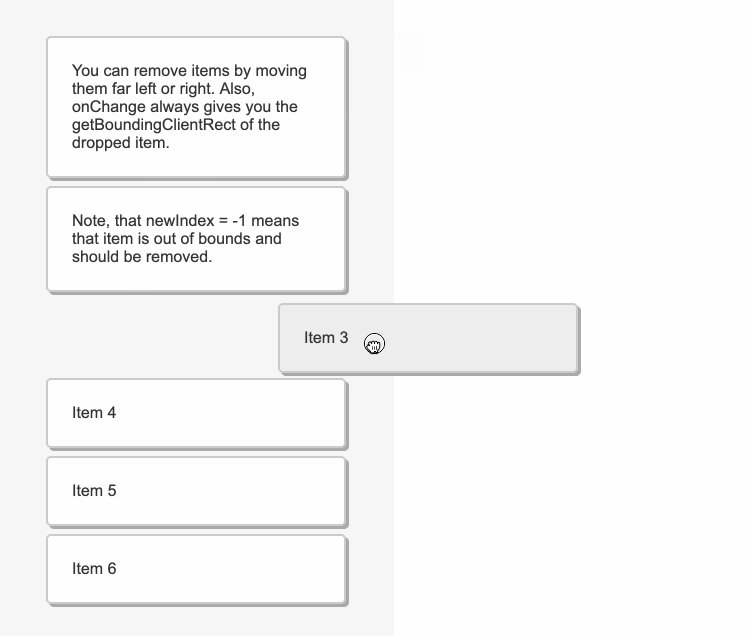
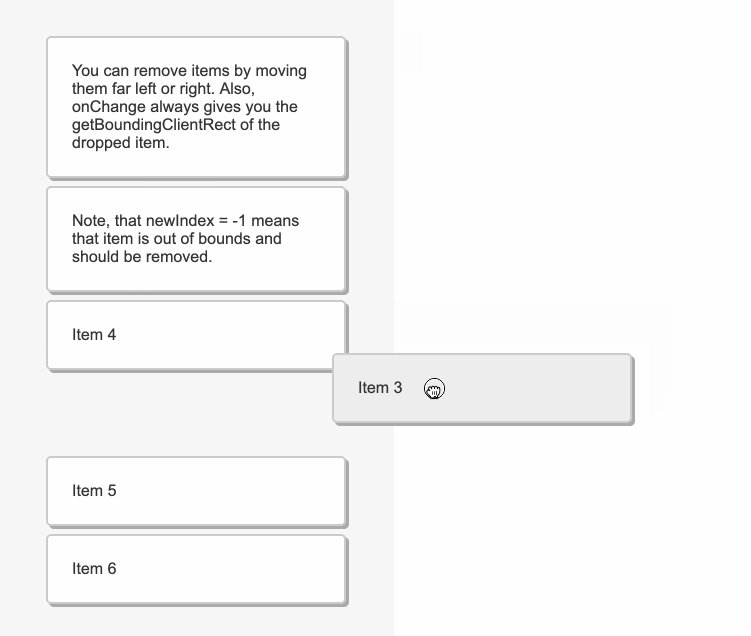
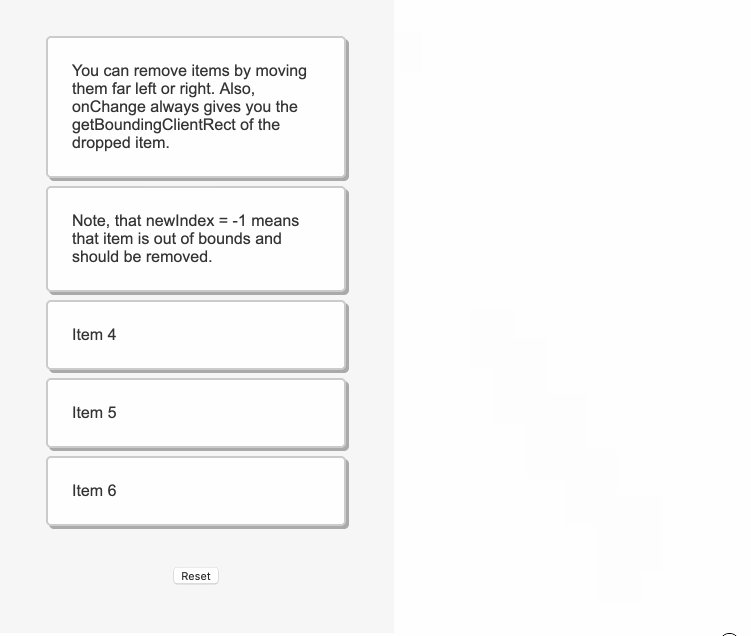
4 years agoThere is a new removableByMove top API that will allow you to remove items when being moved far left or right. PR. Example.

This also adds targetRect as an another parameter that's being passed to you through onChange callback. This can be useful when you want to detect where exactly the item was dropped.
v2.1.1
4 years agoThere is a new top level API beforeDrag that allows to do some measurements of elements and implement a table with dynamic column widths.
Items now recognize disable: true prop that prevents them to be dragged. Example.
/* ... */
state = {
items: [
{ label: 'Item 1' },
{ label: 'Item 2' },
{ label: 'Item 3' },
{ label: 'Item 4', disabled: true },
{ label: 'Item 5', disabled: true },
{ label: 'Item 6' }
]
};
render() {
return (
<List
values={this.state.items}
/* ... */
v2.0.0
5 years agoYou should notice a big improvement if you are using Safari on iOS. The drag and drop action will now block the scrolling. The previous version didn't do that and it made react-movable almost unusable on iOS.
It was necessary to overhaul some internal event handling. There is a slight API change in case you are using custom handle target. You should now mark it with data-movable-handle attribute as you can see here.
It's simple like this:
<button
data-movable-handle
>
MOVE HANDLE
</button>
If no element inside of the list item has data-movable-handle, the whole item is draggable.
renderItem is not passing onMouseDown and onTouchStart into your list items anymore. It's now handled globally via document.addEventListener. That was necessary to set these events as non-passive and enable scroll blocking in iOS Safari.
Also, you don't have to anymore event.stopPropagation on interactive elements (buttons etc) that are placed inside of your list items. Those are now filtered automatically when react-movable considers if the dnd action started.
So unless, you were somehow utilizing onMouseDown or onTouchStart, you can safely upgrade.
Flow types were fixed and updated as well.