Motion Tab Bar Save
A beautiful animated flutter widget package library. The tab bar will attempt to use your current theme out of the box, however you may want to theme it.
Project README
Motion Tab Bar compatible with Flutter 3 and RTL support
A beautiful animated widget for your Flutter apps

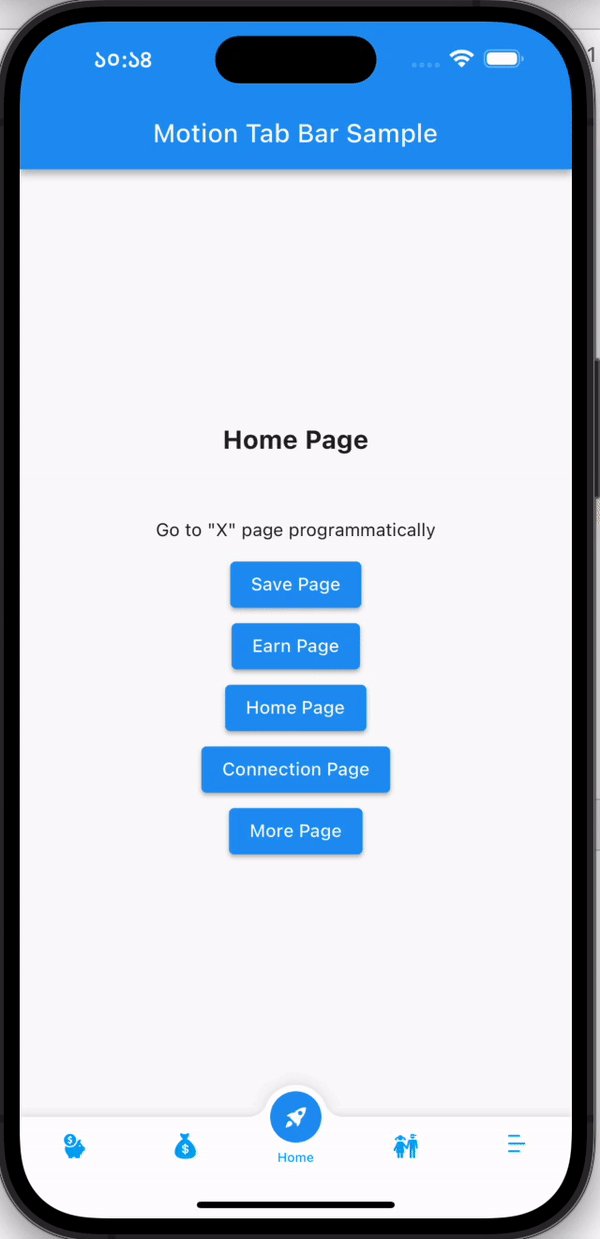
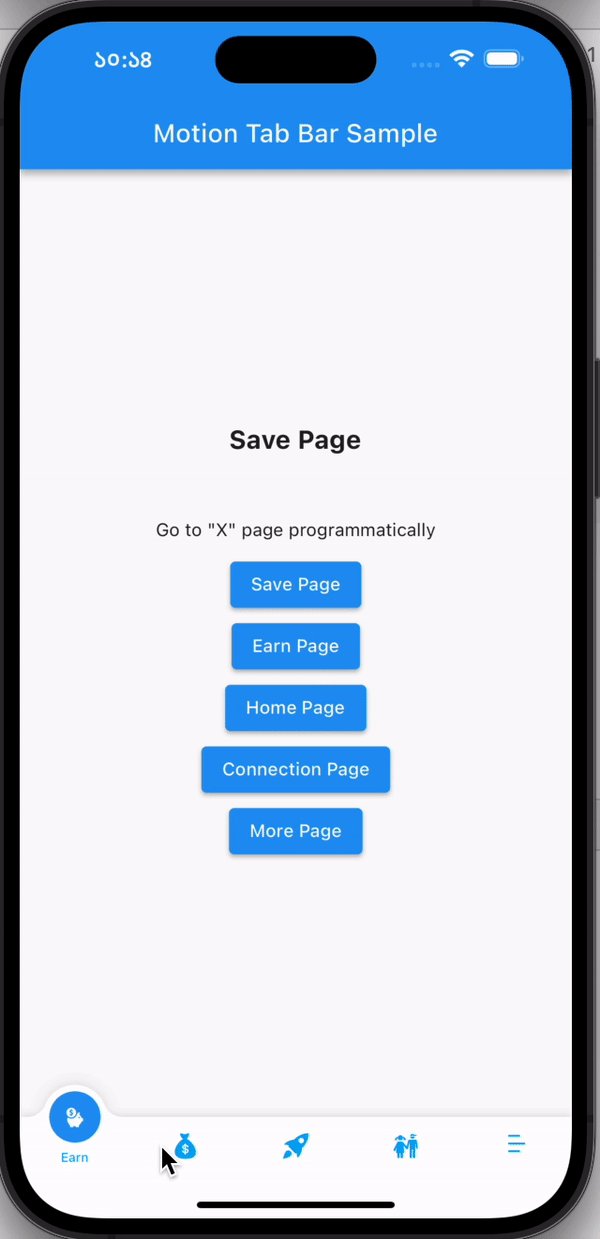
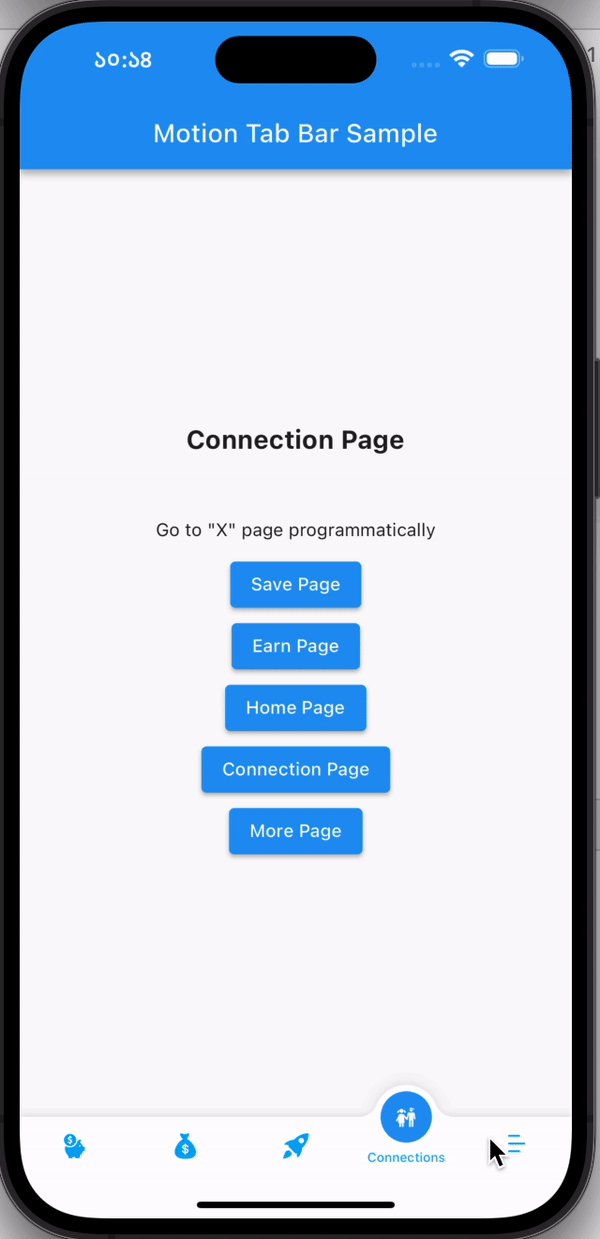
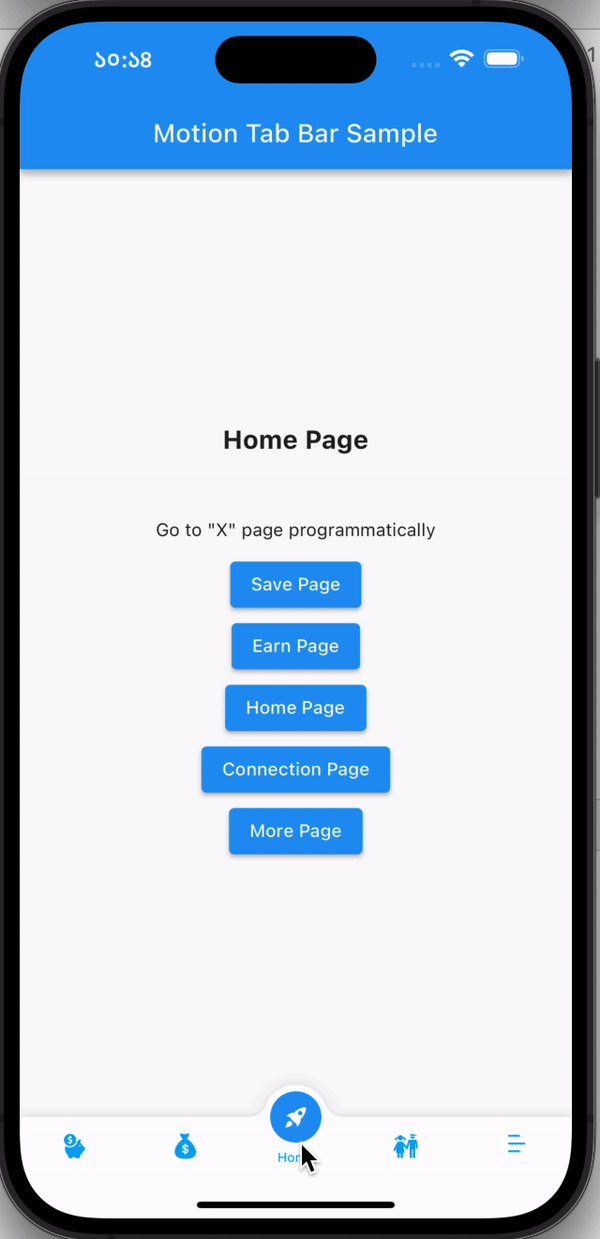
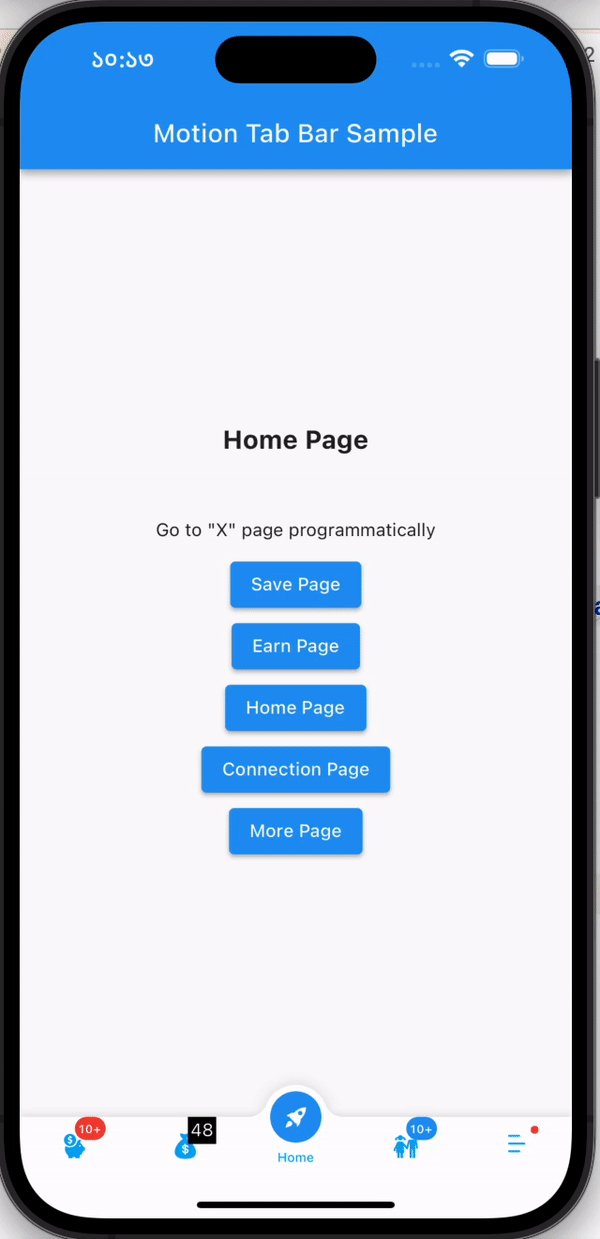
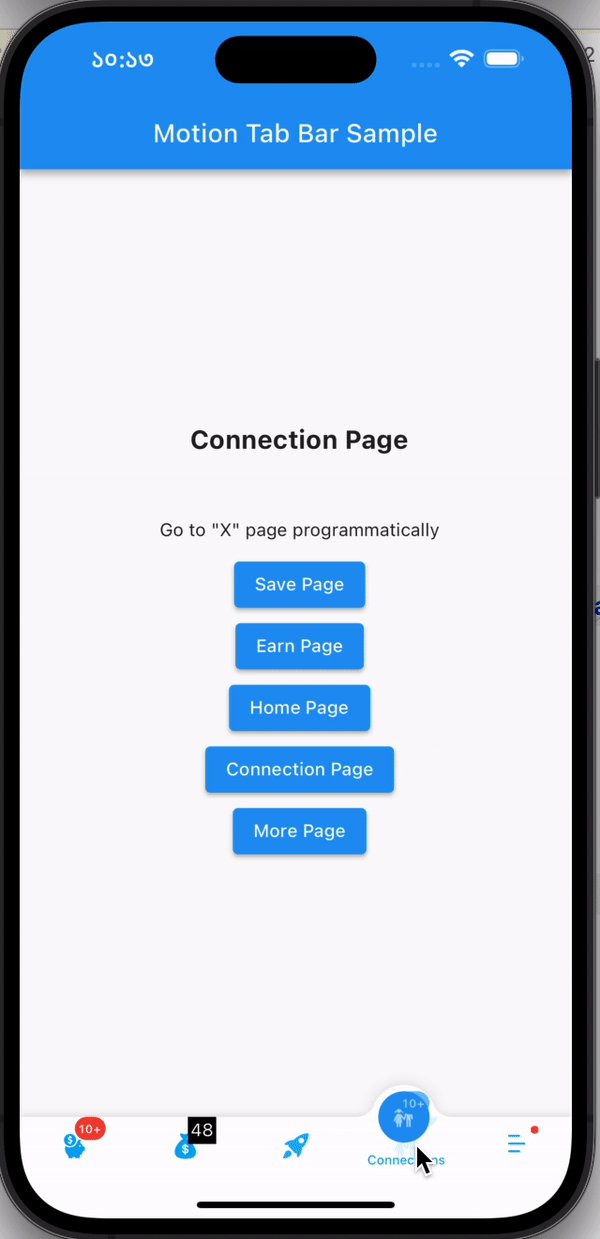
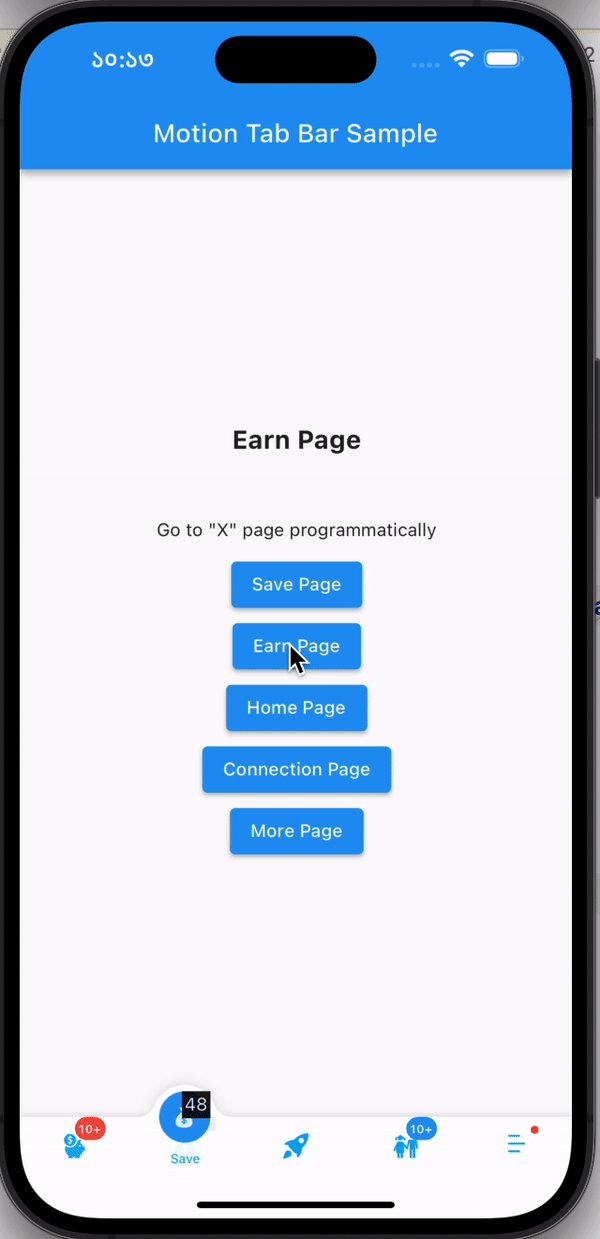
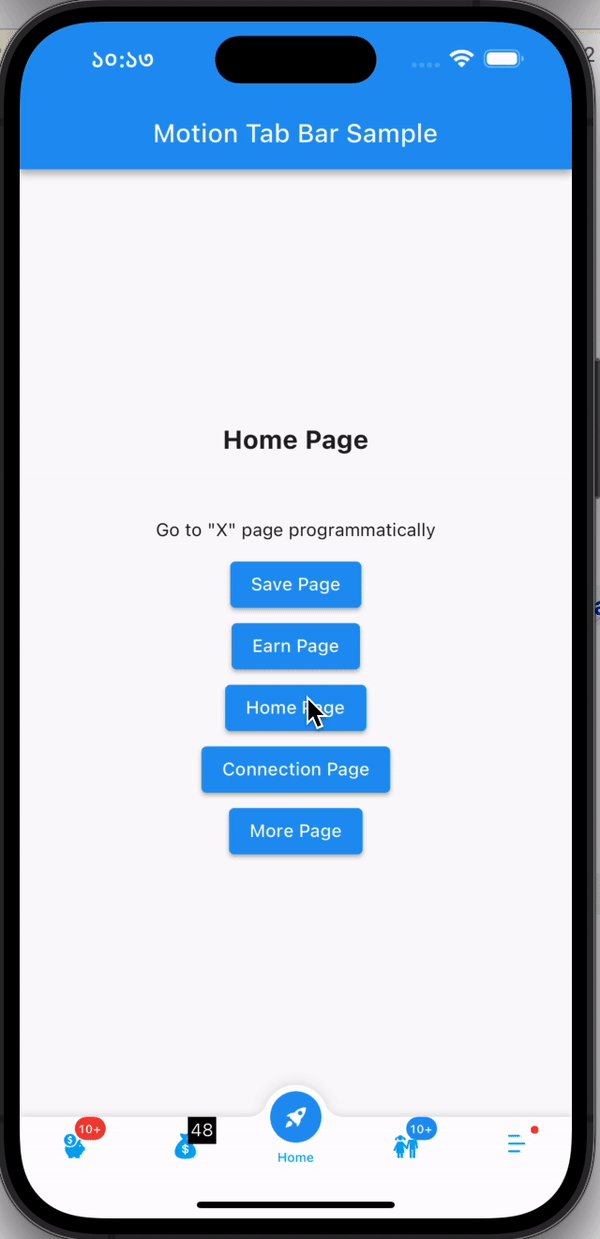
| Without Badge | With Badge |
|---|---|
 |
 |
Getting Started
Add the plugin:
dependencies:
motion_tab_bar: ^2.0.4
Basic Usage
Use default TabController or MotionTabBarController:
// TabController _tabController;
MotionTabBarController? _motionTabBarController;
@override
void initState() {
super.initState();
//// Use normal tab controller
// _tabController = TabController(
// initialIndex: 1,
// length: 4,
// vsync: this,
// );
//// use "MotionTabBarController" to replace with "TabController", if you need to programmatically change the tab
_motionTabBarController = MotionTabBarController(
initialIndex: 1,
length: 4,
vsync: this,
);
}
@override
void dispose() {
super.dispose();
// _tabController.dispose();
_motionTabBarController!.dispose();
}
Add Motion Tab Bar to Scaffold bottomNavigationBar:
bottomNavigationBar: MotionTabBar(
controller: _motionTabBarController, // ADD THIS if you need to change your tab programmatically
initialSelectedTab: "Home",
labels: const ["Dashboard", "Home", "Profile", "Settings"],
icons: const [Icons.dashboard, Icons.home, Icons.people_alt, Icons.settings],
// optional badges, length must be same with labels
badges: [
// Default Motion Badge Widget
const MotionBadgeWidget(
text: '10+',
textColor: Colors.white, // optional, default to Colors.white
color: Colors.red, // optional, default to Colors.red
size: 18, // optional, default to 18
),
// custom badge Widget
Container(
color: Colors.black,
padding: const EdgeInsets.all(2),
child: const Text(
'11',
style: TextStyle(
fontSize: 14,
color: Colors.white,
),
),
),
// allow null
null,
// Default Motion Badge Widget with indicator only
const MotionBadgeWidget(
isIndicator: true,
color: Colors.blue, // optional, default to Colors.red
size: 5, // optional, default to 5,
show: true, // true / false
),
],
tabSize: 50,
tabBarHeight: 55,
textStyle: const TextStyle(
fontSize: 12,
color: Colors.black,
fontWeight: FontWeight.w500,
),
tabIconColor: Colors.blue[600],
tabIconSize: 28.0,
tabIconSelectedSize: 26.0,
tabSelectedColor: Colors.blue[900],
tabIconSelectedColor: Colors.white,
tabBarColor: Colors.white,
onTabItemSelected: (int value) {
setState(() {
// _tabController!.index = value;
_motionTabBarController!.index = value;
});
},
),
add TabBarView to Scaffold body
body: TabBarView(
physics: NeverScrollableScrollPhysics(), // swipe navigation handling is not supported
// controller: _tabController,
controller: _motionTabBarController,
children: <Widget>[
const Center(
child: Text("Dashboard"),
),
const Center(
child: Text("Home"),
),
const Center(
child: Text("Profile"),
),
const Center(
child: Text("Settings"),
),
],
),
to change tabs programmatically
...
ElevatedButton(
// set MotionTabBarController index to new tab index
onPressed: () => _motionTabBarController.index = 0,
child: const Text('Dashboard Page'),
),
ElevatedButton(
// set MotionTabBarController index to new tab index
onPressed: () => _motionTabBarController.index = 1,
child: const Text('Home Page'),
),
...
Catch me up on LinkedIn @Rezaul Islam
💙 to Code👨🏽💻 Flutter Expert • Dart Kotlin Swift Node Js • Android • Full Stack Developer
Open Source Agenda is not affiliated with "Motion Tab Bar" Project. README Source: therezacuet/Motion-Tab-Bar
Stars
280
Open Issues
2
Last Commit
3 months ago
Repository
License




