Luvia Vscode Theme Save
A purple-ish theme that dark mode lovers and who code at night would thoroughly enjoy.
Project README
luvia-vscode-theme


Dark Visual Studio Code Theme with purple accents for those who code at night.
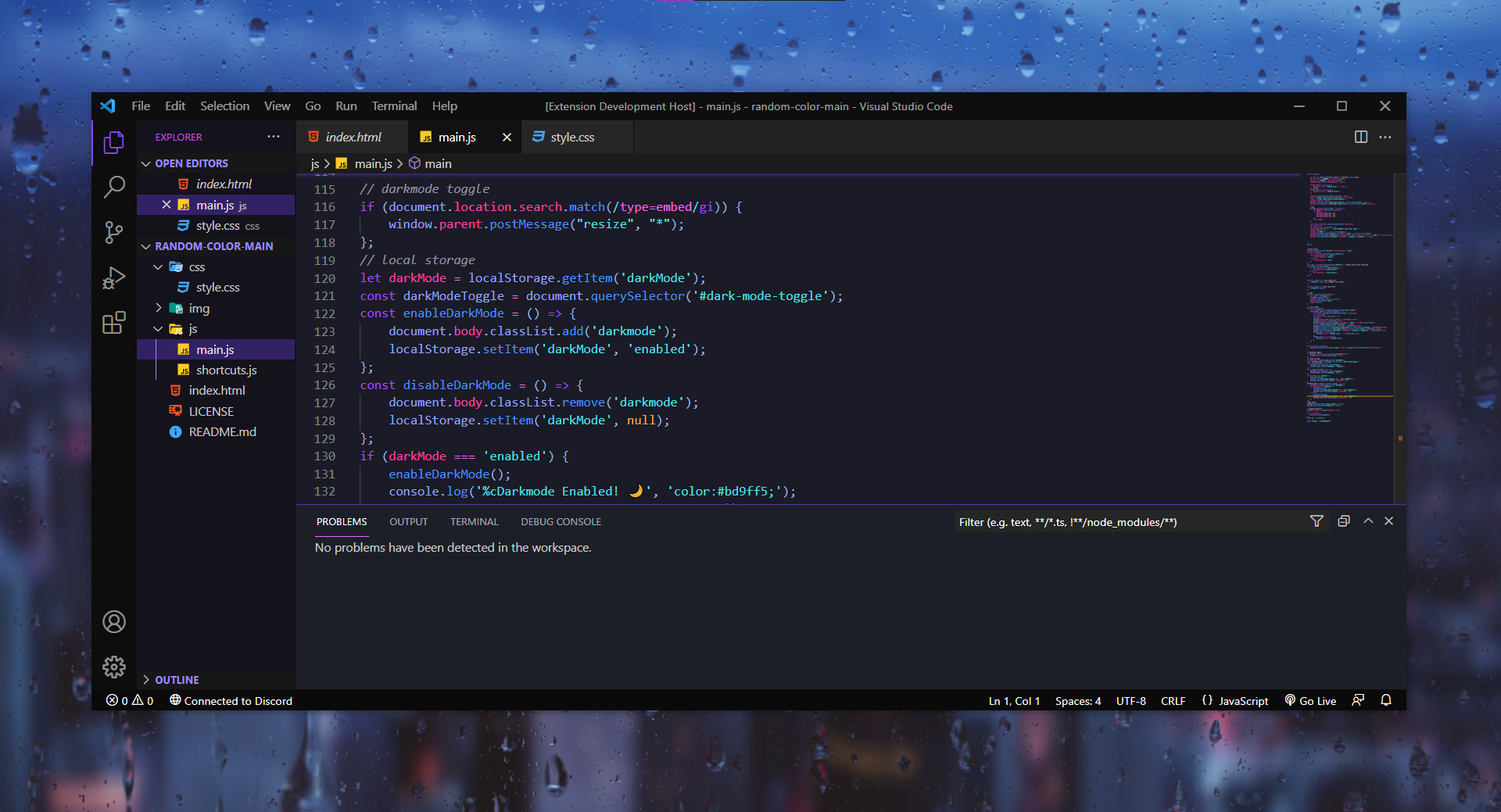
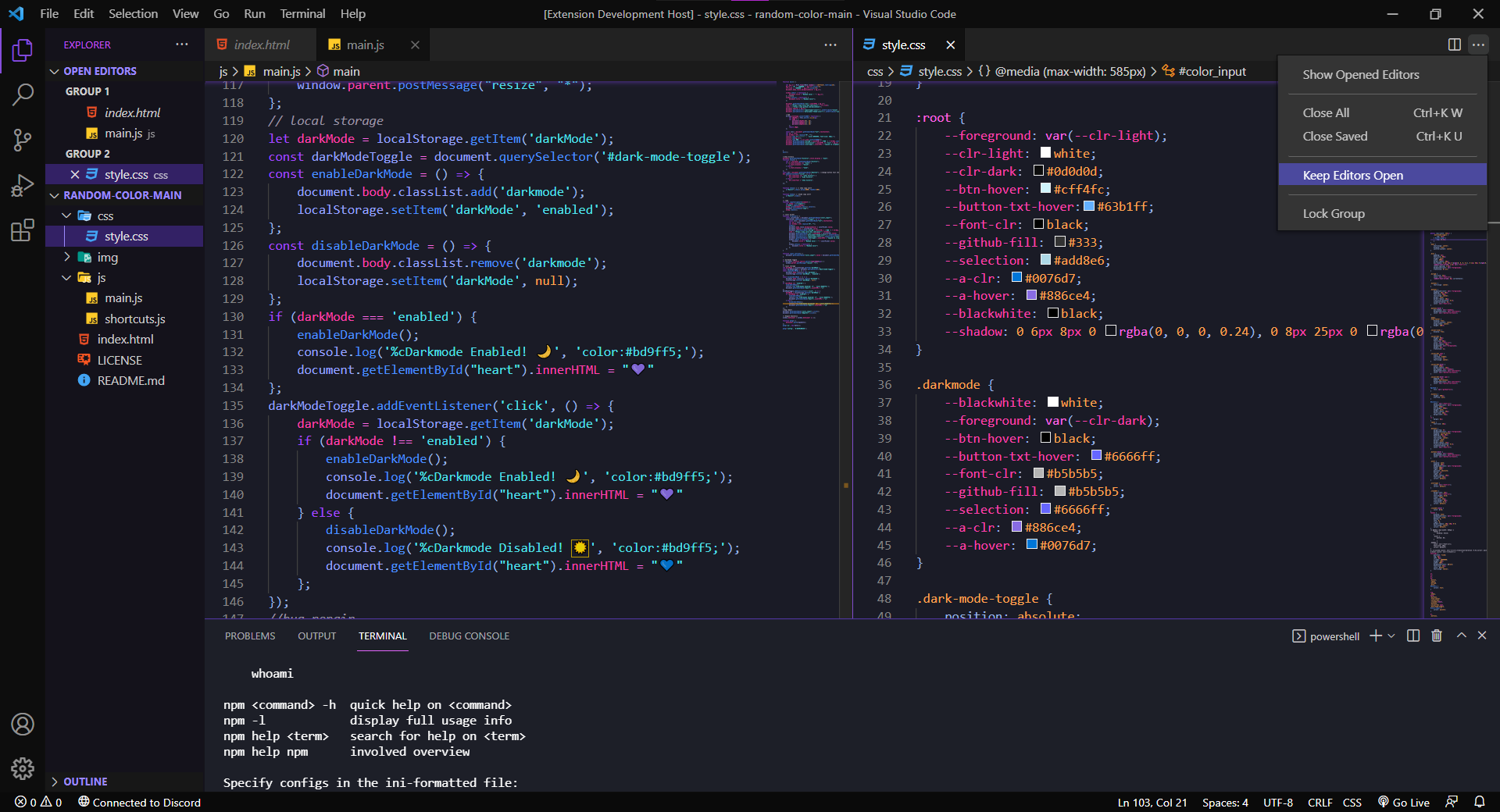
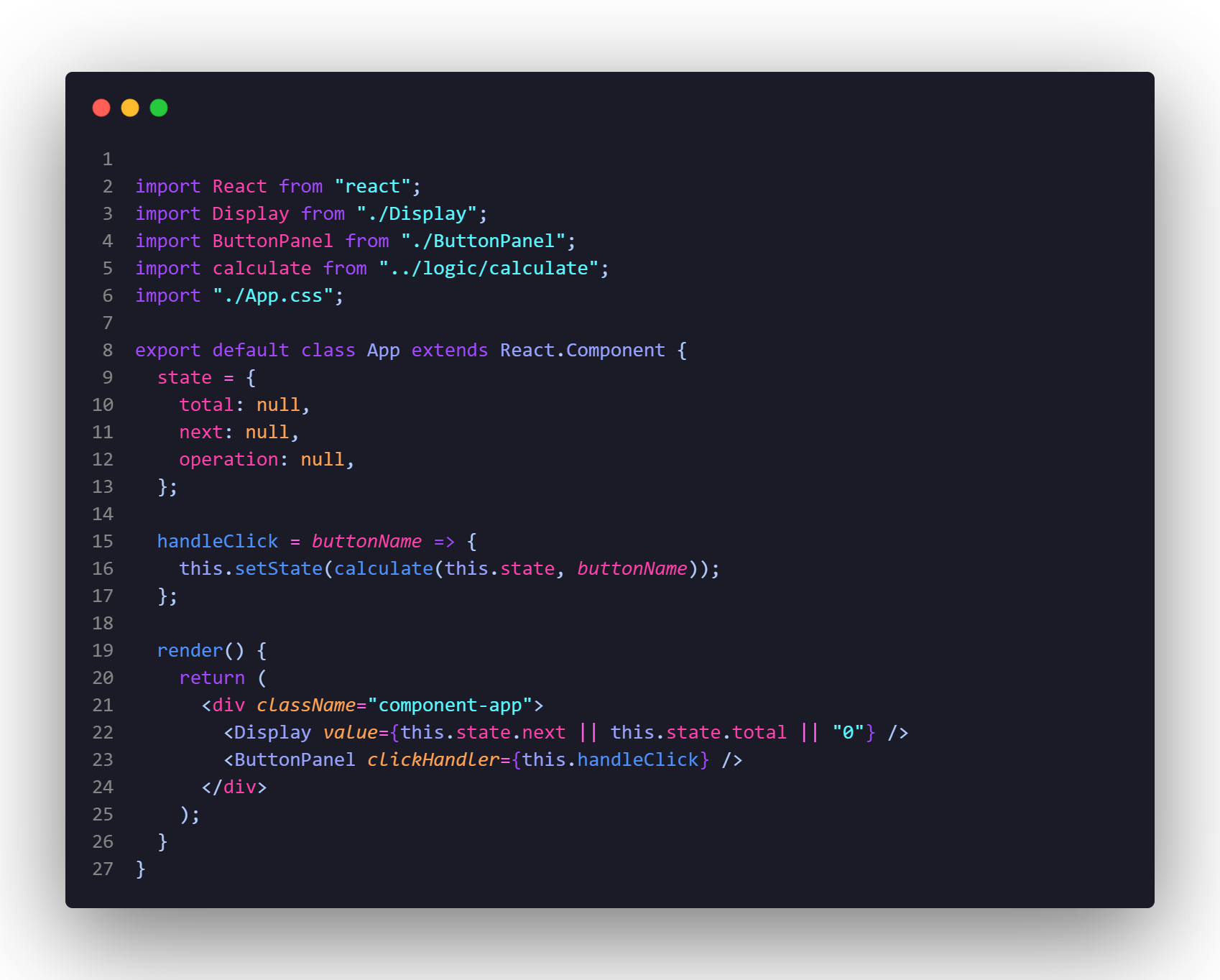
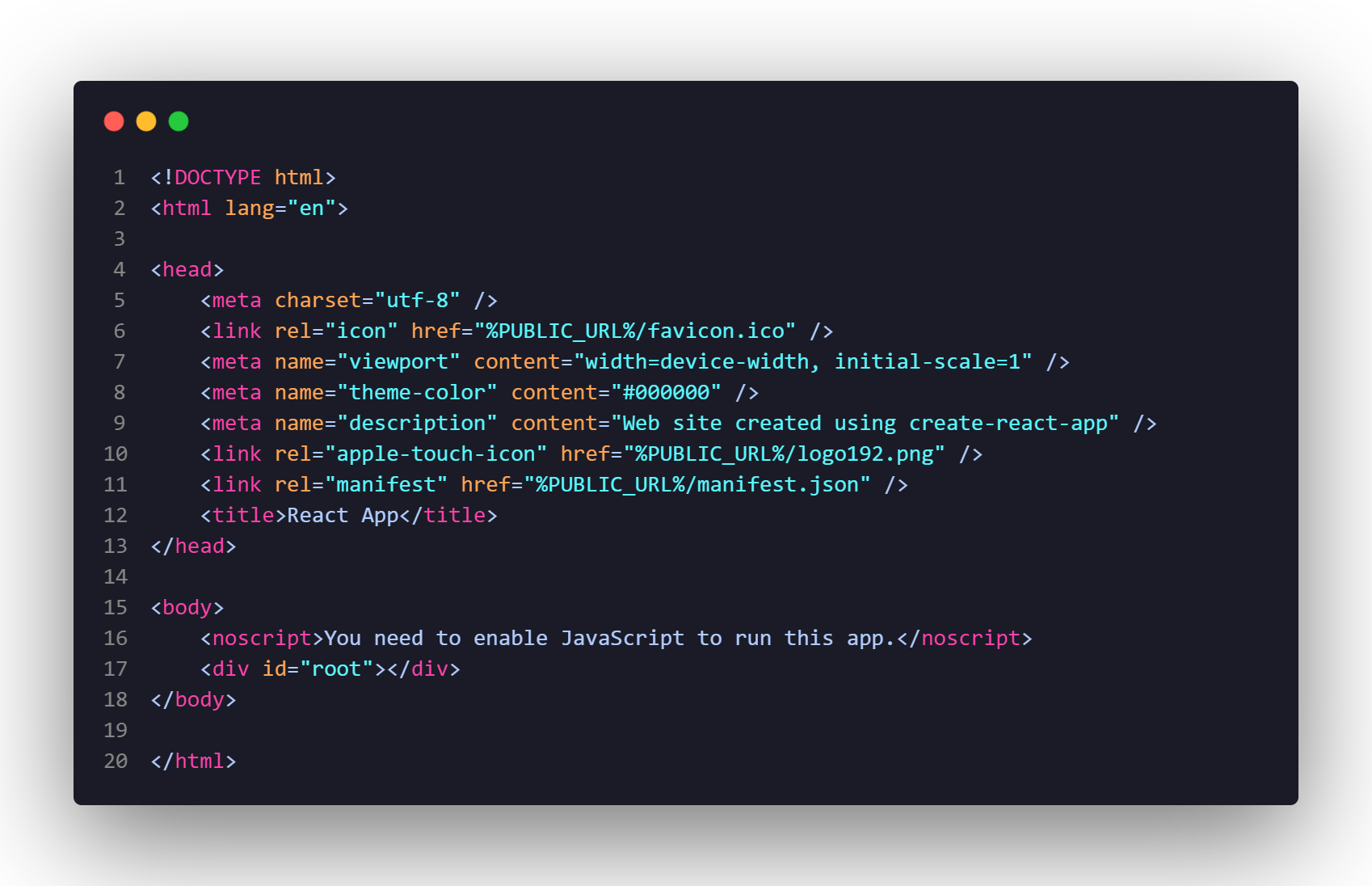
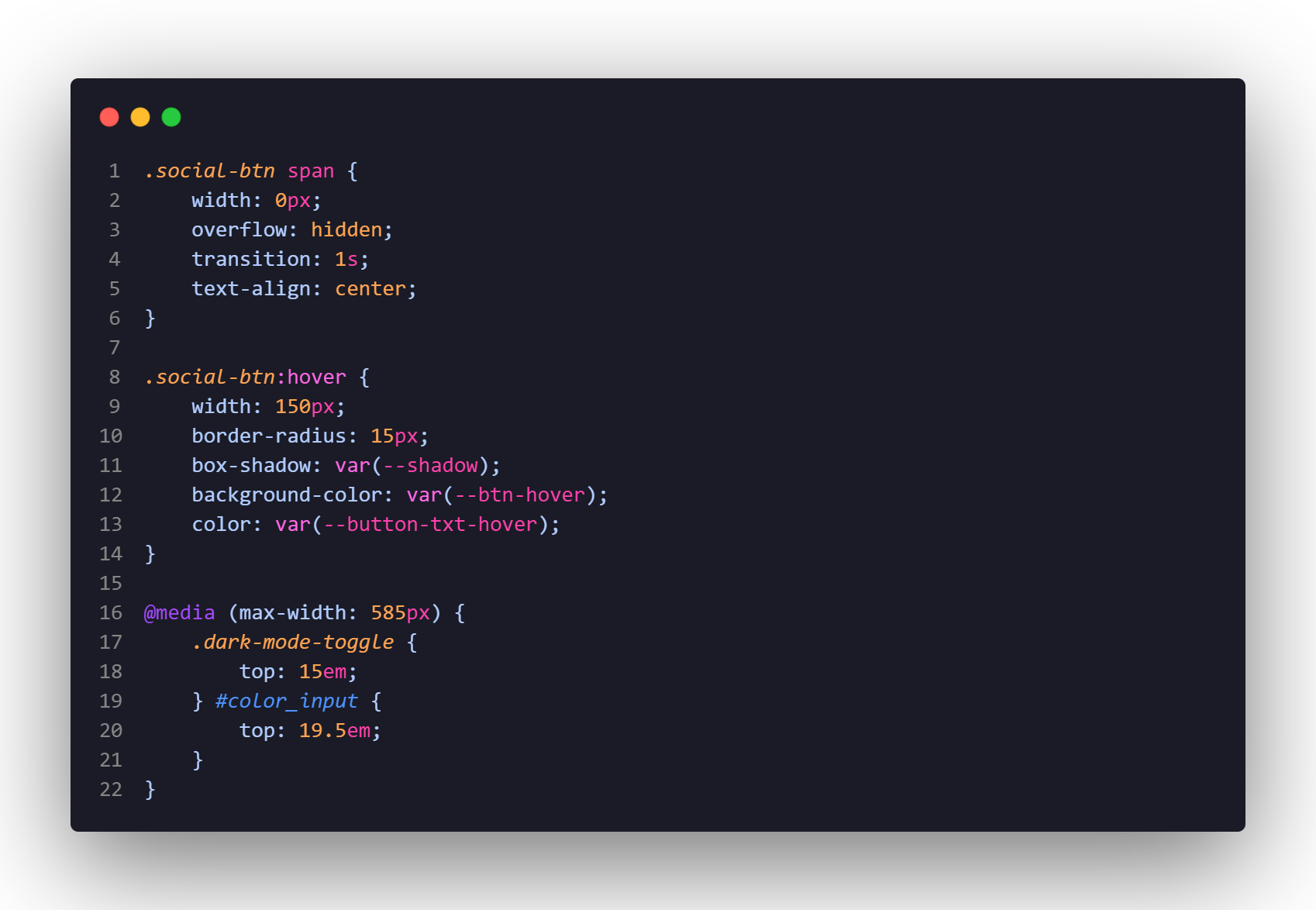
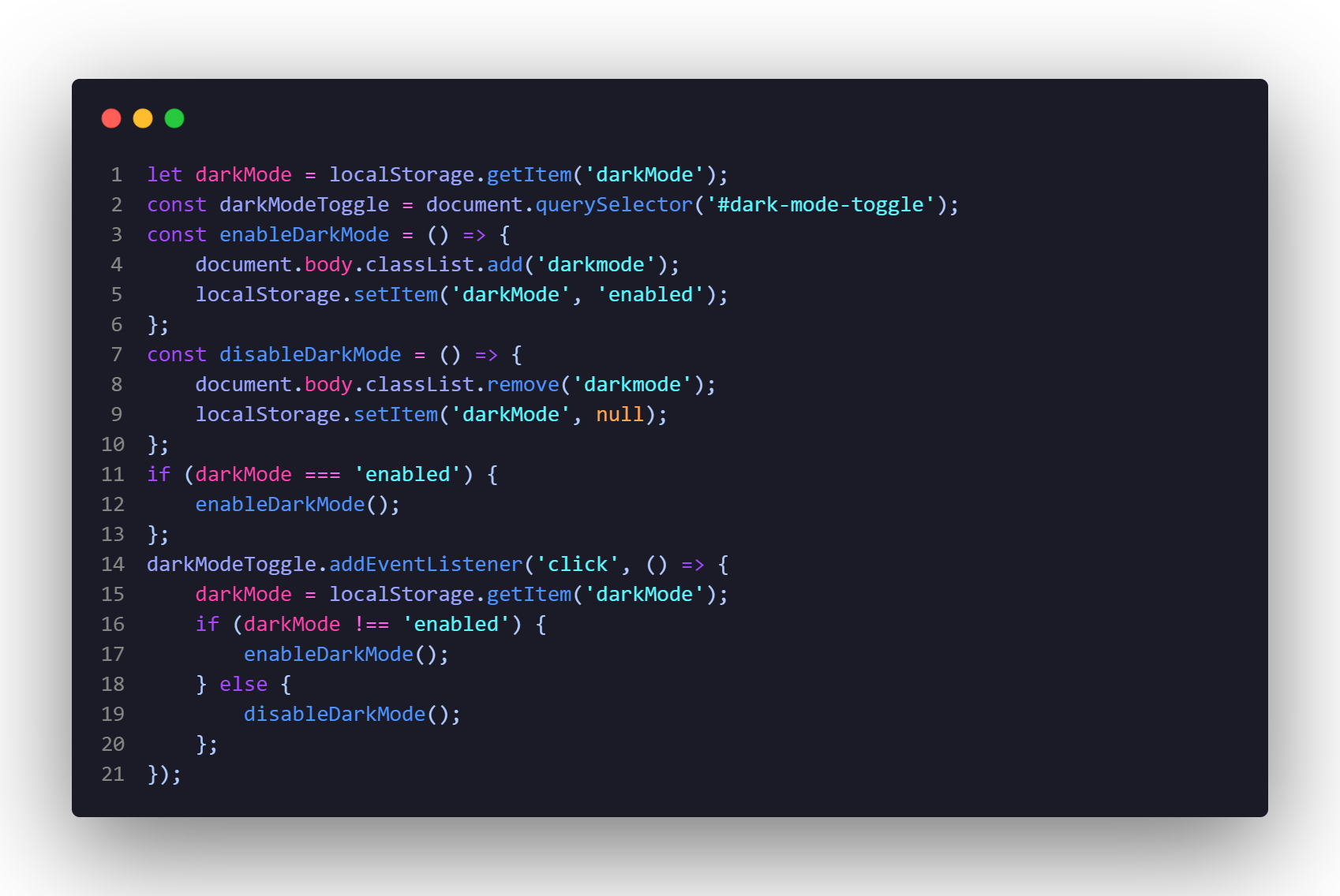
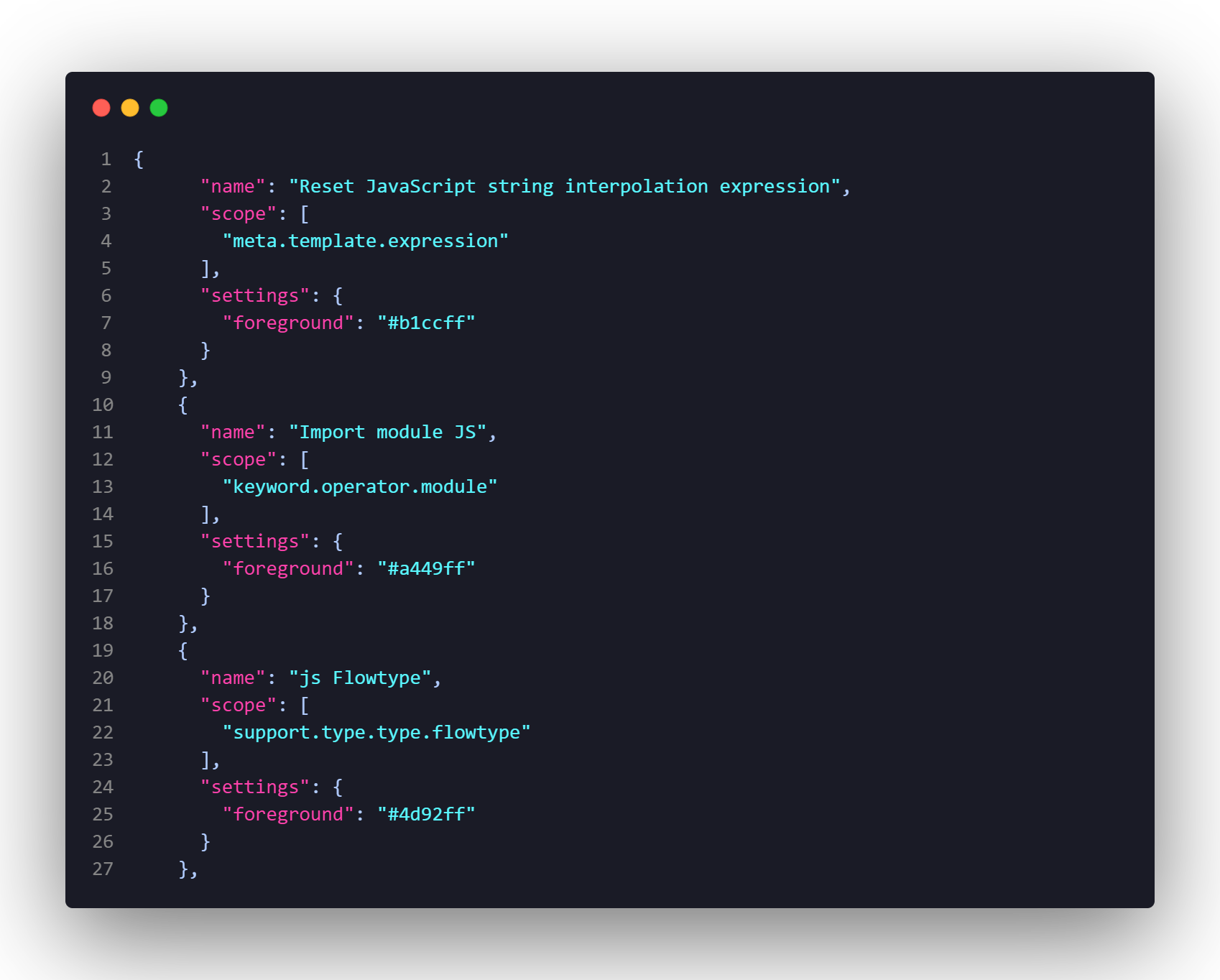
Screenshots


REACT

HTML

CSS

JS

JSON

Color Palette
Luvia Theme Dark
| Color | Use |
|---|---|
#9bb5e6 |
Editor Foreground |
#ff42ac |
Variables, Properties |
#a449ff |
Keywords |
#ffa352 |
Numbers |
#98a3ff |
Classes, Constants |
#4d92ff |
Functions, Methods |
#59f7ffe5 |
Strings |
#ff67e7 |
Operators, Special Functions |
#c5bfd1b7 |
Comments |
#14121b |
Widgets Background |
#1a1b26 |
Editor Background |
#804fb3 |
Main Purple Accents |
#0d0d0d |
Left Bar Background |
#14121b |
List Background |
#4f4f96 |
List Selected |
#504bd5b7 |
List Hover |
#1d1f28 |
Terminal Background |
#ffffffc5 |
Terminal Foreground |
Installation
-
Open the Extensions sidebar panel in VS Code.
View → Extensions -
Search for
Luvia -
Click
Install -
When prompted, select
Luvia Themeas the color theme
In case of not being prompted to select a Color Theme upon installing, go to the menu bar and select:
Code (File, on Windows) > Preferences > Color Theme > Luvia Theme. Alternatively, you can use the shortcut⌘/Ctrl + K > ⌘/Ctrl + Tand selectLuvia Theme.
Issues
If you found an issue, you can report it in the github issues
Credits
Made with 💜 by maciekkoks
if u like it, u can buy me a coffee <3
Github repository
Product Hunt
Open Source Agenda is not affiliated with "Luvia Vscode Theme" Project. README Source: maciekt07/luvia-vscode-theme
Stars
26
Open Issues
1
Last Commit
1 year ago
Repository
License


