Laravel Qr Code Login Save
Today I will be showing you how to implement Laravel login with QRcode in a website. You can use my Laravel Starter so you can start the project in one minute .
Laravel Framework 5.4 ,Sentinel,Crud Generator ,Qr Code Login
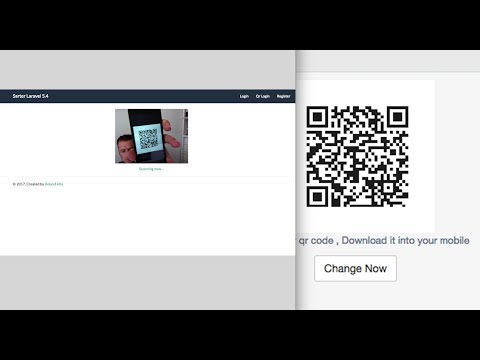
##Check how it works on youtube :

Starter Site based on on Laravel 5.4
- Features
- Requirements
- How to install
- Troubleshooting
- License
- Additional information
- How Starter site is look like
- Crud Generator
Starter Site Features:
- Laravel 5.4.x
- Twitter Bootstrap 3.x
- Back-end
- Automatic install and setup website.
- User management.
- Role management.
- Dashboard.
- Gentelella Dashboard Ready.
- Front-end
- User login, registration
- soon will be more...
- Packages included:
- Datatables Bundle
- Sentinel
- Crud generator
PHP >= 5.6.4
OpenSSL PHP Extension
PDO PHP Extension
Mbstring PHP Extension
Tokenizer PHP Extension
XML PHP Extension
- Step 1: Get the code
- Step 2: Use Composer to install dependencies
- Step 3: Create database
- Step 4: Install
- Step 5: Start Page
Step 1: Get the code - Download the repository
https://github.com/roladn/laravel-qr-code-login/archive/master.zip
OR Clone this repository:
https://github.com/roladn/laravel-qr-code-login.git
Extract it in www(or htdocs if you using XAMPP or MAMP) folder and put it for example in laravelStartersite folder.
Step 2: Use Composer to install dependencies
Laravel utilizes Composer to manage its dependencies. First, download a copy of the composer.phar. Once you have the PHAR archive, you can either keep it in your local project directory or move to usr/local/bin to use it globally on your system. On Windows, you can use the Composer Windows installer. Open terminal and go to the project foleder Then run:
composer dump-autoload
composer install --no-scripts
Step 3: Create database
If you finished first three steps, now you can create database on your database server(MySQL). You must create database with utf-8 collation(uft8_general_ci), to install and application work perfectly. Just go to the phpmyadmin and create the new database After that, copy .env.example and rename it as .env and put connection and change default database connection name, only database connection, put name database, database username and password.
Step 4: Install
Now that you have the environment configured, you need to create a database configuration for it. For create database tables use this command:
php artisan migrate
And to initial populate database use this:
php artisan db:seed
If you install on your localhost in folder laravelStartersite, you can type on web browser:
http://localhost/laravel-qr-code-login/public/
OR Run the command " php artisan serv ", and open on the browser the url you get in console :):
Step 5: Start Page
You can now login to admin part of Laravel Framework 5.4 Site:
username: [email protected]
password: admin
Troubleshooting
RuntimeException : No supported encrypter found. The cipher and / or key length are invalid.
php artisan key:generate
Site loading very slow
composer dump-autoload --optimize
OR
php artisan dump-autoload
License
This is free software distributed under the terms of the MIT license
Additional information
Inspired by Laravel 5.4 and based on: Crud Generator Laravel Starter
##How Starter Site is look like






Read More From my Plog Post Read Step by step integration http://www.rolandalla.com/laravel-login-qr-code/
Support on Beerpay
Hey dude! Help me out for a couple of :beers:!
