IOING Save
Implement the solutions of performance improvement and componentization for your SPA (single page application) products with this Progressive Web App Development Engine.
新版更名为 Lath
请访问新版: https://github.com/ioing/Lath
---------------------------------该仓库已废弃---------------------------------
第一步:sudo npm install -g ioing-cli (全局安装 ioing)
第二部:ioi init (会车后?Template输入 ioing ,按照引导生成项目)
第三部:ioi build 或者 ioi dev (运行项目)
Brand new front-end engine

Supported
| IE | Edge | Firefox | Chrome | Safari |
| >=9 | >=14 | >=52 | >=49 | >=8 |
HI!
This is a brand new front-end engine which is going to be released officially in this July. Really grateful to meet you all here and bring the differences of experience to the community within IOING. Continuous updating would be guaranteed of Docs and Website.
What is IOING?
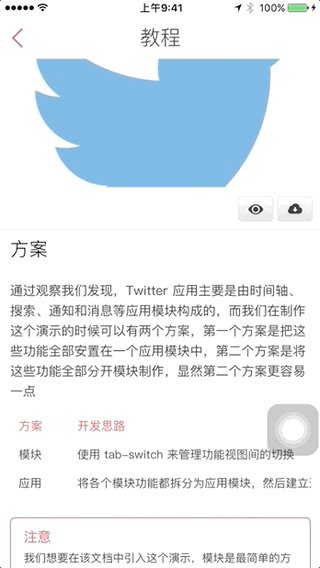
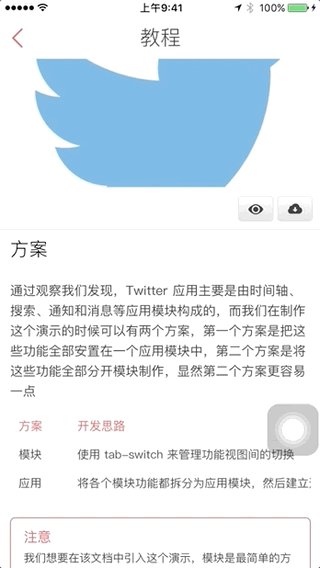
IOING is not a simple front-end framework. As a second engine, it provides a complete solution of modularization, componentization, sandbox, memory management and pre loading of contents to improve the differences of HTML5 in comparison with the native App.
What can it do?
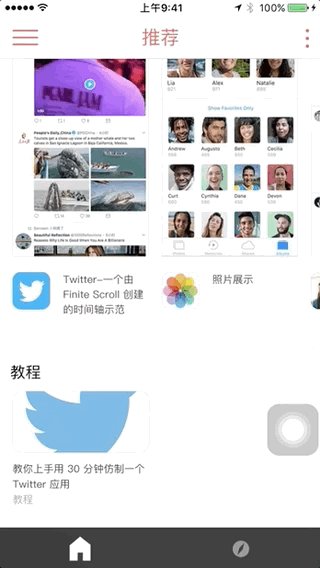
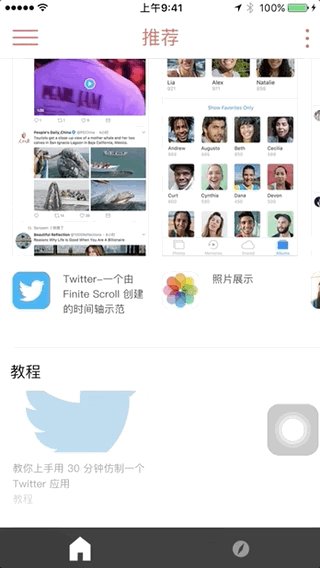
Module animation
animation = [type]
| fade | slide | zoom | flip |
 |
 |
 |
 |
Features of IOING
Cloud Components
<switch-slider src=http://www.ioing.com/components></switch-slider>
<switch-slider value=on></switch-slider>
DOM Plus: Function Tag Development
<scroll>
<scrolling>
<loop colorful as value key>
<div style="color:{value}">{value}</div>
</loop>
</scrolling>
</scroll>
Automatic Data Binding
<p>{teacher.name} : Hello, what’you name!</p>
<p>{user.name} : my name is {user.name}</p>
<!-- wang : Hello, what’you name! -->
<!-- yangyang : my name is yangyang -->
Sandbox
Comparable Native App
- Physical Pixel
- Module Sandbox
- Module Transition
- Animation Thread Control
- Infinite Page Scroll
- Efficiency of DOM
- Background Stream of Image
- Height Adjustment of Virtual Keyboard
- Cursor Position
- Parameter Rolling
- Module Mirroring
- Route Control
- Manipulation of multi-fingers
- Asynchronous Components
- Silent Refresh of Modules
- Life Cycle of Resources
- Life Cycle of Modules
- Data-Driven View
Documentation
To explore more examples and docs of IOING, please click to http://www.ioing.com/#docs-started-ioing
Questions
Welcome to submit the issues on https://github.com/ioing/IOING/issues
Stay In Touch
To learn the latest releases and announcements, welcome to follow the Wechat: ioingroot
Folder Structure
The folder structure should look like
--- frameworks(folder)
--- lib(folder)
--- application.js
--- css.js
--- dom.js
--- fetch.js
--- loader.js
--- move.js
--- promise.js
--- proto.js
--- query.js
--- sandbox.js
--- scroll.js
--- template.js
--- touch.js
--- transform.js
--- unify.js
--- modules(folder)
--- components(folder)
License
Copyright (c) 2013-present, Linyang (Lien) You
