Ie Blocker Save
A lightweight modal for asking website visitors to stop using outdated IE browsers.
Project README
IE-Blocker
A lightweight modal for asking website visitors to stop using outdated IE browsers.

Demos
Please use IE 6-9 to visit the following links:
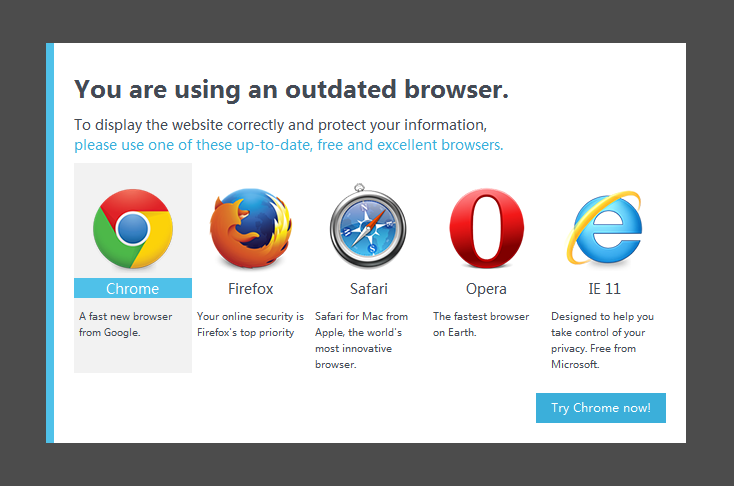
Live Preview - English Version
You will see a modal dialog which asks you to switch to a modern browser.
Installation
Install through npm or Bower
// With npm
npm install ie-blocker --save
// With Bower
bower install ie-blocker --save
Usage
Include ie-blocker.css and ie-blocker.en.js in the <head> tag. And wrap them into conditional comments for IE:
<!--[if lte IE 8]>
<link rel="stylesheet" href="ie-blocker/ie-blocker.css">
<script src="ie-blocker/ie-blocker.en.js"></script>
<![endif]-->
Options
-
img-path:
By default, browser icon images are placed under the img folder within the same directory of ie-blocker.en.js. You can change the path by adding the
img-pathattribute:<!--[if lte IE 8]> <link rel="stylesheet" href="ie-blocker/ie-blocker.css"> <script src="ie-blocker/ie-blocker.en.js" img-path="../your_custom_path/"></script> <![endif]-->The value of option
img-pathis a relative path to the ie-blocker.en.js file. Don't forget the '/' at the end.
License
MIT
Open Source Agenda is not affiliated with "Ie Blocker" Project. README Source: panteng/ie-blocker
Stars
52
Open Issues
0
Last Commit
4 years ago
Repository
Tags
