Goodbye Mihome Save
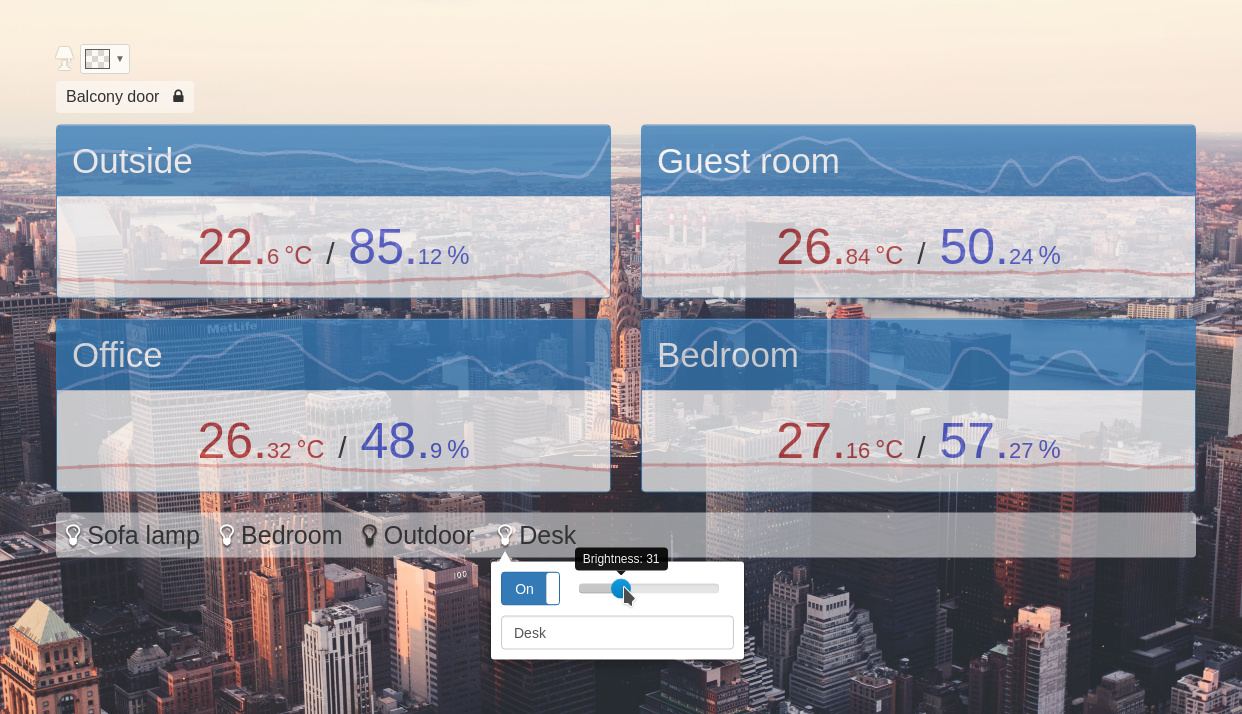
Web UI and plugins to manage Xiaomi MiHome gateway, sensors and smart devices.
Goodbye MiHome
Break into API of smart home products from Xiaomi and wrap sensors data to cozy web interface.
If you like this project, you might want to buy me a cup of coffee :)

Currently supported devices
- Temperature and humidity sensor: collect data, show current value and line charts.
- Magnet (door/window close sensor): collect data, show current status, pubsub service to be used in apps.
- Gateway LED: change color, set brightness, toggle status, show current value.
- Gateway Speaker: play standard and user-defined (uploaded via MiHome app) sounds with custom volume, interrupt playing.
- Yeelight smart LED bulbs: toggle status, set brightness, set name, create scenes, manage cron jobs.
The list will expand as I receive more Xiaomi devices and make plugins for them. Feel free to write your plugins if you have other devices/sensors.
Setup and running
- Ensure you have Python 3, PostgreSQL, Redis installed.
- Clone the repo
- Create a PostgreSQL database and import
init.sql - Install required python packages:
pip install -r requirements.txt - Copy
config.py.exampletoconfig.pyand fill it with your settings - Run
python mihome.pyto start data collector, web application and load apps defined inENABLED_APPS.
Additionally, runpython mihome.py shellto start interactive intepreter (useful to test commands).
Apps
Besides displaying sensors and devices data and change settings from the web interface, you could write some useful apps using Goodbye-MiHome. For example, you could parse your electricity supplier's website and start red LED blinking on the gateway when there's a news about upcoming power outage in your area.
Some sample apps could be found in apps directory.
You could enable or disable an app by changing ENABLED_APPS section in config.py
Background images for web interface
To make web interface even better, you could put your favorite images into web/static/img/bg/ directory. Background image changes every 5 minutes (hovewer, you could tweak the interval in js file).