Flask Pixel Save
Flask Pixel UI Kit - Open-Source web app coded in Flask | AppSeed
Flask Pixel Lite
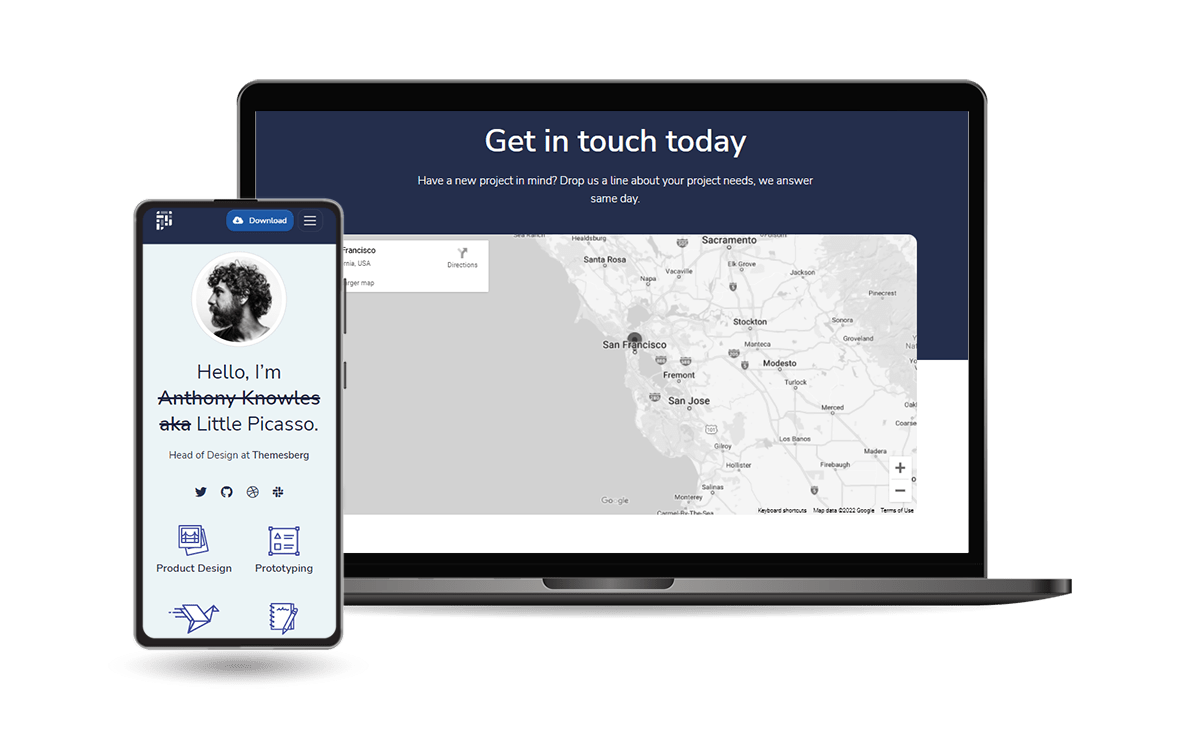
Open-Source Flask App crafted on top of a modern design. Pixel is a free and open-source Bootstrap 5 UI Kit featuring over 80 fully coded UI elements and example pages that will help you prototype and build a website for your next project.
- 👉 Flask Pixel Lite - product page
- 👉 Flask Pixel Lite - LIVE Deployment
Features
Have questions?Contact Support (Email & Discord) provided by AppSeed
| Free Version | PRO Version | 🚀 Custom - $3,999 |
|---|---|---|
| ✓ Up-to-date dependencies | Everything in Free, plus: | Everything in PRO, plus: |
| ✓ Best Practices | ✅ Premium Bootstrap 5 Design | ✅ 1mo Custom Development |
| ✓ DB: SQLite, MySql | ✅ Auth Provided by Flask-Security-Too |
✅ Dedicated Developer |
| ✓ DB Tools: ORM, Flask-Migrate | ✅ Extended User Model |
✅ Weekly Sprints |
| ✓ Session-Based authentication | ✅ Users Roles |
✅ Technical SPECS |
✓ Docker |
✅ Private REPO Access |
✅ Documentation |
✓ CI/CD Flow via Render |
✅ PRO Support - Email & Discord | ✅ 30 days Delivery Warranty |
✓ Free Support |
✅ Deployment Assistance | - |
| --------------------------------- | --------------------------------- | --------------------------------- |
| ✓ LIVE Demo | 🚀 LIVE Demo PRO |
🛒 Order: $3,999 (GUMROAD) |

Start with Docker
👉 Step 1 - Download the code from the GH repository (using
GIT)
$ git clone https://github.com/app-generator/flask-pixel.git
$ cd flask-pixel
👉 Step 2 - Start the APP in
Docker
$ docker-compose up --build
Visit http://localhost:5085 in your browser. The app should be up & running.
Manual Build
Download the code
$ git clone https://github.com/app-generator/flask-pixel.git
$ cd flask-pixel
👉 Set Up for Unix, MacOS
Install modules via
VENV
$ virtualenv env
$ source env/bin/activate
$ pip3 install -r requirements.txt
Set Up Flask Environment
$ export FLASK_APP=run.py
$ export FLASK_ENV=development
Start the app
$ flask run
At this point, the app runs at http://127.0.0.1:5000/.
👉 Set Up for Windows
Install modules via
VENV(windows)
$ virtualenv env
$ .\env\Scripts\activate
$ pip3 install -r requirements.txt
Set Up Flask Environment
$ # CMD
$ set FLASK_APP=run.py
$ set FLASK_ENV=development
$
$ # Powershell
$ $env:FLASK_APP = ".\run.py"
$ $env:FLASK_ENV = "development"
Start the app
$ flask run
At this point, the app runs at http://127.0.0.1:5000/.
👉 Create Users
By default, the app redirects guest users to authenticate. In order to access the private pages, follow this set up:
- Start the app via
flask run - Access the
registrationpage and create a new user:-
http://127.0.0.1:5000/register
-
- Access the
sign inpage and authenticate-
http://127.0.0.1:5000/login
-
CSS/SCSS Update
In order to customize the UI (primary/seconday colors), follow this setup:
- Navigate to
apps/static/assets - Edit SCSS files
- Install dependencies using PNPM
-
pnpm i
-
- Recompile the SCSS files with Gulp
-
gulp
-
NOTE: the above setup was tested using:
- Node
v16.15.0 - Gulp CLI
2.3.0, LOCAL4.0.2 - PNPM
v8.6.0
Codebase Structure
The project is coded using blueprints, app factory pattern, dual configuration profile (development and production) and an intuitive structure presented bellow:
< PROJECT ROOT >
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- routes.py # Define app routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- routes.py # Define authentication routes
| | |-- models.py # Defines models
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| | |-- includes/ # HTML chunks and components
| | | |-- navigation.html # Top menu component
| | | |-- sidebar.html # Sidebar component
| | | |-- footer.html # App Footer
| | | |-- scripts.html # Scripts common to all pages
| | |
| | |-- layouts/ # Master pages
| | | |-- base-fullscreen.html # Used by Authentication pages
| | | |-- base.html # Used by common pages
| | |
| | |-- accounts/ # Authentication pages
| | | |-- login.html # Login page
| | | |-- register.html # Register page
| | |
| | |-- home/ # UI Kit Pages
| | |-- index.html # Index page
| | |-- 404-page.html # 404 page
| | |-- *.html # All other pages
| |
| config.py # Set up the app
| __init__.py # Initialize the app
|
|-- requirements.txt # App Dependencies
|
|-- .env # Inject Configuration via Environment
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************
PRO Version
For more components, pages and priority on support, feel free to take a look at this amazing starter:
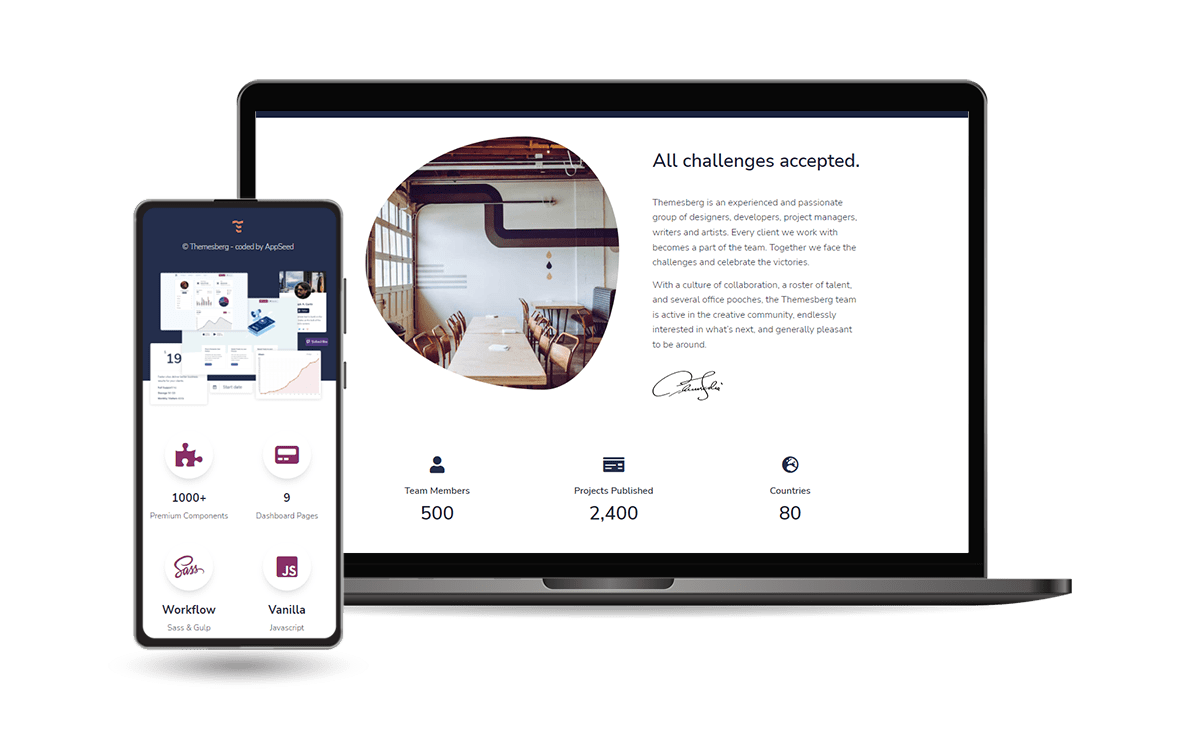
Pixel PRO is a premium design crafted by the Themesberg agency on top of Bootstrap 5 Framework. Pixel is a premium Bootstrap 5 UI Kit that provides 1000+ components, 50+ sections and 35 example pages including a fully fledged user dashboard.
- 👉 Flask Pixel PRO - product page
- 👉 Flask Pixel PRO - LIVE Demo

Flask Pixel Lite - Open-source starter generated by App Generator.
