Emre Aki Tmp3d Save
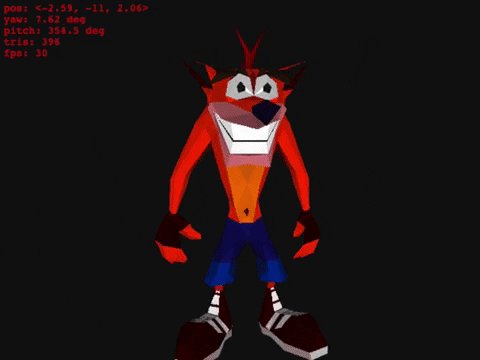
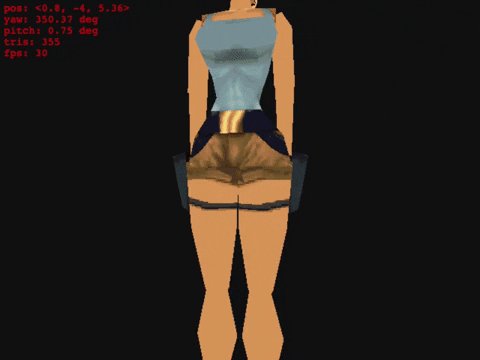
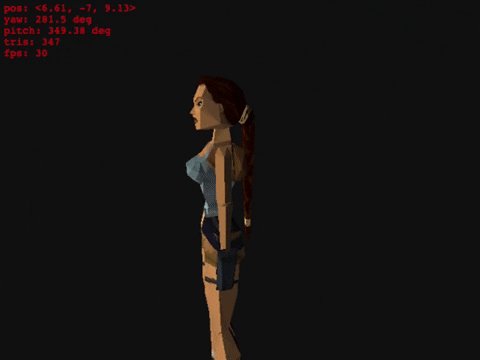
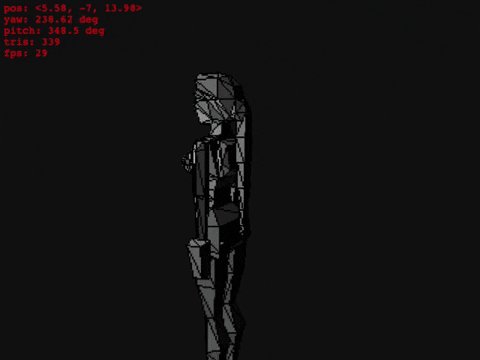
A 3-D software renderer written from scratch running in an HTML5

itch.io
•
Play in the browser
•
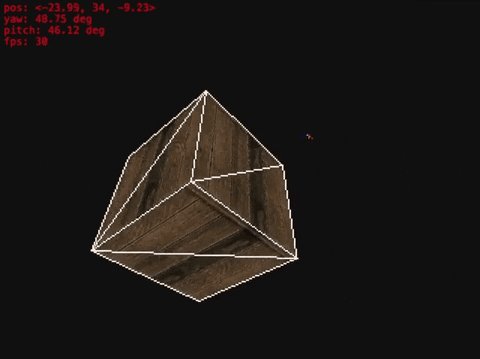
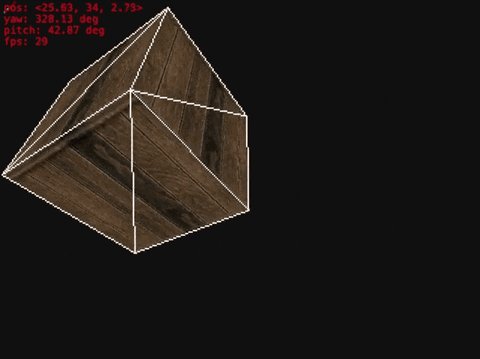
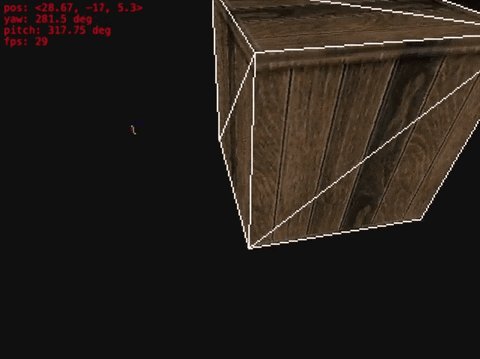
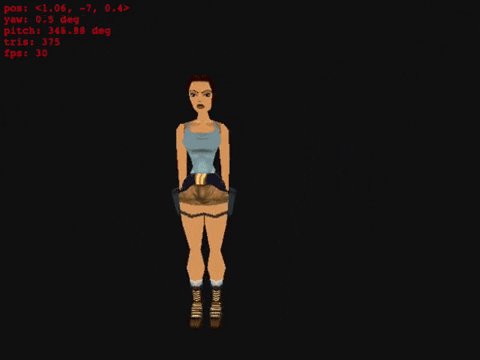
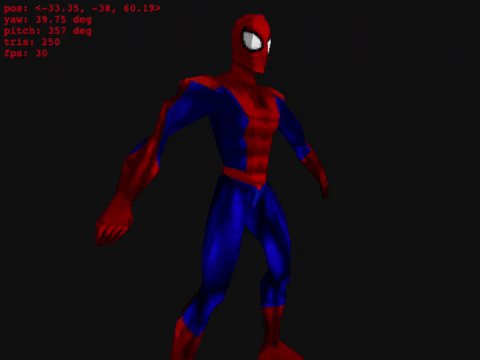
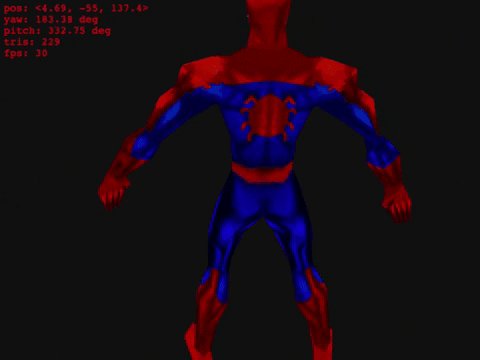
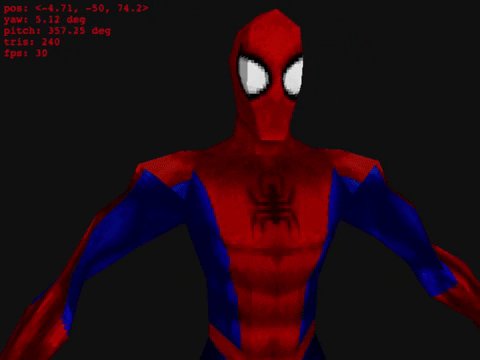
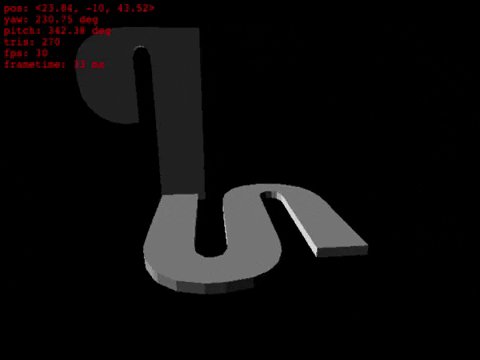
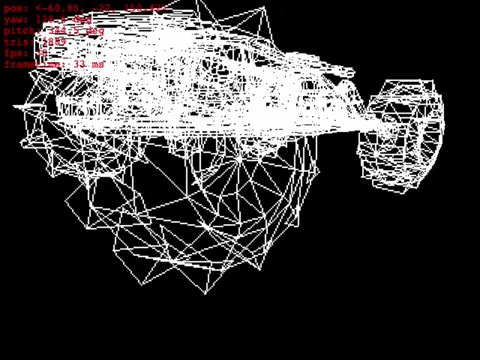
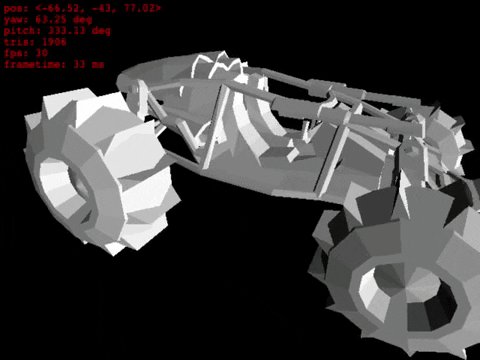
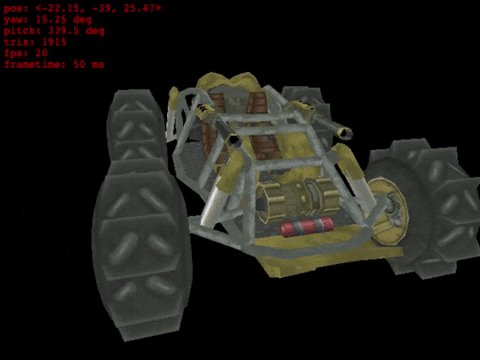
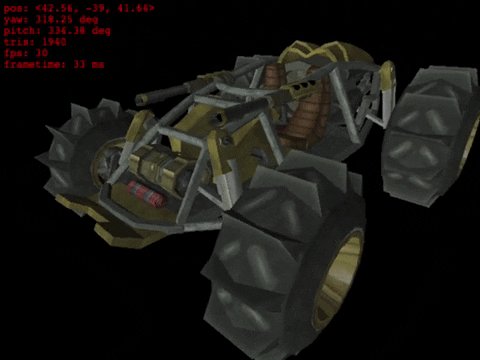
Feature showcases






Tmp3D is a 3-D software renderer written from scratch in nothing but
TypeScript (which itself transpiles into
plain-old JavaScript before going into your browser), just for kicks. It makes
use of the 2d graphics context of the HTML5 <canvas> to draw some graphics
primitives and nothing more (no WebGL, THREE.js, no hardware acceleration, no
nothin').
The project is still heavily a work-in-progress and in its very early stages, so you may take it as it is and expect many more features to follow very soon.
Tmp3D currently supports
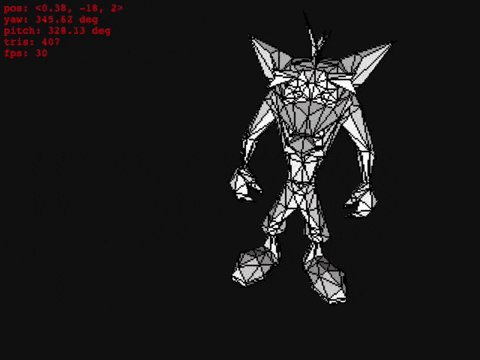
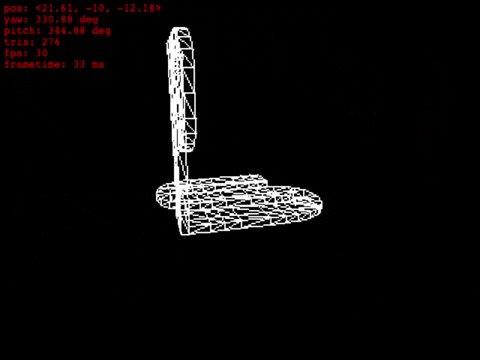
- efficient drawing of such graphics primitives as lines, rectangles and triangles
- a first-person camera with 6 degrees-of-freedom: translating along x, y & z axes, and yaw, pitch & roll
- back-face culling
- AABB-based, crude frustum-culling
- raster-clipping, i.e., 2-D clipping in the raster space
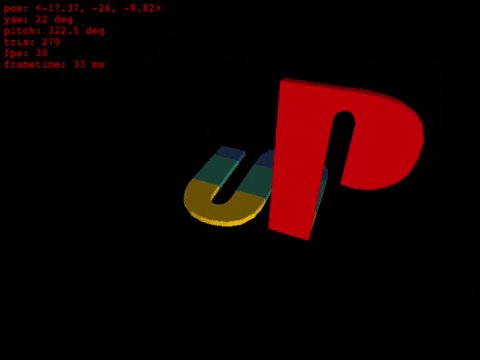
- clipping geometry against the near-clipping plane
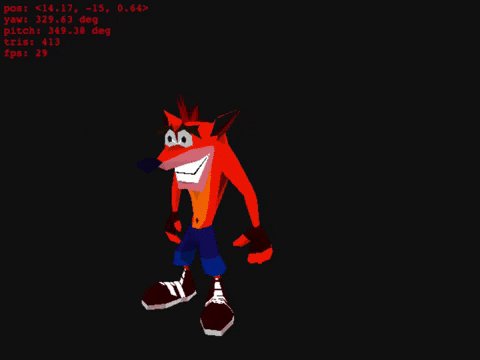
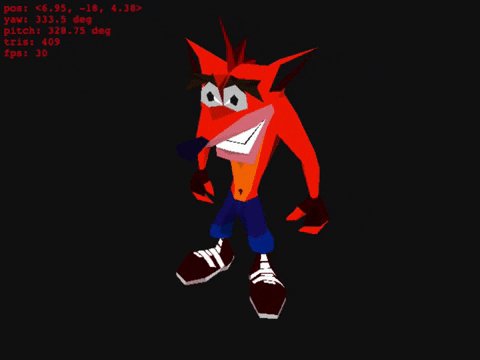
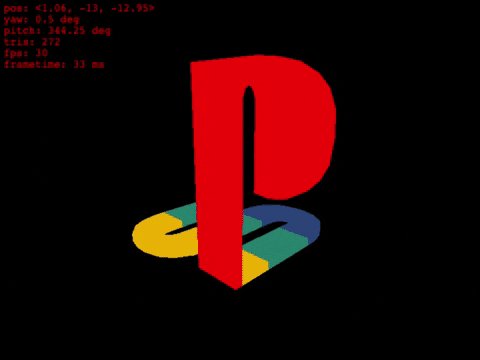
- flat and diffuse lighting w/ directional lights
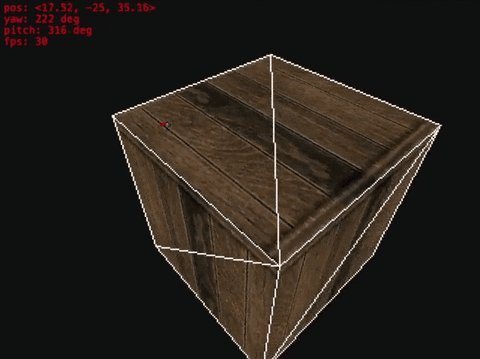
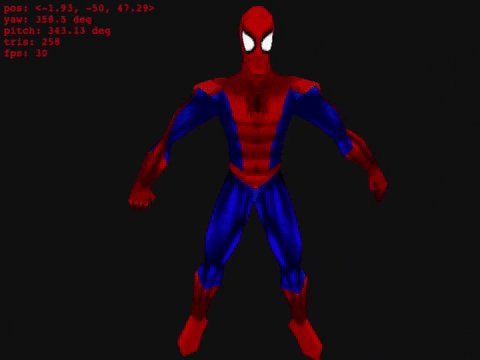
- perspective-correct texture-mapping
- loading & rendering 3-D models in the Wavefront
.objformat - depth-buffering & depth-sorting
- double-buffering
and plans to support
- Phong reflection model
- affine texture-mapping
- occlusion culling (😩)
- a more de-coupled & user-friendly shader pipeline
Why?
My main motive for undertaking this project was that it'd be educational, recreational, and entertaining. I may or may not try and make a game with it at some point if I'm satisfied with its progress. So, the fact of the matter is, have some fun while re-inventing the wheel.
Setting up
Requirements
- Node.js
-
ejs -
express
After cloning the repository, navigate to the root folder and install the
dependencies using npm.
$ npm install
Once all the dependencies are installed, you can start up an Express development server with:
$ npm run start
To enable the debugging features, run:
$ npm run start:debug
Finally, open up your browser of choice and go to 127.0.0.1:3000.
Loading .obj models
To load .obj models into Tmp3D in a format that the engine can operate on,
you may use the integrated CLI tool:
$ npm run load-obj path/to/obj
If your .obj model has a reference to a material library, you can load that as
well, by passing the path to it in an optional argument with --material, or
-m:
$ npm run load-obj path/to/obj -- -m path/to/mtl
You may optionally offset the model by translating it along the z-axis by a certain amount:
$ npm run load-obj path/to/obj -- -z 100
To view the full list of arguments, you may run:
$ npm run load-obj -- -h
Once loaded, refresh the page to view your model in 3D!
⚠️ Tmp3D can process and render only triangles at this point in time, so please make sure your source geometries consist strictly of triangles--the CLI will reject it otherwise.
Controls
| Action | Keys |
|---|---|
| Movement | W A S D |
| Free-look | ↑ → ↓ ←, or the mouse* |
| Change elevation | Q E, or  * * |
| Toggle model rotation on/off | G |
| Switch between rendering modes | R |
⚠️ * You should first click
on the
canvasto activate mouse controls.
Live Demo
You can check out the live demo here!
Trivia
The project is named after the fact that I'm too lazy to come up with an original name, so I make up a placeholder name to keep me going until the first-ever public release of the project, by which time I had already grown accustomed to the placeholder name and it's too late to come up with a new name, so I decide to go with it thinking I can pretend it is a deliberate choice of a name so I can make some silly backronyms with it.
