Eladmin Versions Save
eladmin jpa 版本:项目基于 Spring Boot 2.6.4、 Jpa、 Spring Security、Redis、Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 RBAC,支持数据字典与数据权限管理,支持一键生成前后端代码,支持动态路由
v2.7
9 months ago后端变化
- 用户登录、踢出性能优化,在线用户查询性能优化 by #802
- @Query 注解新增 FIND_IN_SET 查询方式 by aborn,#745
- 增加分页实体 APage,使 Swagger 可显示接口的响应示例 by JoverZhang,#800
- Spring Boot 启用 Gzip 内容压缩,自定义线程池优化 by #21b30
- 增加对文件上传的验证:过滤掉文件名中的非法字符 by #19dea
- 优化tomcat配置relaxedQueryChars方式 by bearBoy80,#764
- 优化接口数据验证异常,错误信息的处理 by jiandan217,#771
- 优化部分badsmell:包括空指针风险以及多次使用变量的提取 by kdjj2006,#772
- 修改HashMap初始化容量,减少不必要的扩容,提高性能 by kdjj2006,#760
- 获取验证码逻辑,不涉及线程安全问题,移除加锁代码,提高效率 by kdjj2006,#755
- 升级spring boot版本到2.6.4、升级部分依赖包版本 by luoqiz,#735
- 映射名称为JPA中保留字的实体字段`` by aborn,#743
- 枚举值调整为统一大写,枚举的find方法优化 by YJRY,#730
- 代码优化,修改Controller中方法,避免名称重复 #c75b5
- assert 断言可能的问题, 以及 argList 调用方法优化 by Yoimbi,#705
- 使用 mica-ip2region 解析IP地址信息 #7b91c
- Menu代码优化,防止isQuery为空时自动拆箱出现NullPointerException by yuyu1025,#656
- 更换 UserAgent 识别库,提高识别准确性 by tsln1998,#629
- 升级依赖包,更换 swagger-ui 为 knife4j by luoqiangzheng,#837f2
后端修复
- 修复关联查询出现重复的Join的问题 #655
- 修复用户存在多角色时部门数据权限Bug fix #801
- 修复修改部门会影响数据权限的Bug by xiaoyonghaoe, #751、#635
- 解决生成前段代码字典数据重复Bug by goldenzjy,#7cef6
- 修复定时任务管理存在SQL注入漏洞问题 #2dc52
- 修复用户个人中心的用户日志查询问题 #0e7c4
- 修复手动清除子任务id后导致运行定时任务报错 by Emil-Zhang,#671
- 修复代码生成页面分页功能BUG #3a10c
- 修复代码生成,去掉前缀后,出现的变量名规范问题 by hiddenlong,#649
- 修复部分功能出现Found shared references to a collection的问题 #612
- 修复任务调度子任务从有值修改到无值,出现子任务时""转long类型出错问题 #620
- 修复部门递归问题 #643
- 修复 JNA Apple M1不可用的问题,更新 JNA 版本,适配 Apple M1 芯片 #631
前端变化
- 升级wangeditor 版本到 5,支持v-model 绑定 by rikugun,#127
- 修改swagger访问地址,knife4j swagger访问地址纠正为
/doc.htmlby 2hxst,#122 - 全局添加回到顶部功能 #98a80
- 编辑前将字典明细临时清空,避免日志入库数据过长 #612
- 修改角色时将角色的菜单临时清空,避免日志入库数据过长 #609
前端修复
v2.6
3 years ago本次升级解决了2.5版本中存在影响日常使用的问题,主要为菜单分配与缓存问题
优化
1、匿名接口SecurityConfig配置细腻化,支持不同类型的接口放行 2、验证码类型、长度、字体等参数可在配置文件中自定义 3、前端代码生成日期选择改为 date-range-picker 组件 4、@Query 注解加入 INNER 查询,代码生成器细节优化 5、其他细节优化
修复
1、修复管理员修改用户的 username 后,用旧的用户名称还能登陆的问题 2、修复EncryptUtils 优化在linux中,存在解密乱码的情况 3、修复禁用用户后用户还可以操作的Bug 4、修复算数型验证码生成浮点型结果,导致前端输入整形数据匹配错误 5、修复菜单分配后菜单数据丢失的问题,修复缓存引起的一些问题
V2.5
3 years agoV2.4版本现基本稳定,V2.5版本都是基于现版本进行Bug修复与优化调整,新版本更新内容如下
后端改动
新增功能
- 加入审计功能,继承 BaseEntity 后自动写入创建时间、修改时间、创建人、更新人,详见 AuditorConfig
- Token 自动续期功能,用户在快过期的时间内操作活跃,可将 Token 过期时间延长,详见 TokenFilter
- 数据权限注解的实现,摈弃在 Controller 的操作方式,采用 @DataPermission 注解实现,详见 后端手册
- 新的服务监控实现,后端采用 oshi,前端采用 echarts 做可视化[借鉴了宝塔监控],详见 预览地址
- 定时任务创建时支持添加异常通知人,当定时任务执行失败发送邮件通知 [支持多邮箱], 详见 后端手册
- 定时任务支持添加子任务,当主任务执行完后自动执行子任务 [支持多子任务,顺序执行], 详见 后端手册
细节优化
结构优化
数据库脚本选择,见 脚本指南
- 所有表按功能加入前缀:sys、tool、mnt 方便后续管理维护
- 所有表字段的主键改为: 表名_id,方便与关联表的 id 统一
- 所有表加入 create_by、update_by、create_time、update_time 字段,便于审计
- 去除无用字段,加入必要索引加快查询速度,去除外键改为程序控制
- sys_user 表中加入 is_admin 字段用户区分是否为管理员
- 删除 avatar 头像表,将头像的的头像名称与路径存入 sys_user 表
代码优化
- 去除首页 ip,pv 统计,此功能对于后台管理显得多余
- 邮箱验证功能的验证码改为存储在 Redis 中,删除了原来从数据库中取的逻辑代码
- 修改不规范的字段名/包名,将 mapper 包改为 mapstruct,避免与 mybatis 的 mapper 冲突
- 重新设计缓存功能,去除不必要的缓存,去除监控模块,将新服务监控管理移入 system 模块
- 用户管理、角色管理、菜单管理、部门管理中树形均采用懒加载方式实现,避免大量的数据导致页面卡顿
- 加入RsaUtils工具类解决Hutool工具Rsa解密过慢的问题,IP 归属地查询改为用太平洋IP地址查询接口
- TokenFilter Token 验证逻辑优化,对于已放行的接口不去验证 Token 合法性
- 文件上传优化,加入 FileProperties 配置,根据系统选择上传目录
- 代码生成器前端 index.vue 模板查询优化,取消以前的下拉方式查询 详见
错误修复
- 运维管理解决不能向不同服务器部署应用的缺陷 #347
- 运维管理解决部署到linux服务器路径拼接不正确问题 #347
- 运维管理解决每次连接不同服务器都默认访问第一台服务器的问题 #347
- 当前用户如果没有任何权限时,在输入用户名后,刷新验证码会抛IllegalArgumentException #333
- 修复不存在账号登录时userService.findByName 抛出异常,loadUserByUsername未捕获处理的Bug 详见
前端改动
新增功能
- 同一界面内,多CRUD共存,支持自定义数据id字段名 详见
- 字典管理使用CRUD组件改写,CRUD组件增加对table延迟实例化支持,完善组件注册、注销 #83
- 登录页背景使用本地图片,服务监控采用 v-echarts 实现
- 用户管理、角色管理、菜单管理、部门管理,列表和弹窗数据懒加载
- 用户头像裁剪上传节省空间 详见
- @crud/CRUD.operation中增加对列隐藏(初始阶段)支持 #95
- @crud/CRUD.operation中增加对列忽略支持 #95
- @crud/CRUD.operation中列可见性控制选项顺序跟随表格列顺序变更 #95
细节优化
- 优化主题切换按钮下移问题、优化tabs被footer遮挡问题、优化主题在页面刷新后重置的问题
- 取消crud.props记录tableColumns,调整表格列可见性控制时插入位置计算 #95
- 修改Token过期的提示,由原来的弹窗提示改为登录界面消息提示 详见
错误修复
- 修复V2.4版本中路由懒加载问题 详见
- 修复菜单管理选择图标,backspace删除时不过滤数据 详见
- 修复重定向到登录页,登录后参数丢失问题,比如文章详情/article?id=6 #94
- 修复首页搜索菜单外链无法点击跳转问题 By RuoYi-Vue
- 解决部署管理和数据库管理,选择记录不能启用自定义按钮的问题 详见
- 修复字典管理模块点击编辑后再点击新增报错的问题 #366
脚本指南
项目根目录的 sql 文件夹内提供了本次数据库变更的脚本,脚本如何选择,以及执行的顺序如下
::: tip 注意 操作数据库属于危险行为,请勿用于生产库,请事先做好备份!!! :::
初次使用
eladmin.sql 为 eladmin 项目完整的 sql 脚本,适合于初次使用的用户
更新迭代
对于老版本的,可以按下面的顺序执行
- 删除所有外键.sql
- 表名修改.sql
- code_ 相关表字段调整.sql
- mnt_ 相关表字段调整.sql
- tool_ 相关表字段调整.sql
- sys_ 相关表字段调整.sql
- 用户岗位改动.sql
- 相关数据更新.sql
- 索引相关.sql
- 删除无用表.sql
脚本已经提供,其他的就需要自己慢慢调试了,祝成功!
v2.4
4 years agoV2.4 版本
2.4 版本更新内容如下
2.4 版本如出现找不到路由,请对比修改 https://github.com/elunez/eladmin-web/commit/a07ac182351fdcca755707a2836636ab475e3ba3
后端
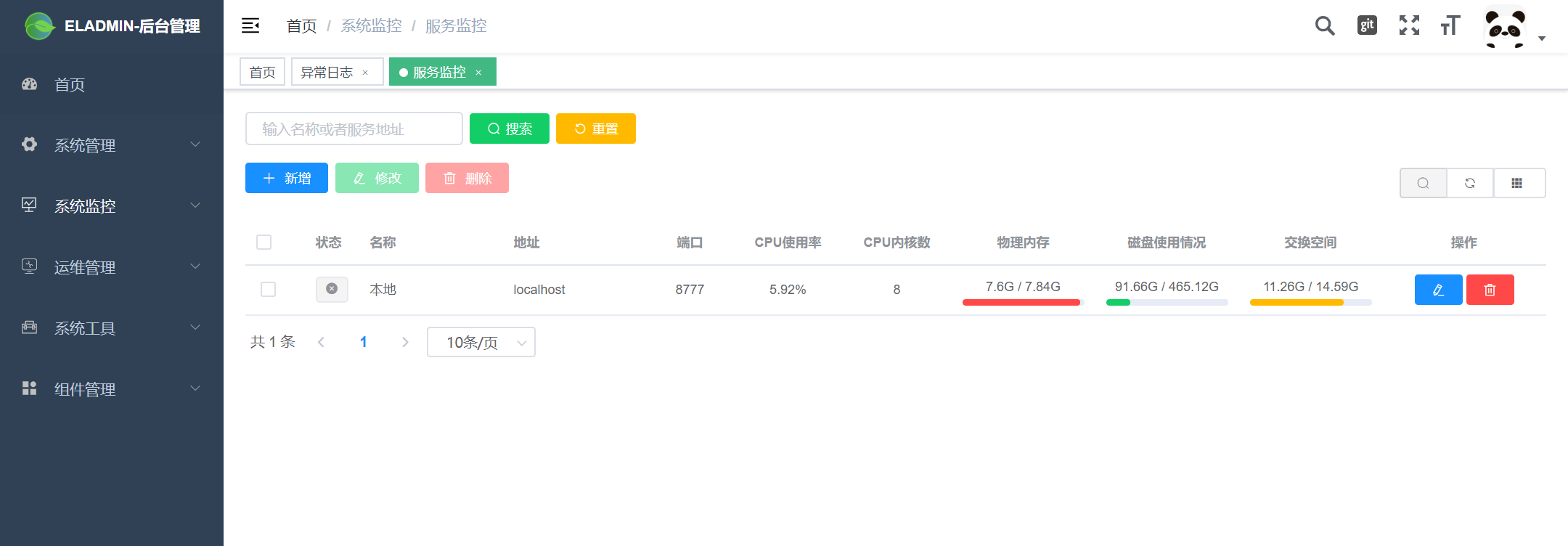
1、新增服务监控模块 eladmin-monitor,监控服务器的负载情况 (by @zhy6599)

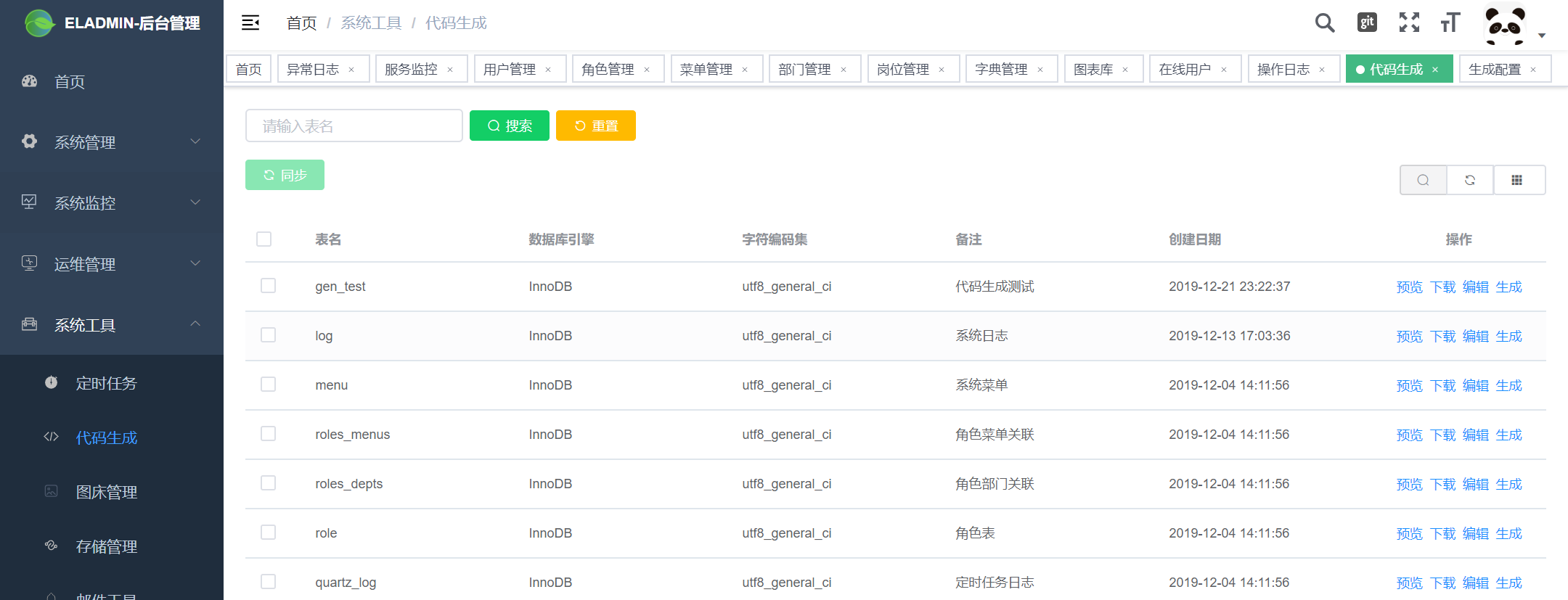
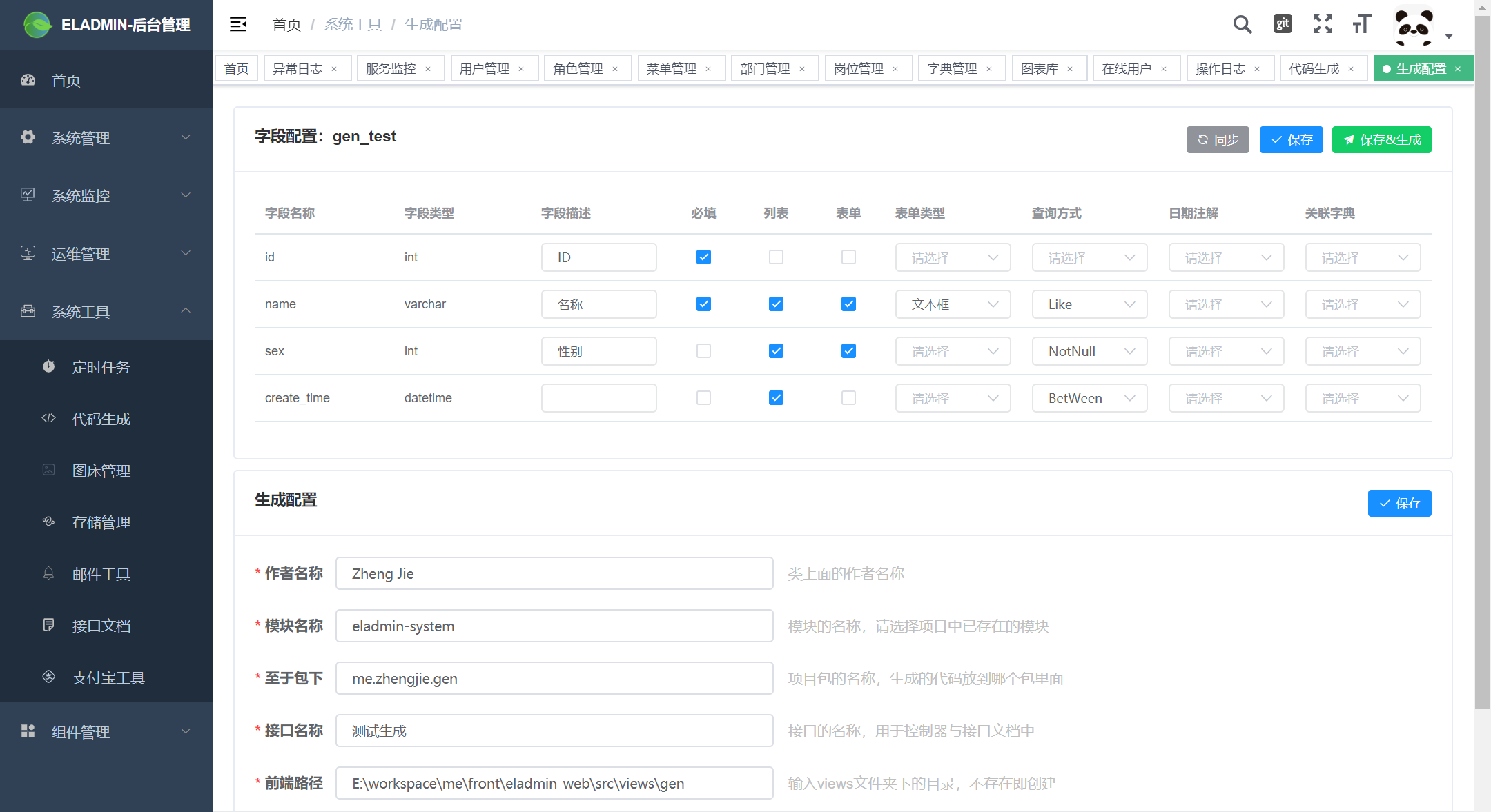
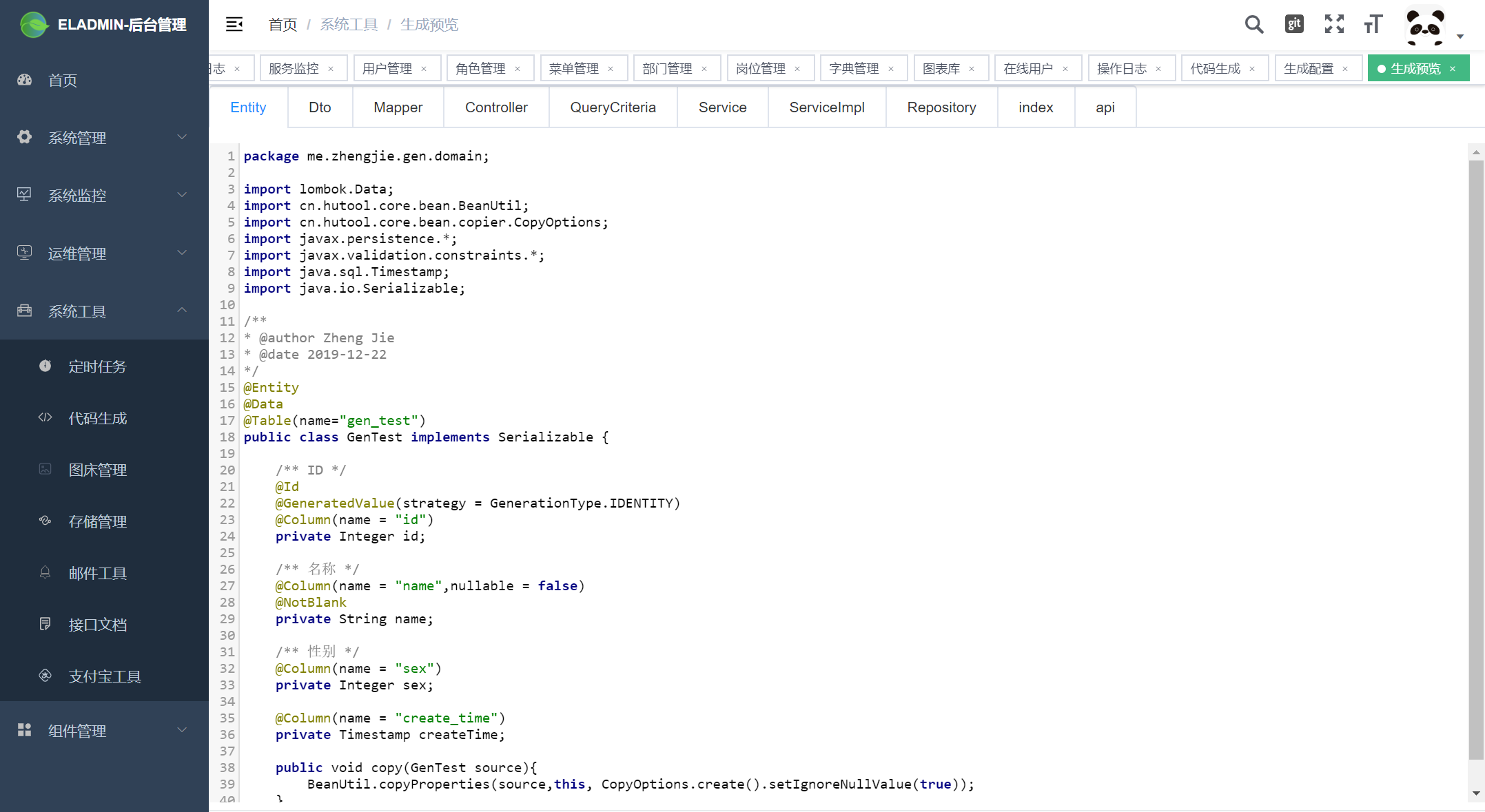
2、代码生成器优化,支持配置更多信息,支持打包下载与预览生成
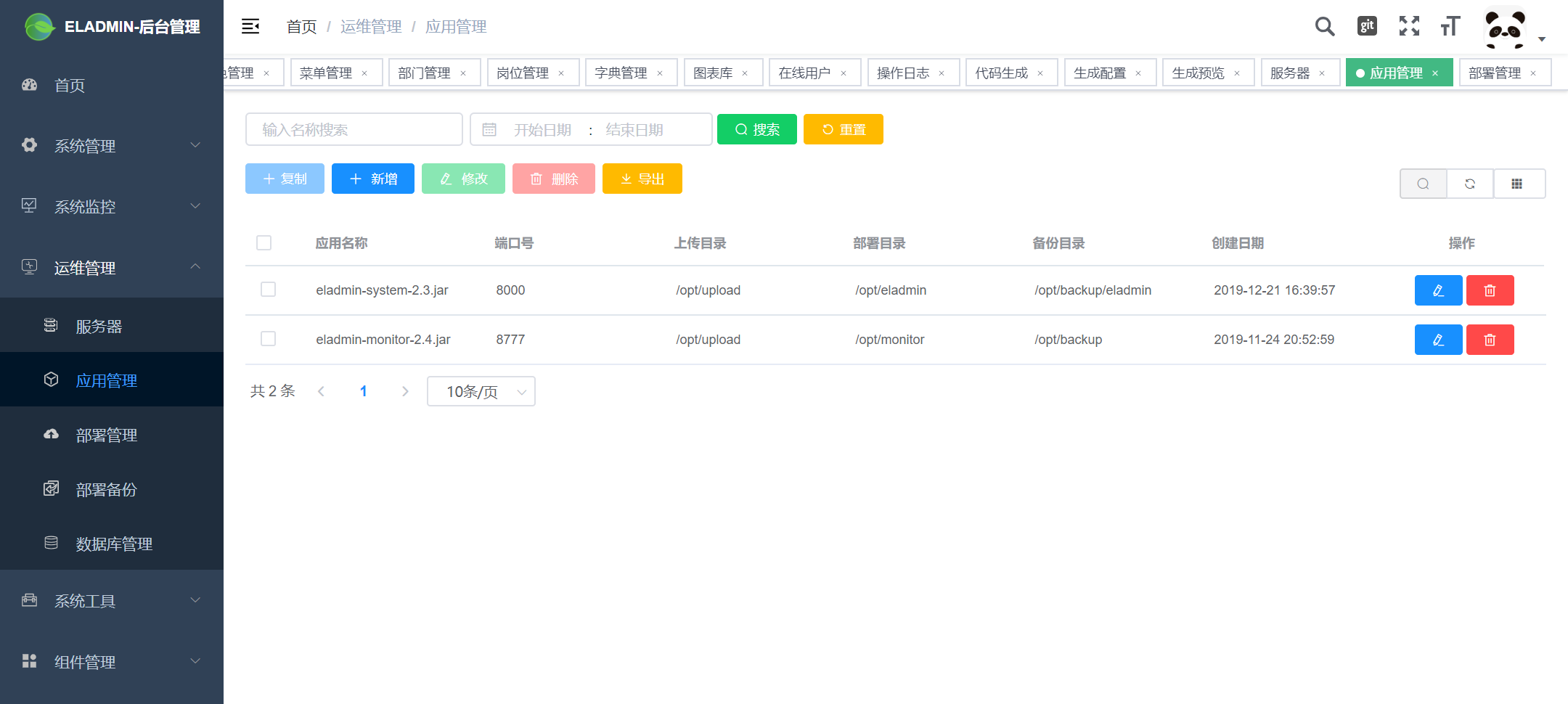
(1) 界面

(2) 配置

(3) 预览

3、加入了运维管理 (by @zhy6599)

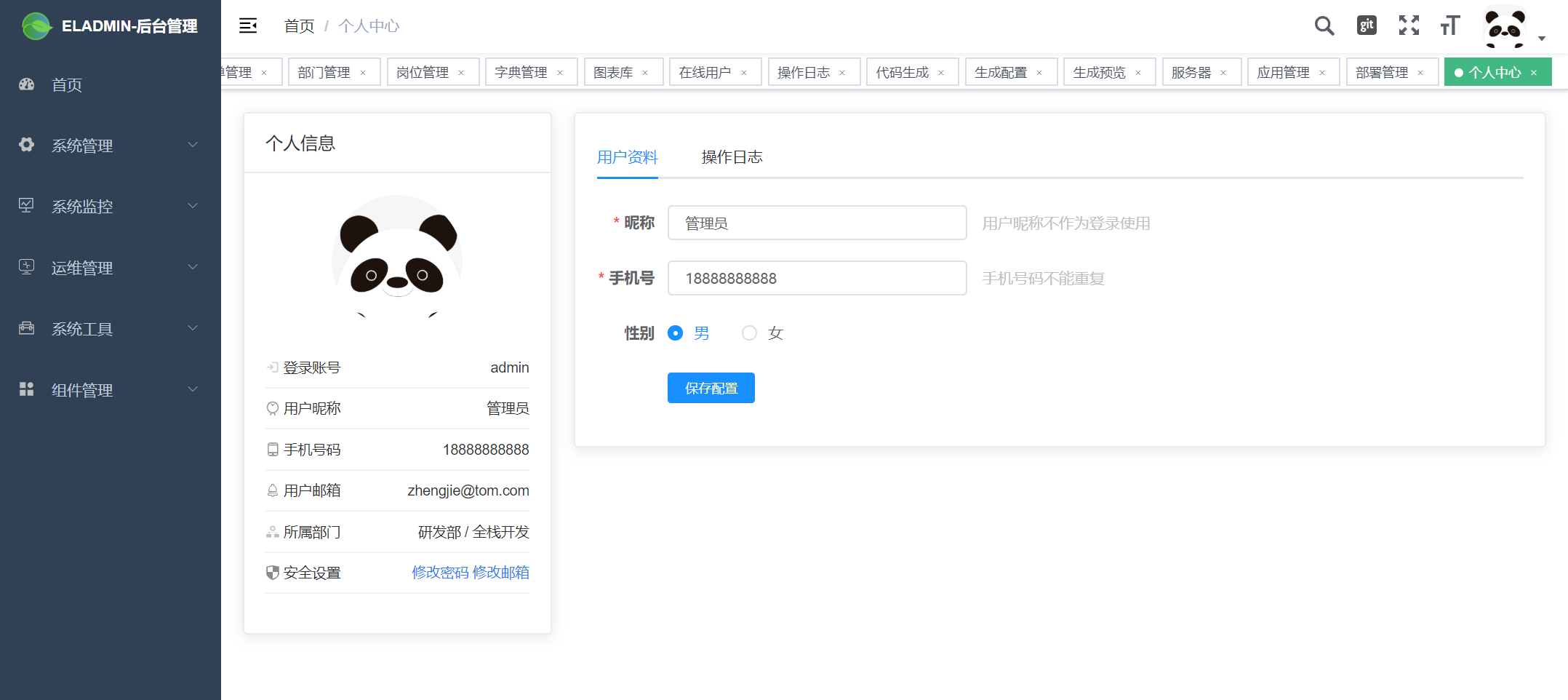
4、用户加入昵称与性别字段

5、免费图床支持同步功能

6、新增清空日志功能,需要相应的权限才能操作 (#217 by @zoulejiu)

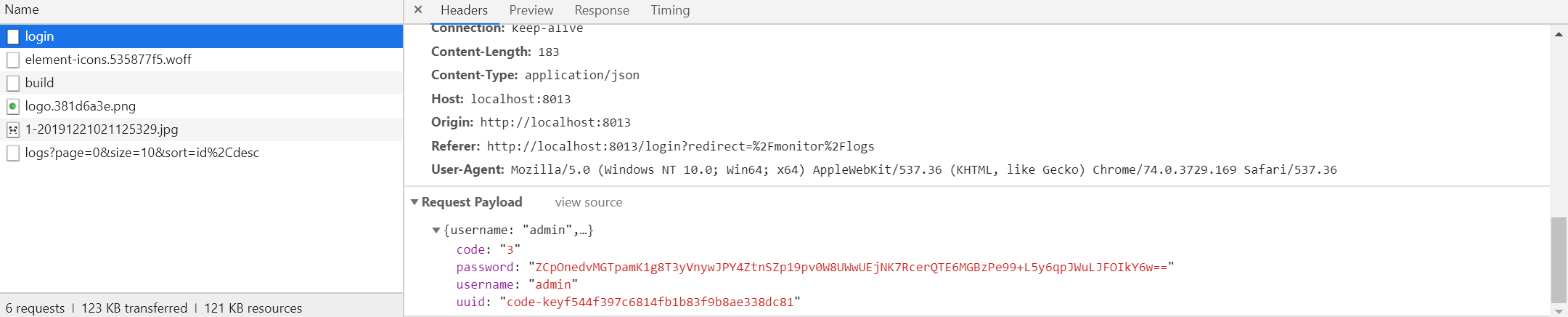
7、security 优化,密码加密方式采用BCryptPasswordEncoder方式:SHA-256 +随机盐+密钥对密码进行加密

7、前后端用户登陆密码rsa加密,后端解密,避免撞库

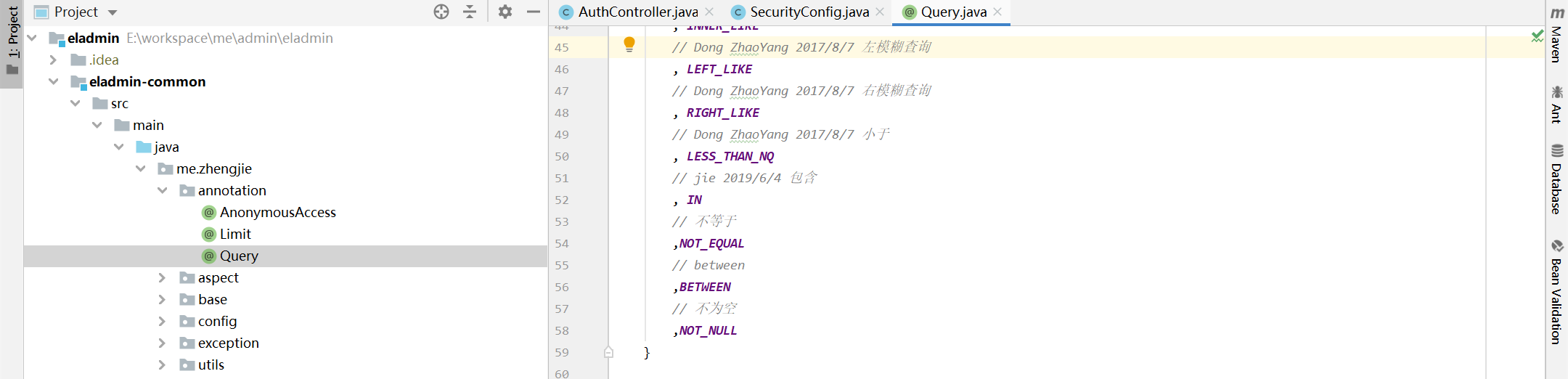
8、@Query新增 NOT_EQUAL 、BETWEEN 、NOT_NULL查询

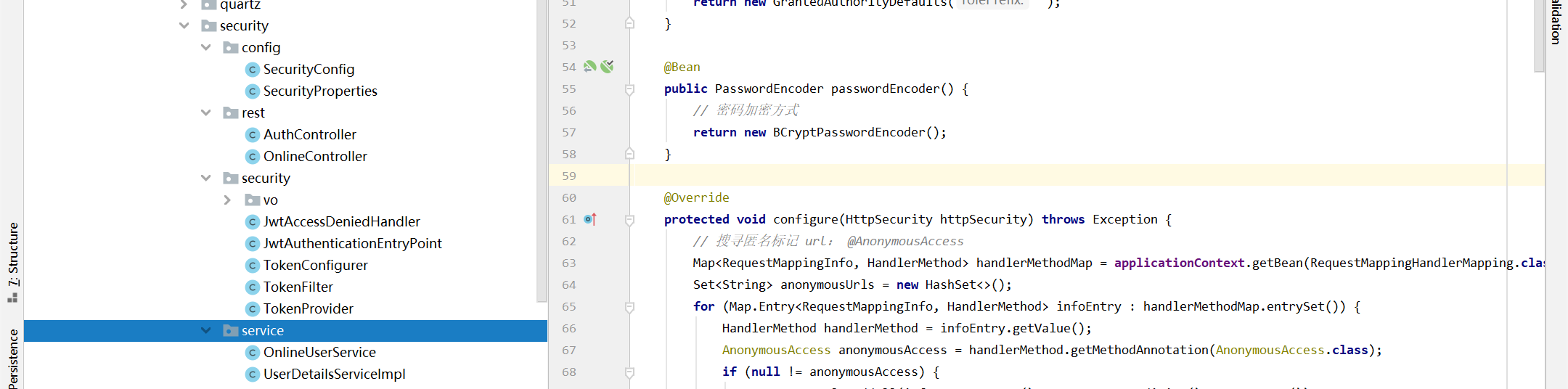
9、匿名访问统一使用 @AnonymousAccess
去除 @PreAuthorize("hasRole('anonymous')")、@PreAuthorize("@el.check('anonymous')") 的匿名访问效果
10、新增单点登录,多设备登录 (#217 by @zoulejiu)
以最后登录为准,之前的登录都会被踢掉,可以使用single.login =false 关闭
11、代码优化,2.4版本完全遵循阿里巴巴代码规范

前端
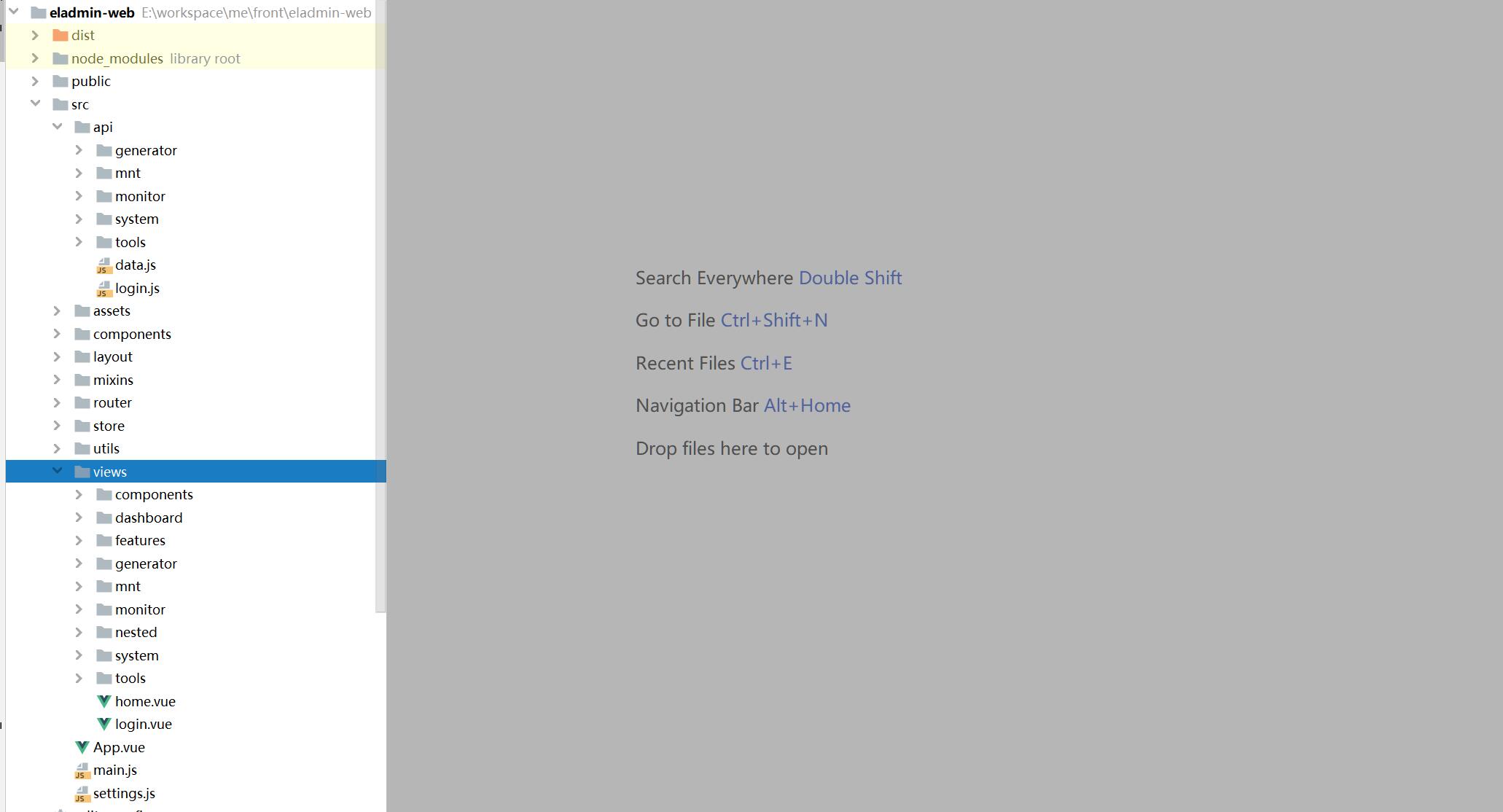
1、前端升级为 vue-cli3 ,加入主题配置,目录结构优化

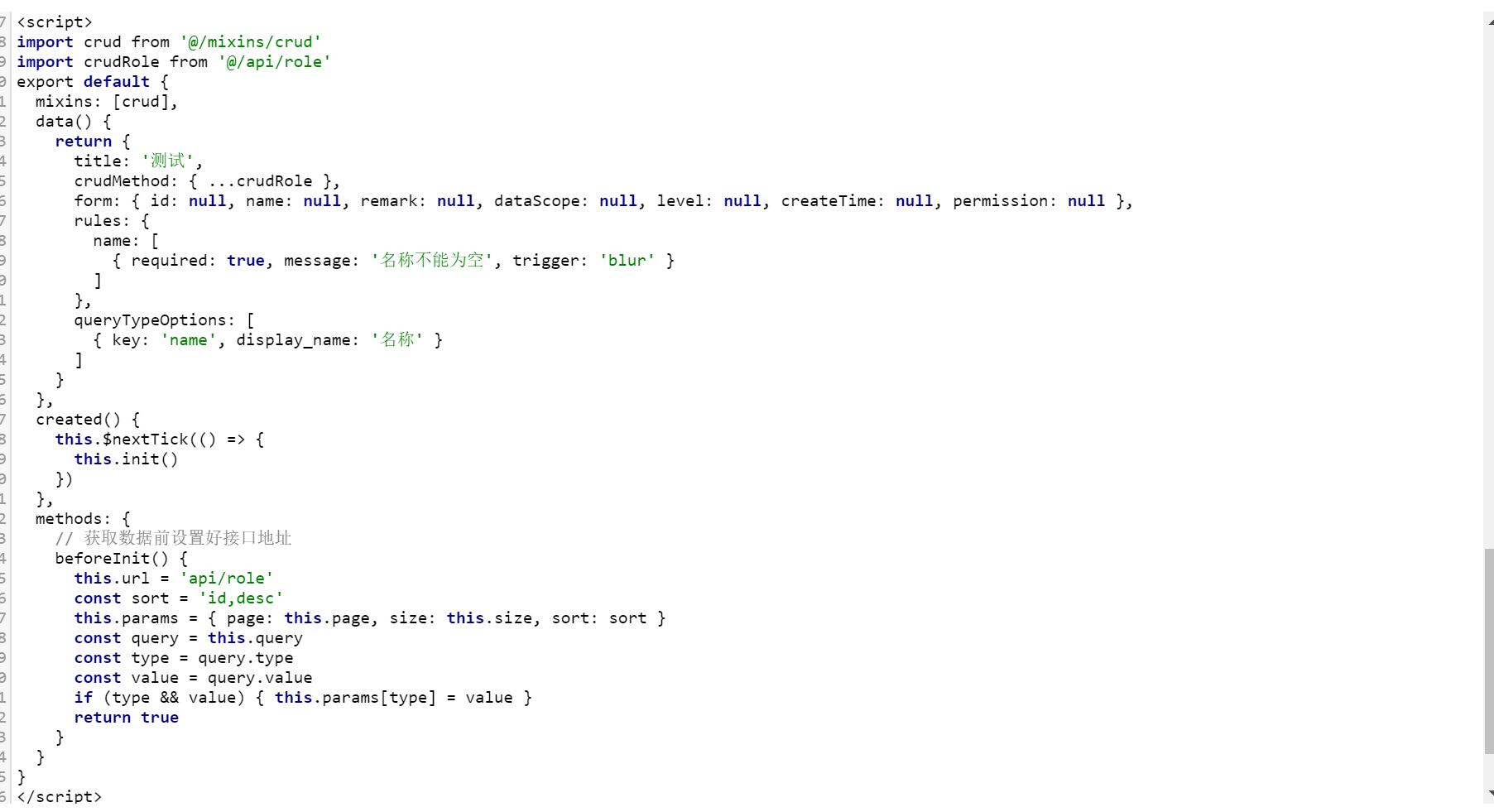
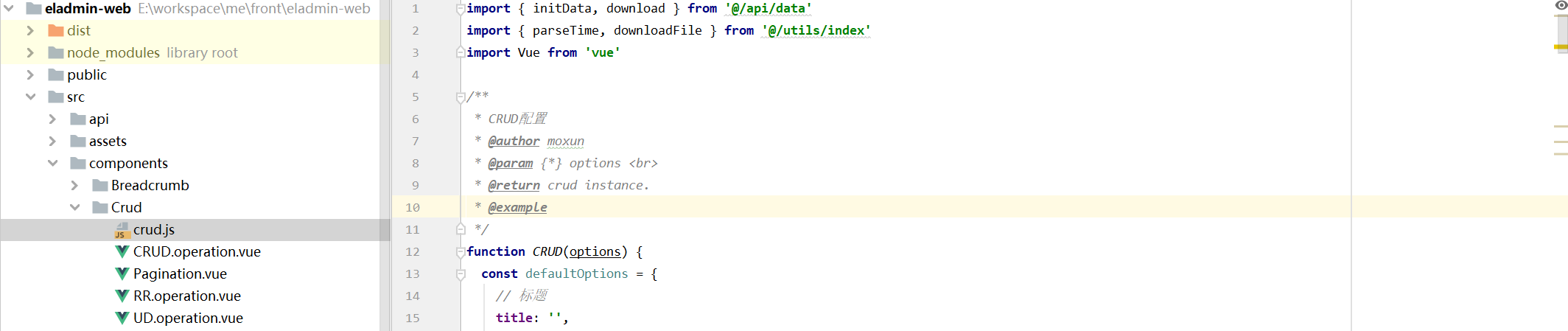
2、移除 initData.js,封装 crud.js ,只需要引入该 js 即可实现所有增删改查的功能(详情查看源码)

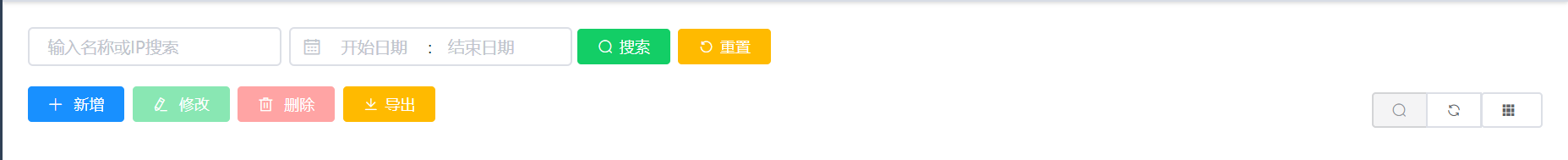
3、封装crud通用组件,建议使用,2.4 前端页面几乎都是使用这种形式 (#57 by @moxun1639)
(1) 组件路径

(2) 如何使用
<template>
<div class="app-container">
<!--工具栏-->
<div class="head-container">
<div v-if="crud.props.searchToggle">
<!-- 搜索 -->
<el-input v-model="query.value" clearable placeholder="输入搜索内容" style="width: 200px;" class="filter-item" @keyup.enter.native="crud.toQuery" />
<!--略-->
<rrOperation :crud="crud" />
</div>
<!--如果想在工具栏加入更多按钮,可以使用插槽方式, slot = 'left' or 'right'-->
<crudOperation :permission="permission" />
<!--表单组件-->
<el-dialog :close-on-click-modal="false" :before-close="crud.cancelCU" :visible.sync="crud.status.cu > 0" :title="crud.status.title" width="500px">
<!--略-->
<div slot="footer" class="dialog-footer">
<el-button type="text" @click="crud.cancelCU">取消</el-button>
<el-button :loading="crud.cu === 2" type="primary" @click="crud.submitCU">确认</el-button>
</div>
</el-dialog>
<!--表格渲染-->
<el-table ref="table" v-loading="crud.loading" :data="crud.data" size="small" style="width: 100%;" @selection-change="crud.selectionChangeHandler">
<el-table-column type="selection" width="55" />
<el-table-column v-if="columns.visible('createTime')" prop="createTime" label="createTime">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column>
<el-table-column v-permission="['admin','genTest:edit','genTest:del']" label="操作" width="150px" align="center">
<template slot-scope="scope">
<udOperation :data="scope.row" :permission="permission" />
</template>
</el-table-column>
</el-table>
<!--分页组件-->
<pagination />
</div>
</div>
</template>
<script>
import crudGenTest from '@/api/genTest'
import CRUD, { presenter, header, form, crud } from '@crud/crud'
import rrOperation from '@crud/RR.operation'
import crudOperation from '@crud/CRUD.operation'
import udOperation from '@crud/UD.operation'
import pagination from '@crud/Pagination'
// crud交由presenter持有
const defaultCrud = CRUD({ title: '测试生成', url: 'api/genTest', sort: 'id,desc', crudMethod: { ...crudGenTest }})
const defaultForm = { id: null, name: null, sex: null, createTime: null }
export default {
name: 'GenTest',
components: { pagination, crudOperation, rrOperation, udOperation },
mixins: [presenter(defaultCrud), header(), form(defaultForm), crud()],
data() {
return {
permission: {
add: ['admin', 'genTest:add'],
edit: ['admin', 'genTest:edit'],
del: ['admin', 'genTest:del']
},
rules: {
id: [
{ required: true, message: 'ID不能为空', trigger: 'blur' }
],
name: [
{ required: true, message: '名称不能为空', trigger: 'blur' }
]
},
queryTypeOptions: [
{ key: 'name', display_name: '名称' },
{ key: 'sex', display_name: '性别' }
]
}
},
methods: {
// 获取数据前设置好接口地址
[CRUD.HOOK.beforeRefresh]() {
const query = this.query
if (query.type && query.value) {
this.crud.params[query.type] = query.value
}
return true
}
}
}
</script>
(3) 界面如下

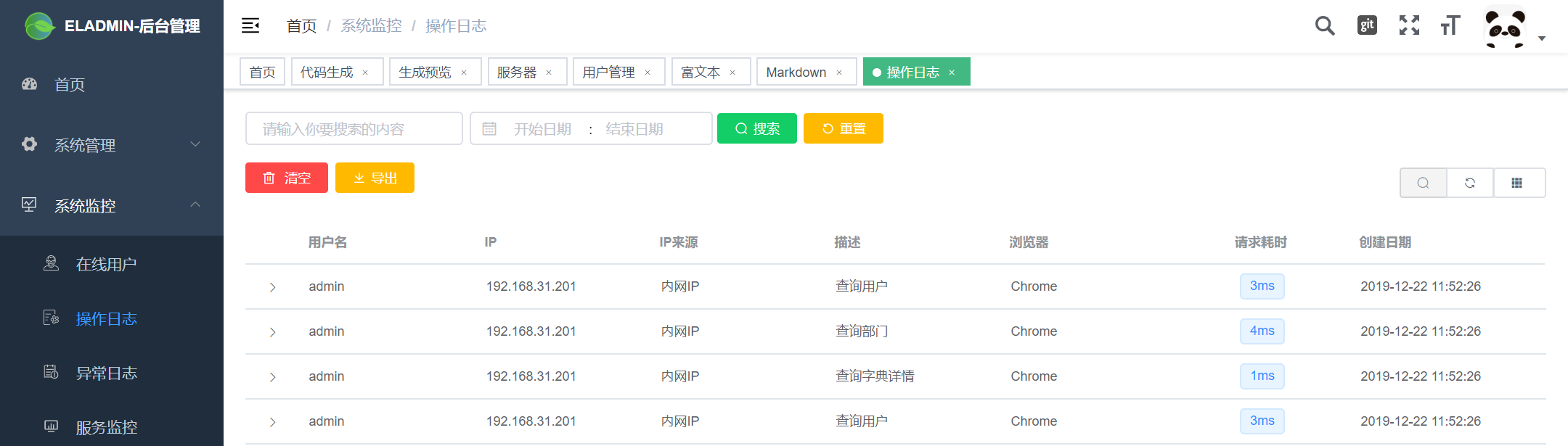
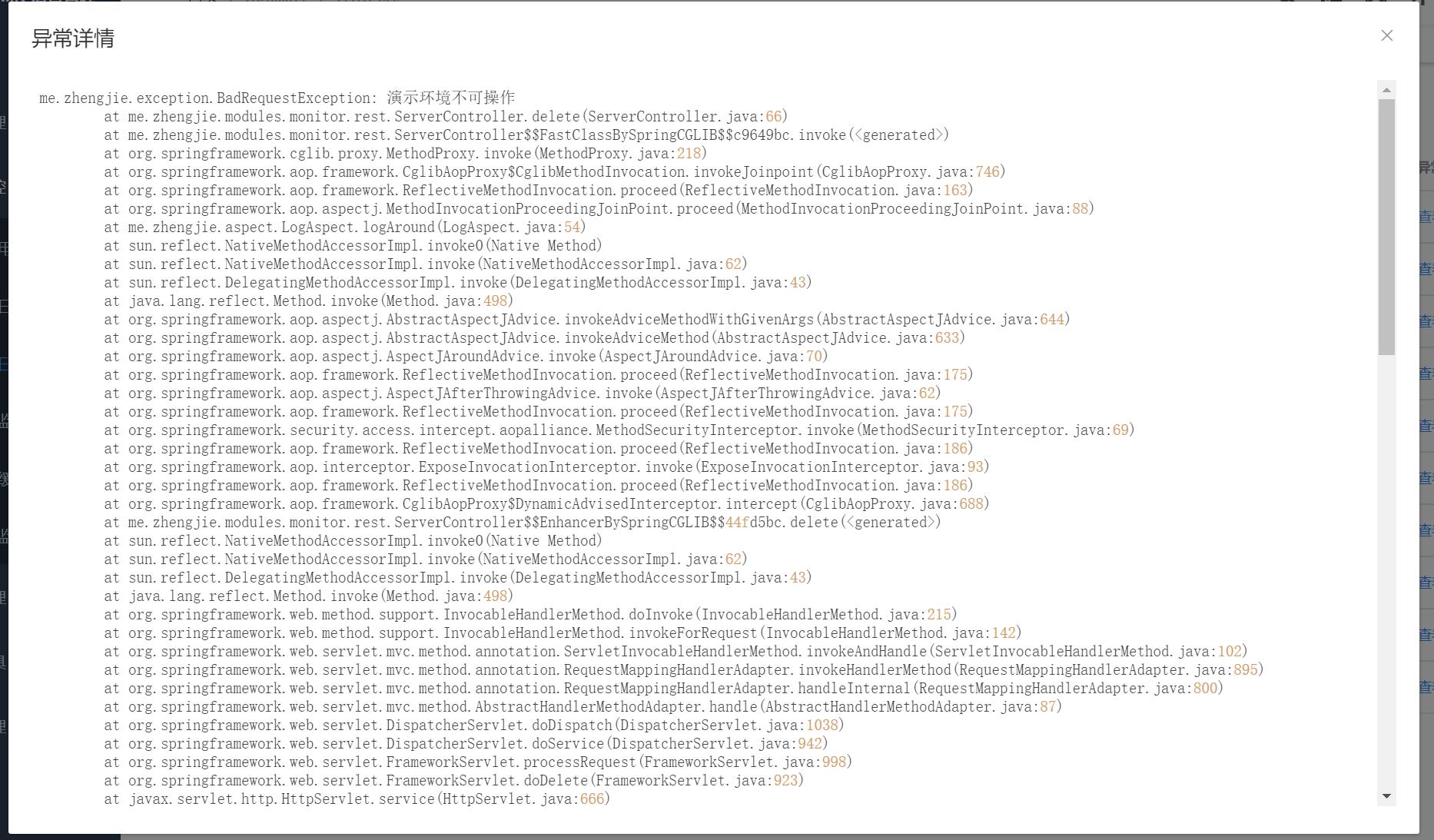
3、异常日志详情加入代码高亮显示,生产环境移除console

4、其他升级可以查看演示页面
修复
1、修复查询时输入 []{} 符号报错的问题#185
2、修复本地存储预览关闭按钮被header遮挡的问题#188
4、修复ip2region 不会自动关闭连接问题 (#217 by @zoulejiu)
5、QueryHelp 中 RIGHT_LIKE 缺少 break 的问题 (#214 by jhpx)
指南
v2.2
4 years ago加强/新功能
1、日志加入IP来源 2、搜索支持多字段模糊查询 3、菜单管理功能加强:隐藏菜单(某些页面不需要显示在左侧菜单栏中可以隐藏掉),菜单缓存(可解决切换Tab重新渲染的问题) 4、后端条件导出功能示例(前后端示例见用户管理) 5、新增存储管理功能(本地存储 + 七牛云存储) 6、@Query注解搜索支持跨多表,如查询权限为[ADMIN]的用户,那么可以在UserQueryCriteria中定义:
@Query(propName = "name", joinName = "roles>permissions", type = INNER_LIKE)
private String permissionName;
优化
1、七牛云存储版本优化(构建时Zone(已过时)使用Region替代) 2、七牛云菜单位置调整(移至存储管理) 3、优化打开三级菜单时,移动端错位 4、优化代码生成器配置,自动根据项目路径生成Api文件 5、优化带关联项的删除:角色、权限、菜单、部门 6、用户头像优化,头像存储变更为本地 7、优化Redis发生异常时,打印日志,程序正常执行 8、前端测试环境将默认使用代理模式访问接口 9、element-ui 版本升级到 2.12.0
修复
1、修复3级菜单删除不了的BUG 2、修复定时任务执行失败后继续多次执行的bug 3、修复定时任务执行失败后日志仍然是成功的bug
v2.1
4 years ago前端
优化
- 前端登录页面样式优化,
- 前端记住密码功能优化,密码RSA加密存cookie,RSA解密登录
- 前端项目结构调整、优化并精简并了一些没必要的封装
- 前端支持页面加载多个数据字典 github#17
- config.js 中加入页面底部信息配置,可自由设置开关
- 优化了webpack打包速度,由原来的100秒左右优化到40秒左右,最快可以30秒打包完成
修复
- 修复表格分页搜索和删除BUG github#20
后端
新功能
- 新增图形验证码登录
- 新增通用查询方式,通过简单的注解即可实现复杂查询 使用文档
优化
- 优化 druid配置,日志异步保存
- 优化代码生成器中的前端代码
- 代码生成器查询源数据使用预编译方式防止sql注入
- 代码生成后端控制器默认加入Swagger接口描述
- 代码生成后service方法上默认不加缓存(如果需要取消注释即可)
修复
- 修复修改密码时验证原密码的安全隐患
- 修复定时任务删除后还继续执行的bug
v2.0
4 years ago前端
1.代码生成页面调整(加入了去除表前缀的配置) 2.异常日志列表调整 #59 3.优化列表显示,所属部门显示【上级部门/部门】 (避免分公司中出现相同的部门)
后端
代码生成优化 #64
1.主键未设置自增的情况下默认采用Snowflake生成主键ID(原版本必须在数据库中设置自增主键) 2.主键为字符串的情况下默认采用UUID生成主键ID(原版本只能设置整形主键), 3.完善代码生成后前后端的权限控制,权限名默认采用实体类名大小加操作类型,如Test类:'TEST_CREATE' (原版本前后端默认只给了ADMIN权限 @PreAuthorize("hasAnyRole('ADMIN')")) 4.完善前端表单验证,根据非空字段自动生成表单非空验证代码(原版本前端没有表单验证) 5.新增去除表前缀的功能,需在生成器配置中设置 6.优化代码生成的ftl模板中主键类型写死的问题 #60
其他优化
1.优化异常日志列表,默认不返回异常详情,通过点击异常详情按钮才获取异常详情 #59 2.优化登录,用户角色数据使用RoleSmallDTO,避免加载Role中关联数据造成资源浪费 #69
Bug修复
1.修复了用户管理中的部门列表数据显示问题 #66 2.修复了代码生成器中QueryService 查询的问题 #67 | #IWXTA 3.修复了部分异常堆栈信息丢失的问题#IWYLC