Cover Image Generator Save
📕 Generate a cover image for your blog post 📝 https://blogcover.now.sh/
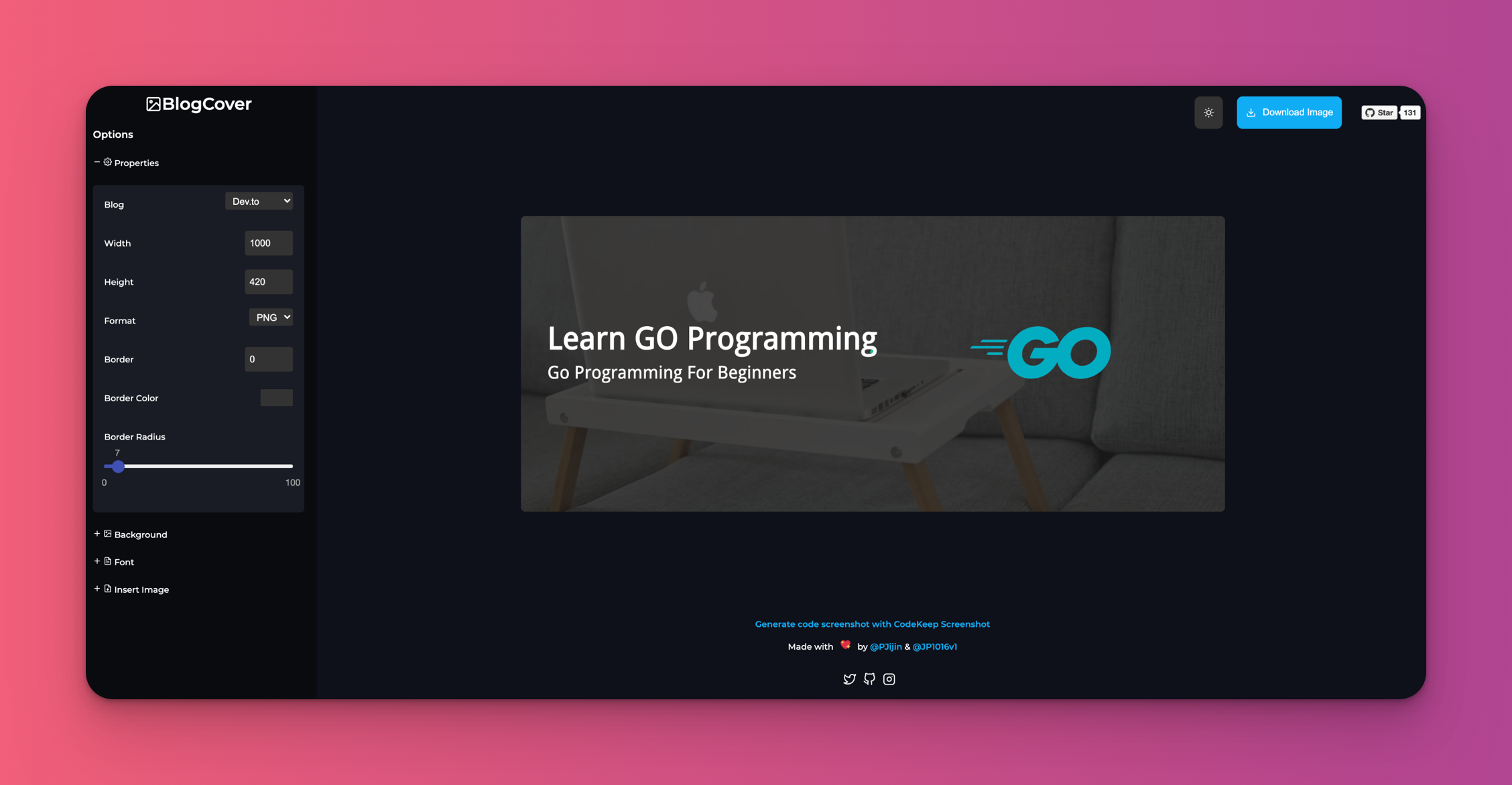
🏙 Cover Image Generator
Generate a cover image for your blog post online.
Other projects:
- 🔖 MarkDown - Live Markdown Generator
- 🗒 Paper - A "no-cloud" note taking app with "networkless" sharing.
- 👨💻 ShowPath - Learning Path for Programmers
Generate code screenshot with CodeKeep Screenshot
⚠️ Clear cache and check demo. On mac CMD + Shift + R, On Windows Ctrl + F5
✅ Live Preview: Click Here
📹 Video Preview: Click Here
✨ Features
-
🌌 Generate Cover Image Online.
-
🖱 Drag and drop - Change content position easily
-
🖼 Insert image from computer
-
🌅 Change background Image from URL, Insert from Unsplash
-
💻 Quick Insert Programming Logos (Material Icons)
-
🌈 Change Canvas border
-
🔆 Dark / Light mode
-
🔛 Change canvas width, height
-
🎨 Customize Background, Font colours
-
⬇️ Download Image in PNG, SVG, JPEG Format
-
🖋 Font Selection Option
-
Background darken Option
📝 To Do
- Text Shadow Option
⚙️ Usage
You can use the online version to generate cover image. Click Here
OR
- Clone the Repo
git clone https://github.com/PJijin/Cover-Image-Generator.git - Run
npm install - Run
npm start
🤝 Contributing
Contributions, issues and feature requests are welcome! 😍
Show your support
Give a ⭐️ if this project helped you! 🥰