WaveFox Save
Firefox CSS Theme/Style for manual customization
WaveFox
Have a question not related to this project? These resources will help you
Installation
-
Minimum Requirements
- Firefox 126 Beta + WaveFox v1.6.126 Beta
- Firefox 123/124/125 + WaveFox v1.6.123
- Firefox 115 ESR + WaveFox v1.6.115.0.3
- Windows
- MacOS
- Linux
-
Download the
chromefolder and put it in your user profile folderHow to access user profile folder?
-
Go to
about:configand activate the keys below-
toolkit.legacyUserProfileCustomizations.stylesheets
-
-
Specify the desired shape of the tabs
How to create keys?
Tabs (Option 1)
-
userChrome.Tabs.Option1.Enabled
Tabs (Option 2)
-
userChrome.Tabs.Option2.Enabled
Tabs (Option 3)
-
userChrome.Tabs.Option3.Enabled
Tabs (Option 4)
-
userChrome.Tabs.Option4.Enabled
Tabs (Option 5)
-
userChrome.Tabs.Option5.Enabled
Tabs (Option 6)
-
userChrome.Tabs.Option6.Enabled
Tabs (Option 7)
-
userChrome.Tabs.Option7.Enabled
Tabs (Option 8)
-
userChrome.Tabs.Option8.Enabled
Tabs (Option 9)
-
userChrome.Tabs.Option9.Enabled
Tabs (Option 10)
-
userChrome.Tabs.Option10.Enabled
Tabs (Option 11)
-
userChrome.Tabs.Option11.Enabled
Tabs (Option 12)
-
userChrome.Tabs.Option12.Enabled
Tabs (Option 13)
-
userChrome.Tabs.Option13.Enabled
-
Optional
Adding third-party styles
Go to the chrome folder and paste the desired styles inside the third_party_custom_styles.css file. Please note that this file has maximum execution priority. It will overwrite all styles, regardless of selector specificity. I make no guarantees of compatibility and will not resolve any style conflicts you may encounter.
-
userChrome.Style.ThirdParty.Enabled
Functionality that will not be part of the style will be published in the discussions section as requests from users.
Windows Accent Color
-
browser.theme.windows.accent-color-in-tabs.enabled
MacOS Vibrancy / Tinting
-
widget.macos.titlebar-blend-mode.behind-window -
browser.theme.macos.native-theme(MacOS 11+)
Linux Transparency
Requires Linux with transparency support. Tested on Manjaro KDE Plasma 5 / Plasma 6. Works only with the system theme. If you encounter a ghosting effect, increase the blur.
-
userChrome.Linux.Transparency.Low.Enabled -
userChrome.Linux.Transparency.Medium.Enabled -
userChrome.Linux.Transparency.High.Enabled -
userChrome.Linux.Transparency.VeryHigh.Enabled -
gfx.webrender.all(Required key) -
browser.tabs.inTitlebar>1(Required key)
Tab Bar Borders and Shadows
Incompatible with AMO themes.

Borders (Light Theme)
-
userChrome.LightTheme.Tabs.Borders.Enabled
Borders (Dark Theme)
-
userChrome.DarkTheme.Tabs.Borders.Enabled
Shadows (Light Theme)
-
userChrome.LightTheme.Tabs.Shadows.Saturation.Low.Enabled -
userChrome.LightTheme.Tabs.Shadows.Saturation.Medium.Enabled -
userChrome.LightTheme.Tabs.Shadows.Saturation.High.Enabled -
userChrome.LightTheme.Tabs.Shadows.Saturation.VeryHigh.Enabled
Shadows (Dark Theme)
-
userChrome.DarkTheme.Tabs.Shadows.Saturation.Low.Enabled -
userChrome.DarkTheme.Tabs.Shadows.Saturation.Medium.Enabled -
userChrome.DarkTheme.Tabs.Shadows.Saturation.High.Enabled -
userChrome.DarkTheme.Tabs.Shadows.Saturation.VeryHigh.Enabled
Tab Separators

-
userChrome.TabSeparators.Saturation.Low.Enabled -
userChrome.TabSeparators.Saturation.Medium.Enabled
Menu Density
By default context menus follow the selected interface density, but it is possible to set a fixed size.
| Compact | Normal | Touch |
|---|---|---|
 |
 |
 |
-
userChrome.Menu.Size.Compact.Enabled -
userChrome.Menu.Size.Normal.Enabled -
userChrome.Menu.Size.Touch.Enabled
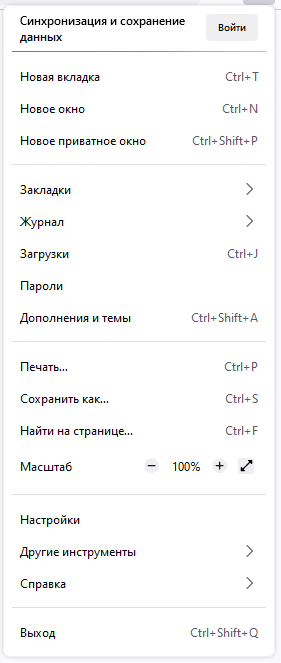
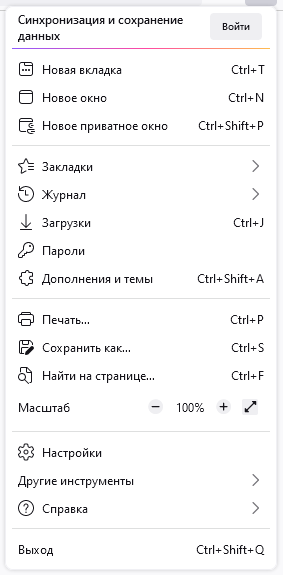
Icons
| Regular | Filled |
|---|---|
 |
 |
-
userChrome.Menu.Icons.Regular.Enabled -
userChrome.Menu.Icons.Filled.Enabled
Icons from Lepton.css are now available. Please note that this is third-party code. I am not its author and do not support it. I will not solve any problems associated with these icons. They were added at the request of some users and work "As is". I will update this code according to the original source.
-
svg.context-properties.content.enabled -
userChrome.Menu.Icons.LeptonIcons.Enabled-
userChrome.icon.panel_fulloruserChrome.icon.panel_photon -
userChrome.icon.library -
userChrome.icon.panel -
userChrome.icon.menu -
userChrome.icon.context_menu -
userChrome.icon.global_menu -
userChrome.icon.global_menubar -
userChrome.icon.1-25px_stroke
-
Drag Space

-
userChrome.DragSpace.Left.Disabled -
userChrome.DragSpace.Right.Disabled -
userChrome.DragSpace.Top.Windowed.Enabled -
userChrome.DragSpace.Top.Maximized.Enabled -
userChrome.DragSpace.Top.Fullscreen.Enabled
Pinned Tabs Width
-
userChrome.Tabs.Pinned.Width.LowOffset.Enabled -
userChrome.Tabs.Pinned.Width.HighOffset.Enabled
Selected Tab Indicator
-
userChrome.Tabs.SelectedTabIndicator.Enabled
Tabs On Bottom
-
userChrome.Tabs.TabsOnBottom.Enabled -
browser.tabs.inTitlebar(Required key. Set the value to 0)
One Line
-
userChrome.OneLine.TabBarFirst.Enabled -
userChrome.OneLine.NavBarFirst.Enabled
